Having forms on a business website is important for interacting with customers and getting feedback. Elementor, a popular page builder plugin, offers a user-friendly solution for building aesthetically pleasing and functional forms. However, the problem arises when people share information with you, such as details about movies or books. It can be challenging to turn that information into new posts and update existing information in the post to the new ones without spending much time manually doing it.
Here’s where Elementor Addon Elements comes in, enhancing Elementor’s form widget in their pro version with efficient functionalities. These enhancements remove the need for users to create or update posts manually. When users fill out a form, their information is used to create and update a post on the website. Additionally, we’ve introduced multiple field types, such as taxonomy, EAE—WYSIWYG, and EAE—Dynamic Upload field type, to help you organize and map your data more efficiently.
In this article, we’ll discuss the new features added by Elementor Addon Elements to Elementor’s forms. These additions enhance how forms work. Before we dive into the details, it’s important to have the Advanced Custom Fields(ACF) plugin installed on your setup.
Table of Contents
Steps to Utilize the Elementor’s Form Enhancements
To make use of the new and latest features in Elementor forms, follow these steps for a clear understanding:
1. Creating a New Field Group with ACF
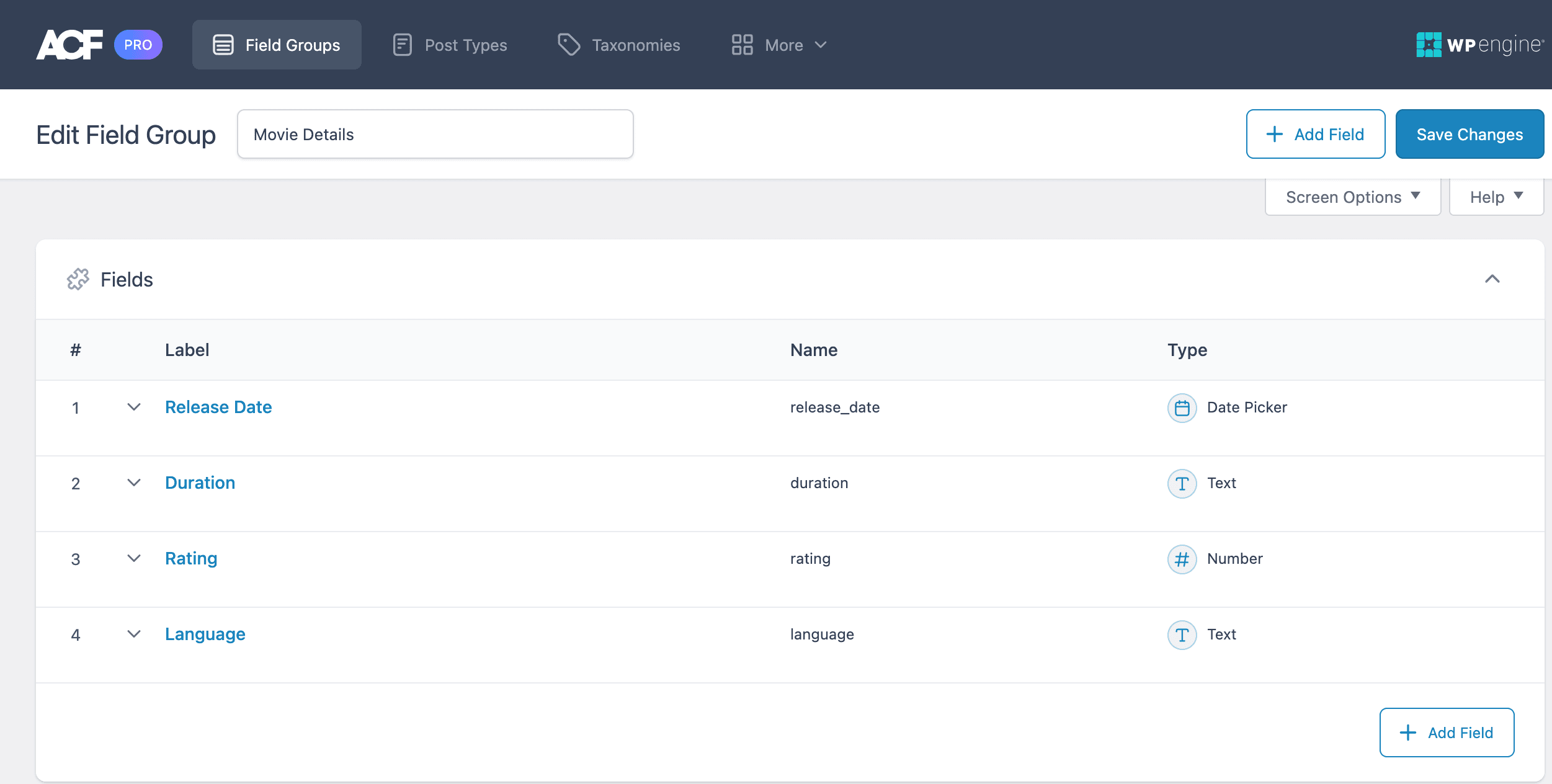
ACF (Advanced Custom Fields) uses field groups to connect fields to posts. Each field group has a title, specific fields, location rules, and visual settings.
Making new custom fields is super easy with ACF! It’s like using a simple plugin to build your unique custom fields. You can create as many fields as you want, each with its name, type, and settings. We organize these fields into groups so you can keep things tidy and choose where they show up on edit screens.
For demonstration, I’m setting up a field group called “Movies Details,” where I’ve included four fields: “Release Date, ” “Duration,” “Rating,” and “YouTube Video.”
Explore the article to learn more about Creating a Custom Field Group using ACF.

2. Creating ACF Taxonomies
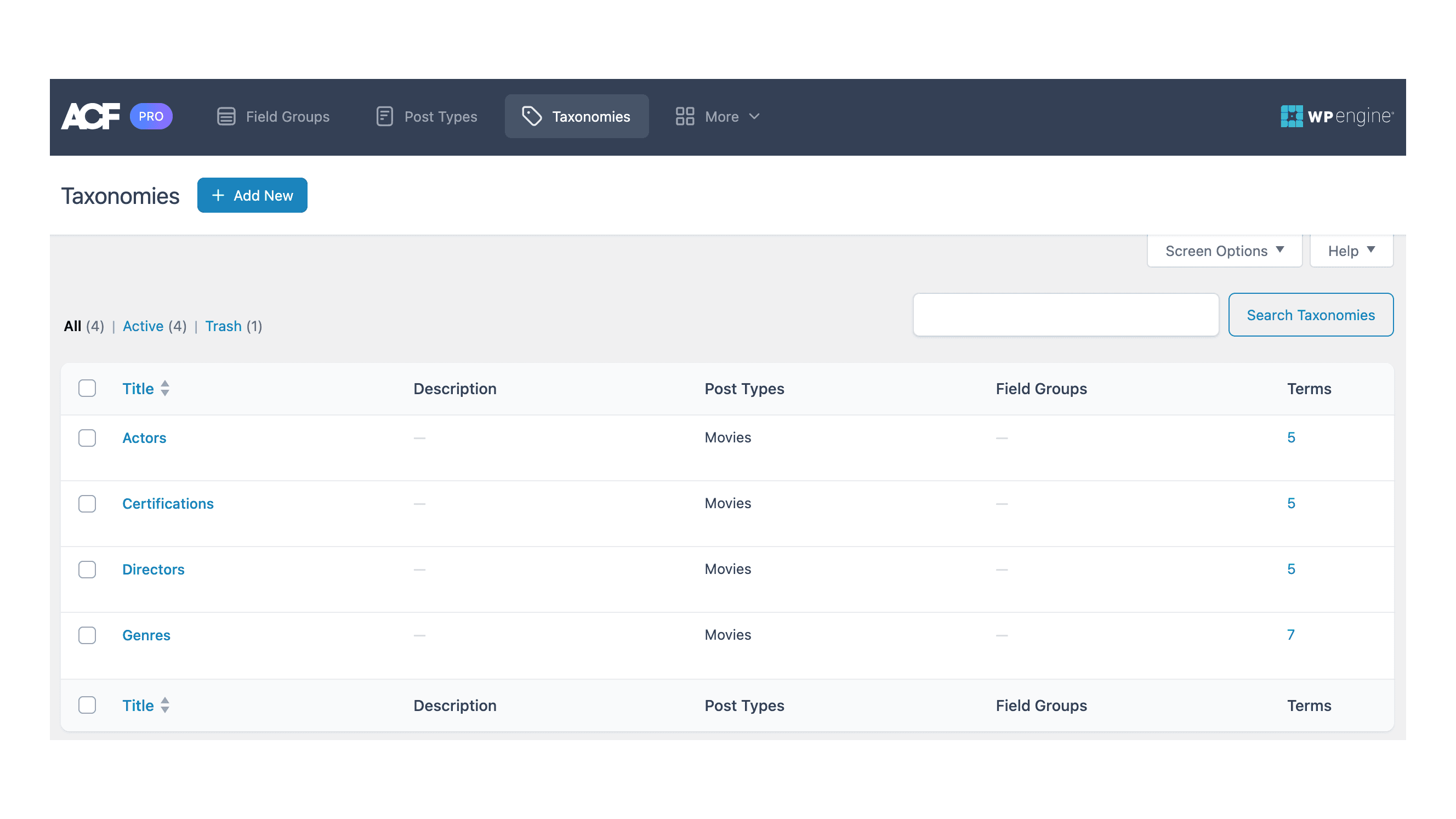
In WordPress, Taxonomy is like organizing and grouping content types, such as categories and tags, on a website. It helps users navigate around the website easily and find the required content. Taxonomies in WordPress include categories, tags, and Custom taxonomies. They’re flexible and can be customized to meet specific website requirements. It provides a user-friendly interface in the admin area, allowing you to manage these labels, known as categories and terms, and easily assign them to posts.
Here, I am adding four taxonomies: “Actors,” “Certifications,” “Genres,” and “Directors.” Check this article to learn more about creating Taxonomies and Terms using ACF.

3. Creating Custom Post Types Using ACF
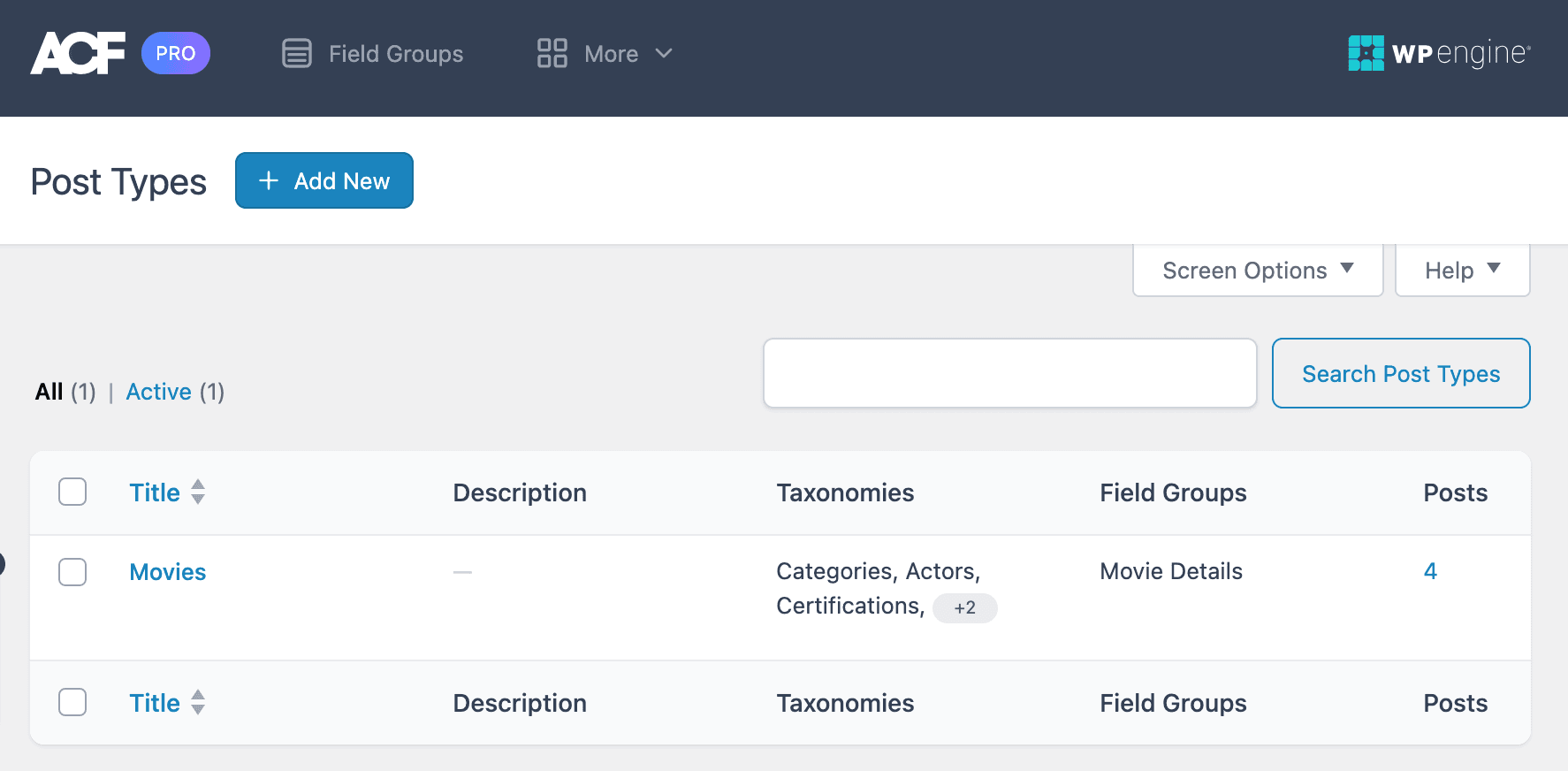
Custom Post Types in ACF allow you to create and manage different types of content on your WordPress website beyond regular posts and pages. This feature is useful when you need a specific structure for storing and displaying data, and ACF provides a user-friendly interface for handling these custom content types.
Here, I am creating a custom post type called “Movies.” Check the article for detailed instructions on creating custom post types and linking taxonomies using Advanced Custom Fields (ACF).

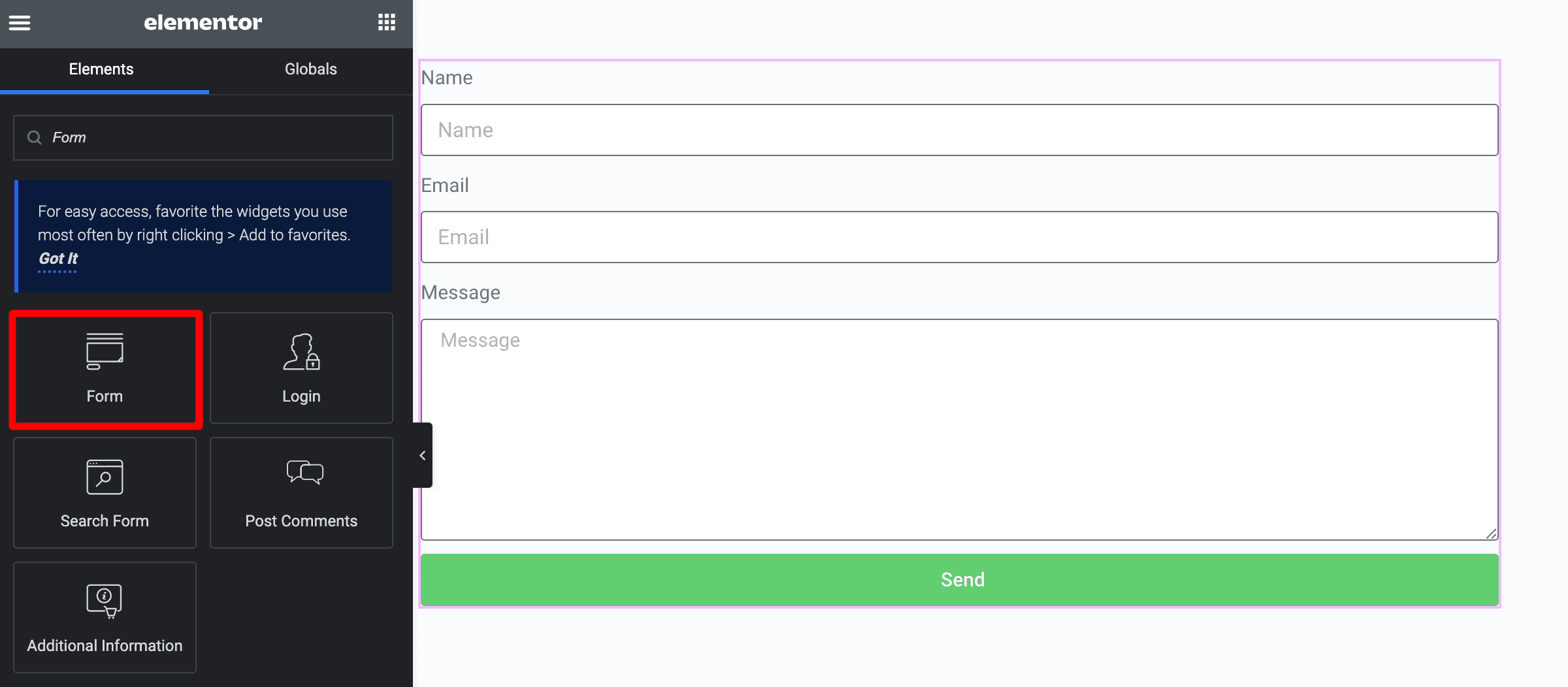
4. Adding an Elementor Form Widget
Once you’ve configured the Advanced Custom Fields (ACF) on your website, the next step is to add the “Form” widget that Elementor provides in its page builder. This widget enables you to make use of the new features introduced by Elementor Addon Elements.

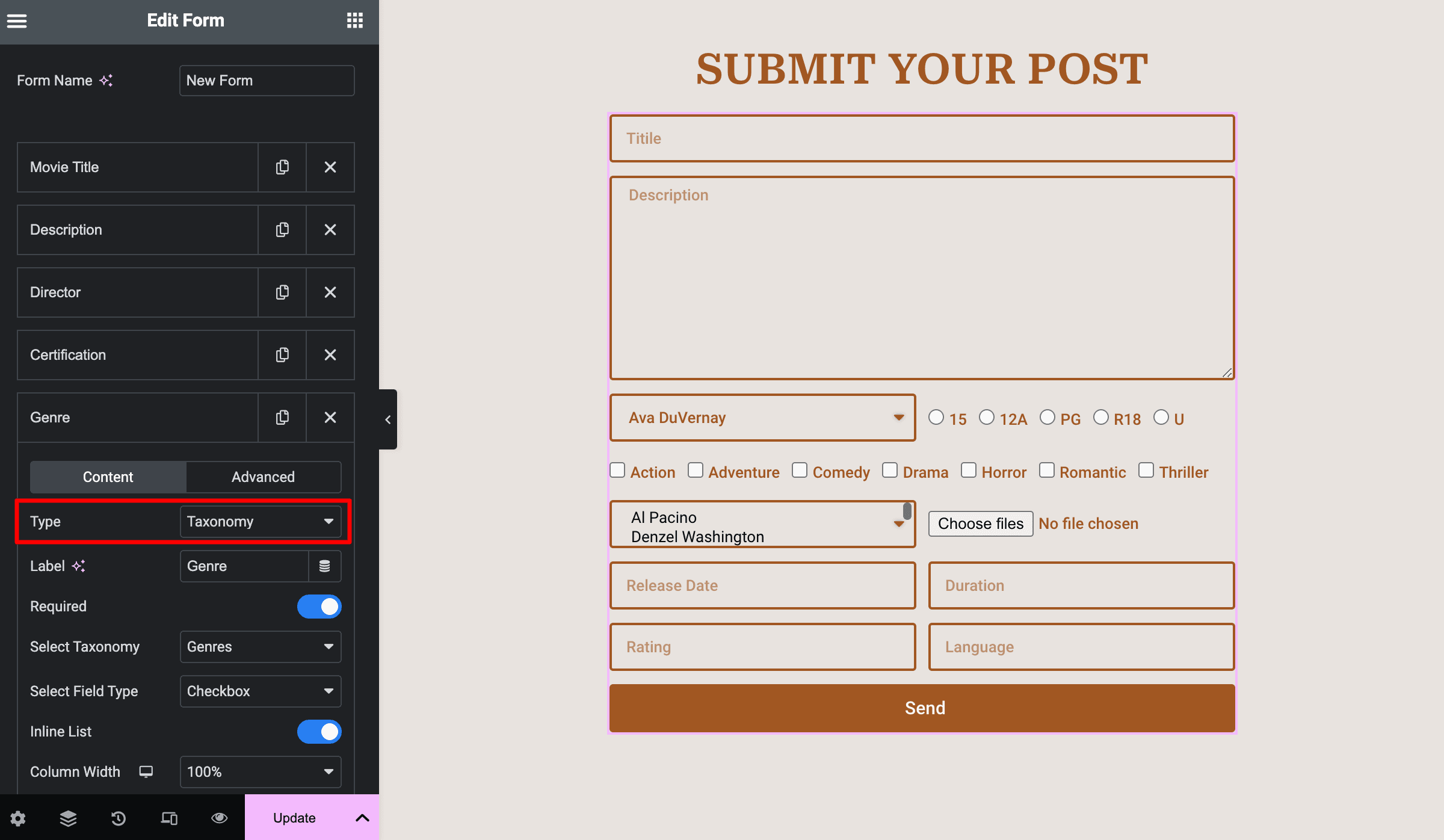
5. Adding Taxonomy Field Type Using Elementor Form
We added a Taxonomy field type in the Form Fields settings, a powerful addition to Elementor’s Form widget. This feature allows you to seamlessly showcase and map form data to taxonomies and custom fields. When you use the taxonomy field type, the data you choose in the form will be intelligently linked to custom fields.
Here’s how to put it into action.
- Start by adding the Elementor’s Form widget to your webpage then you have to customize the form fields according to your requirements.
- Next, you have to choose one field as the taxonomy type, label it, and decide if it’s a mandatory field.
- Then, select the taxonomy for which you want to display data.
- After selecting the taxonomy, select how users will interact with the data fields. You can choose the radio button or checkbox to let them make a single choice or enable multiple selections if you need to pick more than one option.
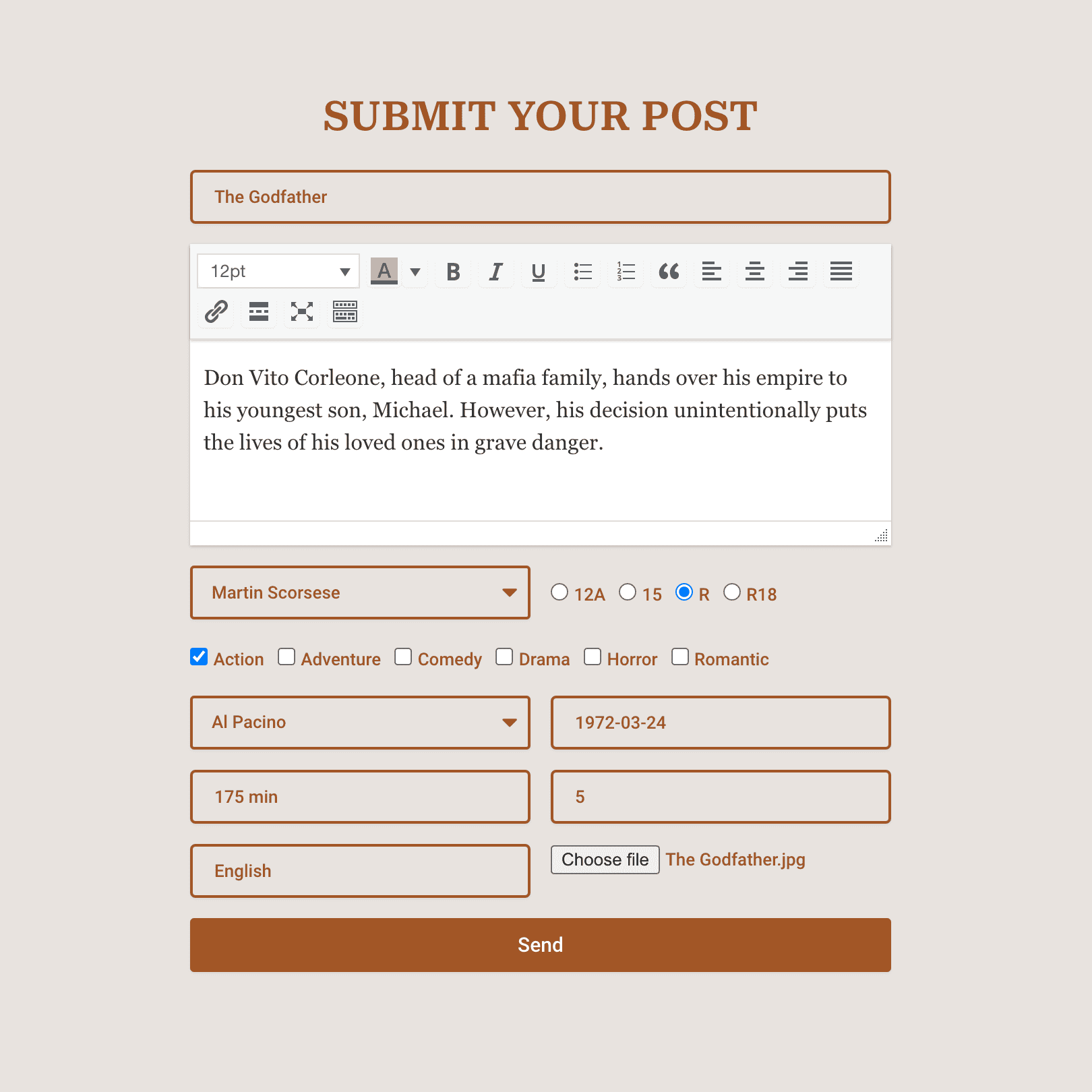
In the example below, I’ve set up a practical and effective form using specific fields such as movie title, description, director, genre, etc., and given styling. Some of these fields have been configured as taxonomies to enhance the overall form setup.

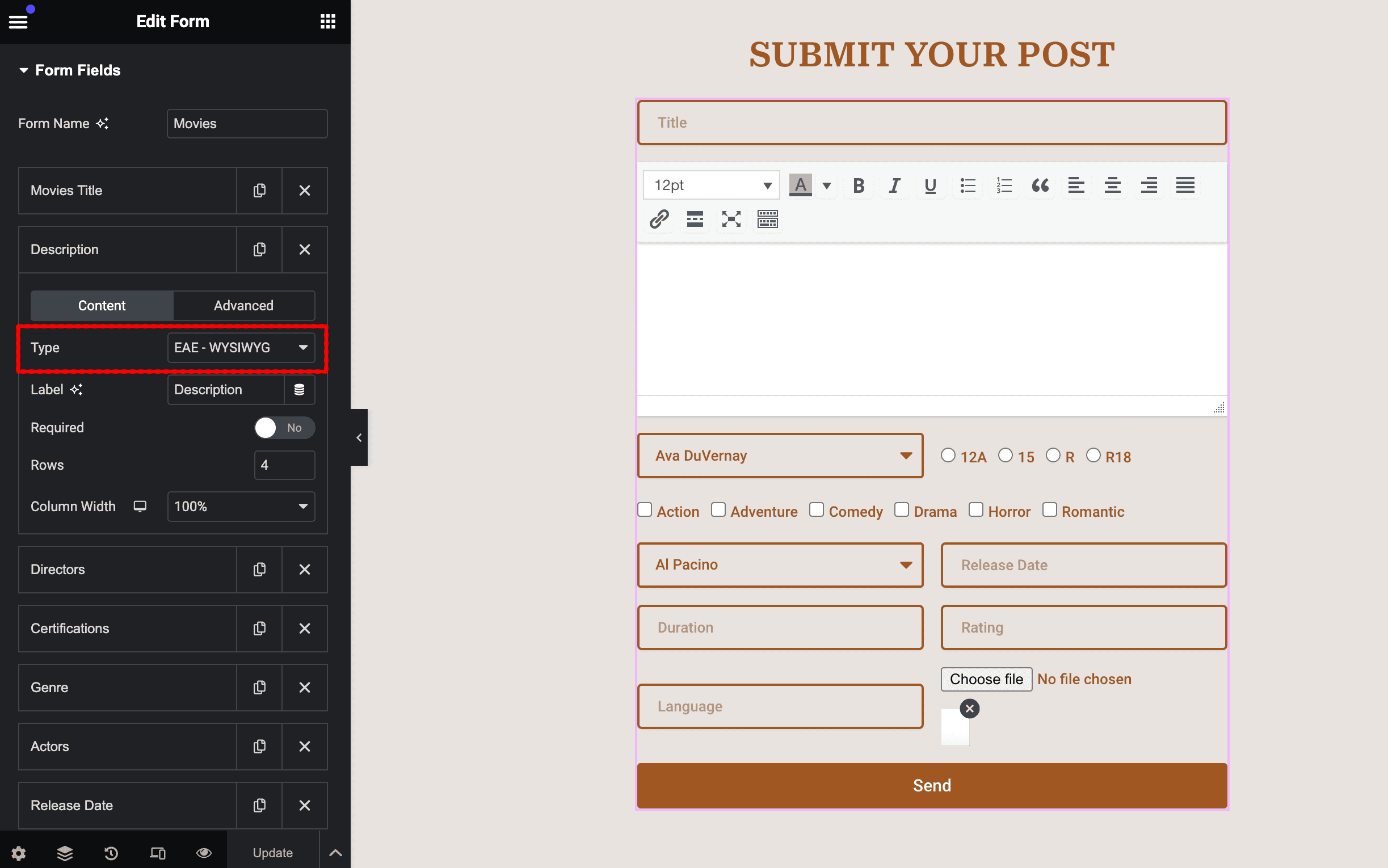
6. Adding EAE – WYSIWYG Field Type
With the EAE—WYSIWYG field type, users can quickly enter and format their information. This feature provides more options than a regular text area in Elementor, which only allows for basic text input. Users can create bullet points, adjust font size and alignment, and make text bold or italic. These additional formatting features make it simple and enjoyable for users to customize their text, making the process more efficient and user-friendly.
- To use this feature choose one of the fields to be an EAE—WYSIWYG field. This field type lets users format their input with bold, italic, and text alignment options. Give this field a label, decide if it should be required, and set the number of rows.
In the example below, I’ve set up my form with specific fields that I’ll explain further in the article. One of the fields is a WYSIWYG editor field, which provides options for formatting text, such as bold, italic, and alignment.

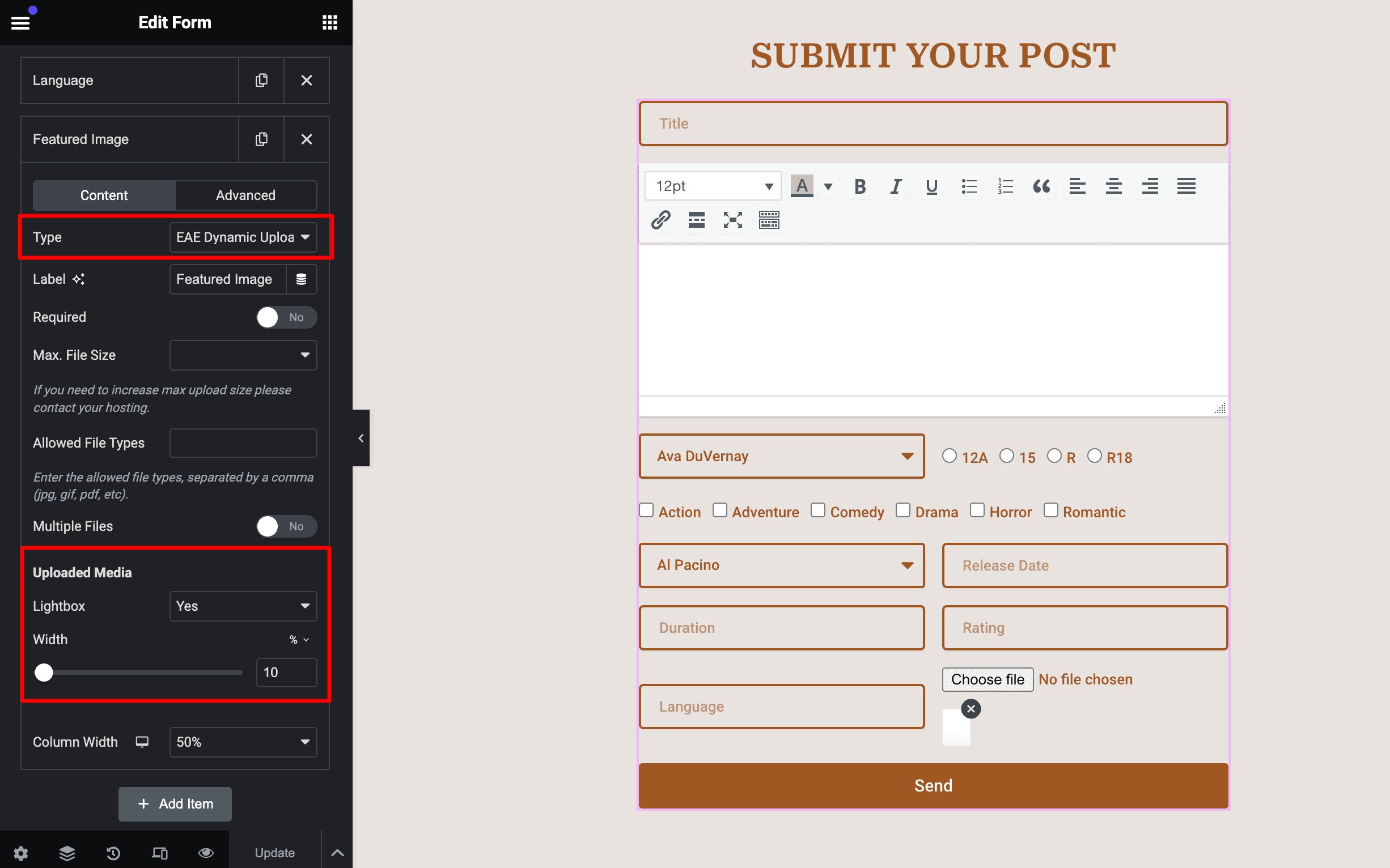
7. Adding EAE – Dynamic Upload Field Type
The EAE—Dynamic Upload field lets you easily upload files directly through the form. It also displays a previously uploaded featured image dynamically as a preview. It is beneficial to see the image before updating it in posts, pages, or other content. With this feature, you can ensure the image is correct and looks good before making any changes. Additionally, it streamlines the process of managing media content, making it convenient to update or replace images on your website.
- To use the Dynamic Upload feature in your form, set one field to the EAE – Dynamic Upload field type. This field will allow users to upload files.
- You can label this field to clarify what users need to upload. You can also decide if this field should be required, meaning users must upload a file before submitting the form.
- Next, you can set the maximum file size and specify which file types are allowed (e.g., images, PDFs). You can also choose whether users can upload multiple files simultaneously or just one.
- In the Uploaded Media section, you can enable a lightbox feature. It allows users to view previously uploaded media in a pop-up window. You can also set the width of the displayed media, ensuring it fits nicely within your form’s layout.
- Finally, you can adjust the width of the column containing the upload field, helping you organize your form’s design and make it visually appealing.

8. Adding a Create/Update Post Feature
When you go to the Action After Submit settings in the Forms section, you’ll find various options like Email and Redirect. But now, an exciting addition: The “Create/Update Post” feature. When you choose this option, a new setting section called “Create/Update Post” pops up.
This cool feature allows you to automatically generate a new post or update the previous post in your chosen custom post types when someone submits the form. It adds a handy way to turn form submissions directly into post content on your website. It can be helpful for things like user-generated content, feedback forms, or any scenario where you want form submissions to become published posts effortlessly.

8.1 Create or Update a Post with Elementor Form
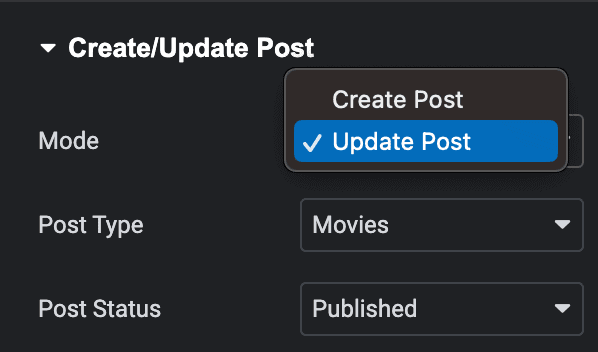
Once you select the “Create/Update Post” option under the Action After Submit setting, you need to set up the following, which is given below.
- Firstly, you must choose whether to create a new post or update the existing one.
- Then, choose the post type you want to create a post when someone fills out the form. For example, I’m choosing the “Movies” post type I set up before.
- Next, you can decide the post status. It means you get to pick whether the newly generated or updated post should be published immediately, saved as a draft, kept private, or set for pending review.

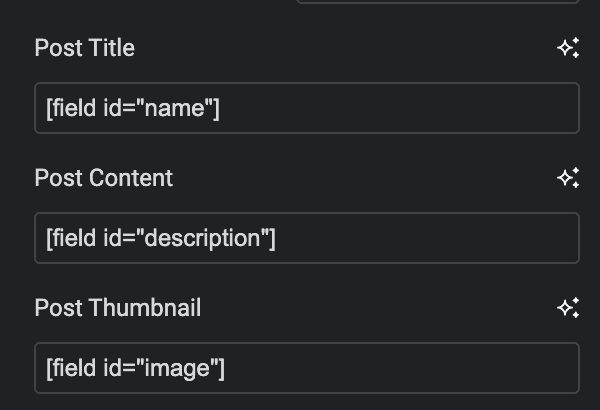
- Then, you’ll need to input the post title and content. You can do this either manually or make it dynamic using shortcodes. These shortcodes can be obtained from the advanced settings of your form fields. Want to know more about how to get shortcodes? Learn here.
- After typing the title and content of your post, remember to include a shortcode for the post thumbnail image. This shortcode is essential for displaying the featured image associated with your post.

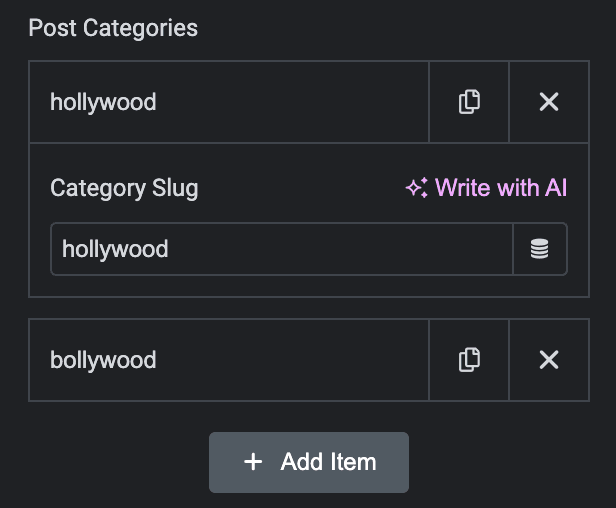
Adding Post Categories
- In the next step, organize the form data by grouping it into different categories using either category slug names or shortcodes. You can assign multiple categories simultaneously by clicking the “Add Item” button.
- For example, if you want to categorize data into “bollywood” and “hollywood,” you’ll use their respective category slugs. Category slugs are unique identifiers for each category. To find a category slug, refer to the provided link for instructions.

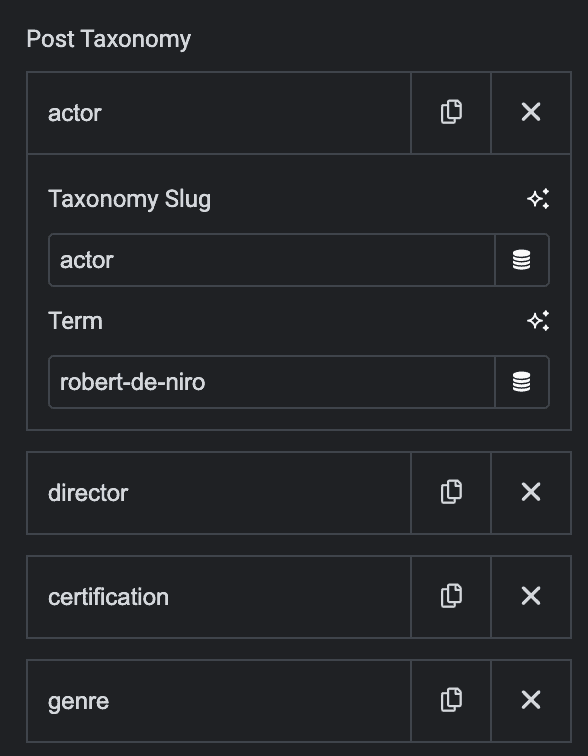
Adding Post Taxonomies
- Next, you need to include the post taxonomy details for the fields you specified in the form.
- To find the taxonomy slug, go to the Advanced Custom Fields (ACF) settings and locate the taxonomy section. This slug is like a unique identifier for the taxonomy. You can easily add one or more taxonomies using the “Add item” option.
In my case, let’s say the slug is “actor.” Then, add taxonomy terms using either shortcode or slug. This information gets stored in the post you create or update under post types. If you need clarification about finding the taxonomy and taxonomy term slug, you can refer to the helpful content below.

Adding Custom Fields
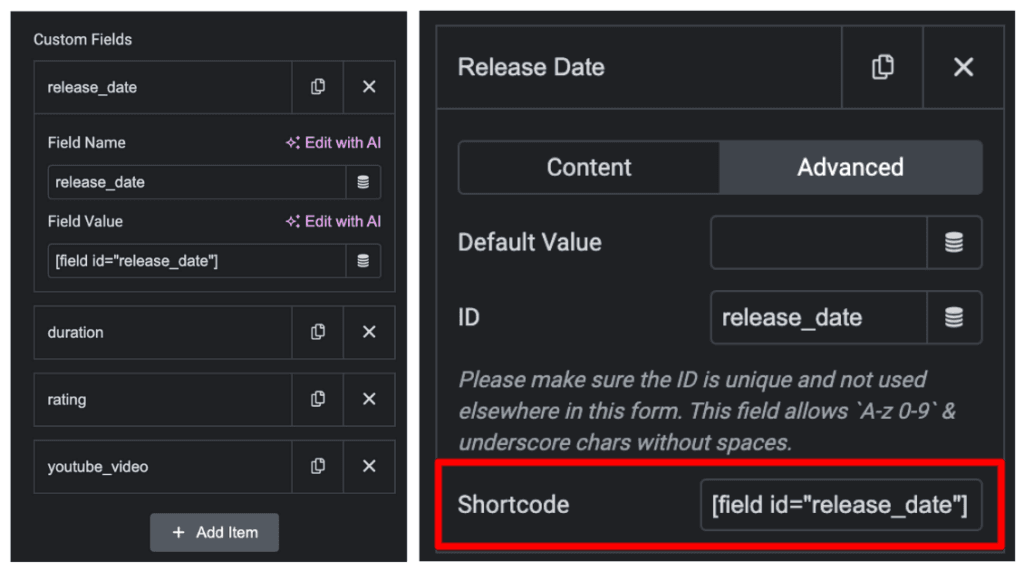
- After setting up the taxonomies, you need to share the specifics of your custom fields to handle data dynamically. It involves noting the custom field names you obtained in the ACF Field Groups section. After identifying the custom fields, you also need to insert shortcodes for the corresponding form fields.
- Next, you’re giving the information for which form field should provide the details to be stored in each custom field for creating a post. It’s a way of ensuring the information goes where it should.
For demonstration, I’m specifying the name of the custom field for the release date. After that, I’m including the shortcode for the form field I made earlier. If you have more form fields, you can do the same for each one, adding multiple custom fields based on the number of form fields to ensure all the data is sent correctly.
To discover the field name of custom fields, you can find step-by-step instructions here.

9. Adding Post Query Dynamic Field
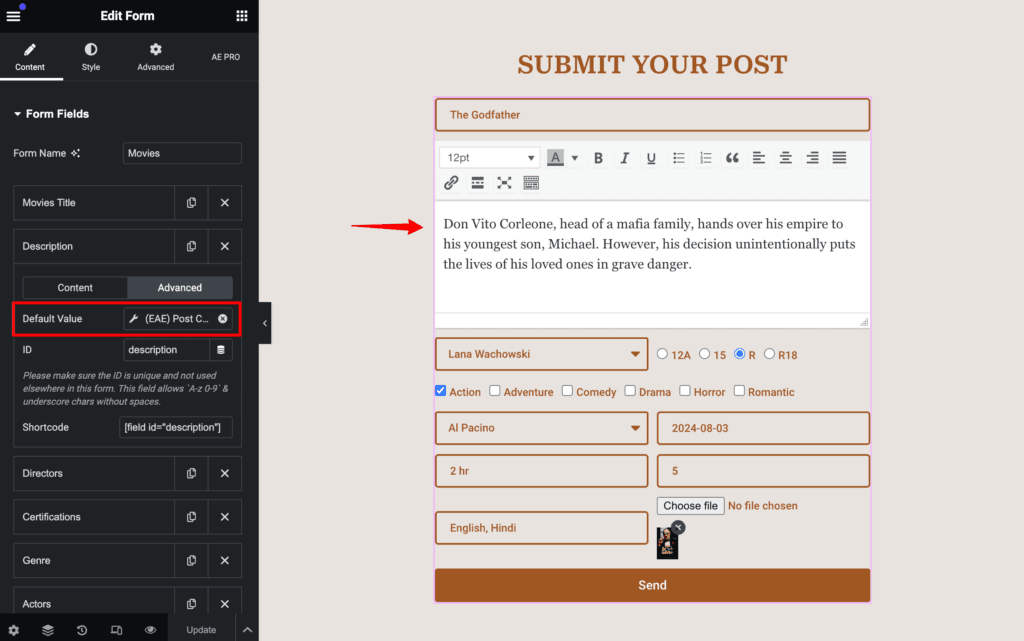
When you want to update an existing post, you have the option to display the data that has already been uploaded to the form. It will help preview and update the previous data according to the earlier details. This will be achieved by setting up the default value for each field. Field types like Taxonomy and EAE-Dynamic Upload that we added in the Elementor form do not require setting up dynamic values as they already have them.
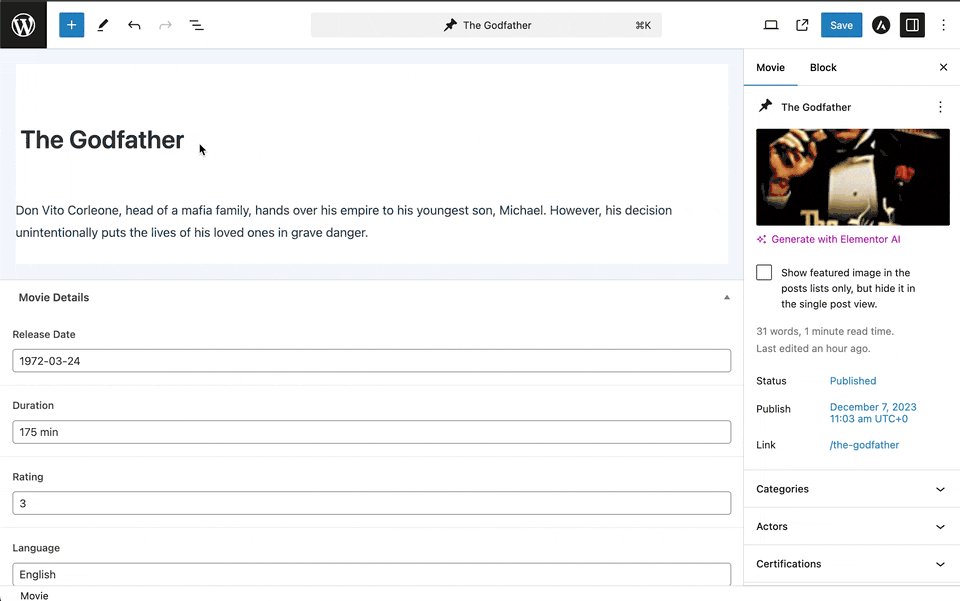
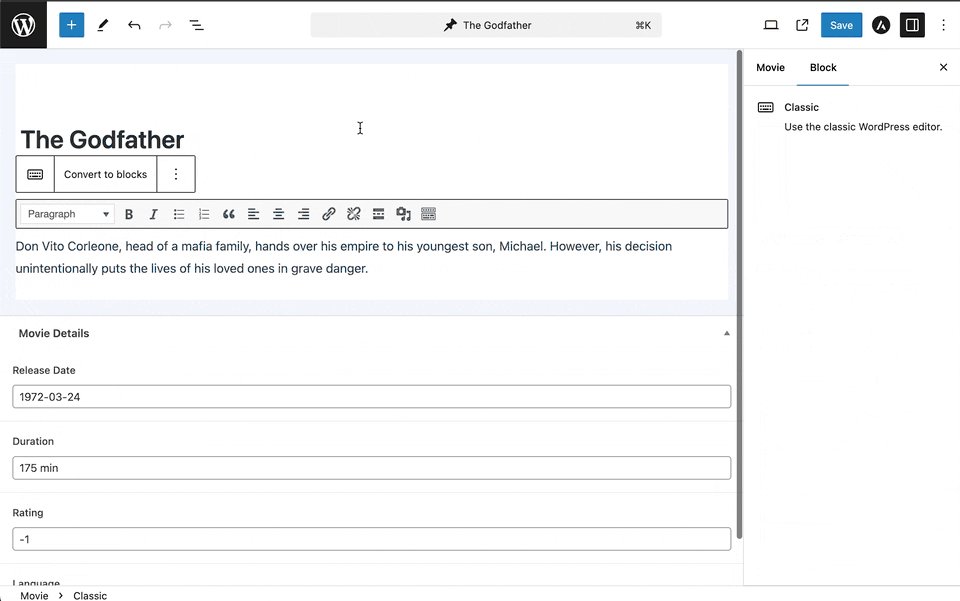
One of the dynamic fields we added is EAE—Post Content, which will help you get dynamic data for content fields like the Description in the form below.
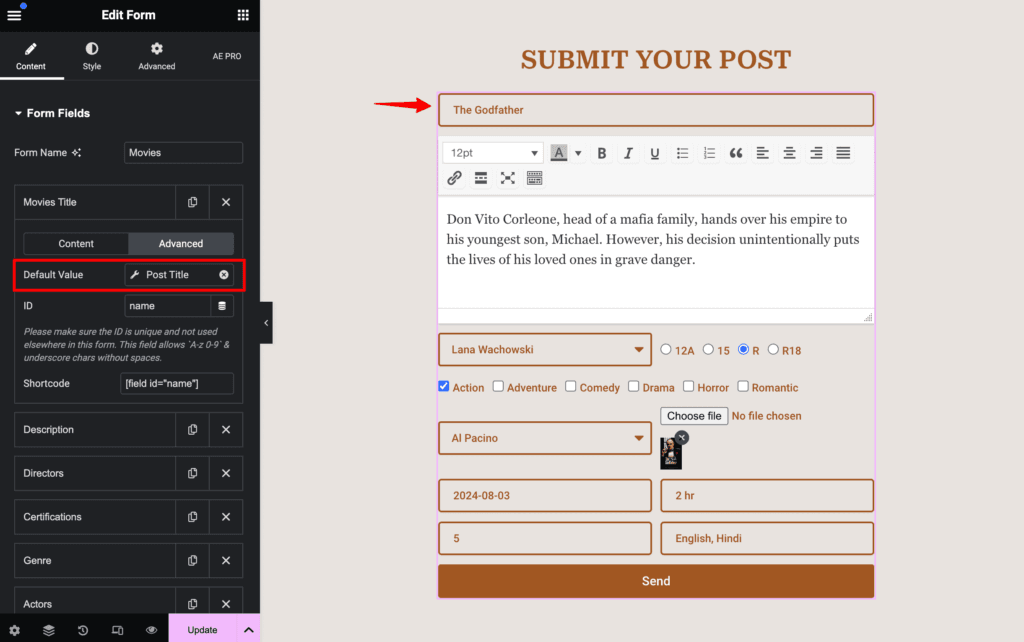
To set up dynamic values, navigate to the field’s advanced section. Here, you will find the Default Value option, where you can choose a dynamic value.
For example, if you want to choose a dynamic value for Post Title, you can select Post Title, or for the Description, you can choose Post Content, and for the ACF custom fields, it provides separate dynamic fields like ACF Text.


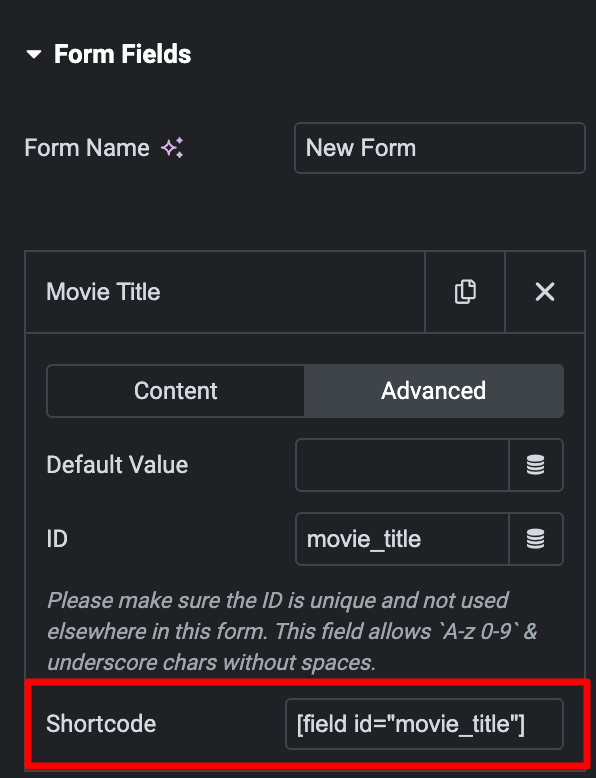
How to Find the Shortcode of Elementor Form Fields
Now, let’s discuss how to find shortcodes. Shortcodes help you to send data to specific fields. Look for these codes to connect your form fields with corresponding custom fields.
- To locate shortcodes, go to Form Fields, then access the advanced section of the field you’re interested in. Find the shortcode associated with that field for further use.

How to Find the Slug of Post Categories
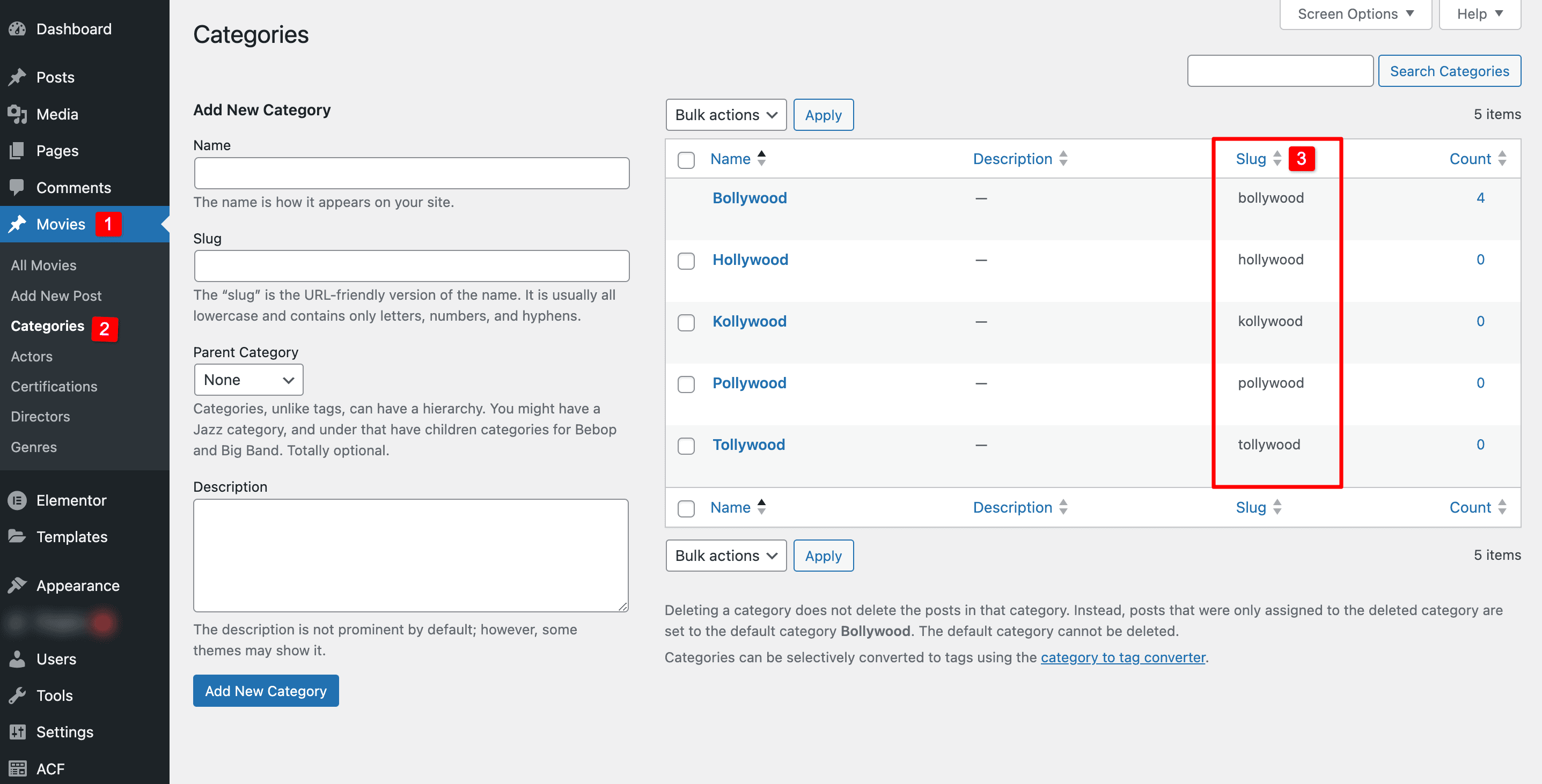
- To discover the slug for a particular category assigned to a post, navigate to the custom post types section, such as “Movies.”
- Next, click on the “Categories” option. Here, you’ll find a list of all your created categories, each with a unique identifier called a slug.
- Here, the slug is usually displayed in a column labeled “slug.” Locate the category you’re interested in and copy its corresponding slug. It’s a straightforward way to identify and work with specific categories assigned to your posts, making organizing and managing your content more accessible.

How to Find Slug of ACF Taxonomy and Its Term
In the post-taxonomy section, the taxonomy slug and its terms help organize data. To find these, follow these simple steps:
Finding the Taxonomy Slug Using ACF
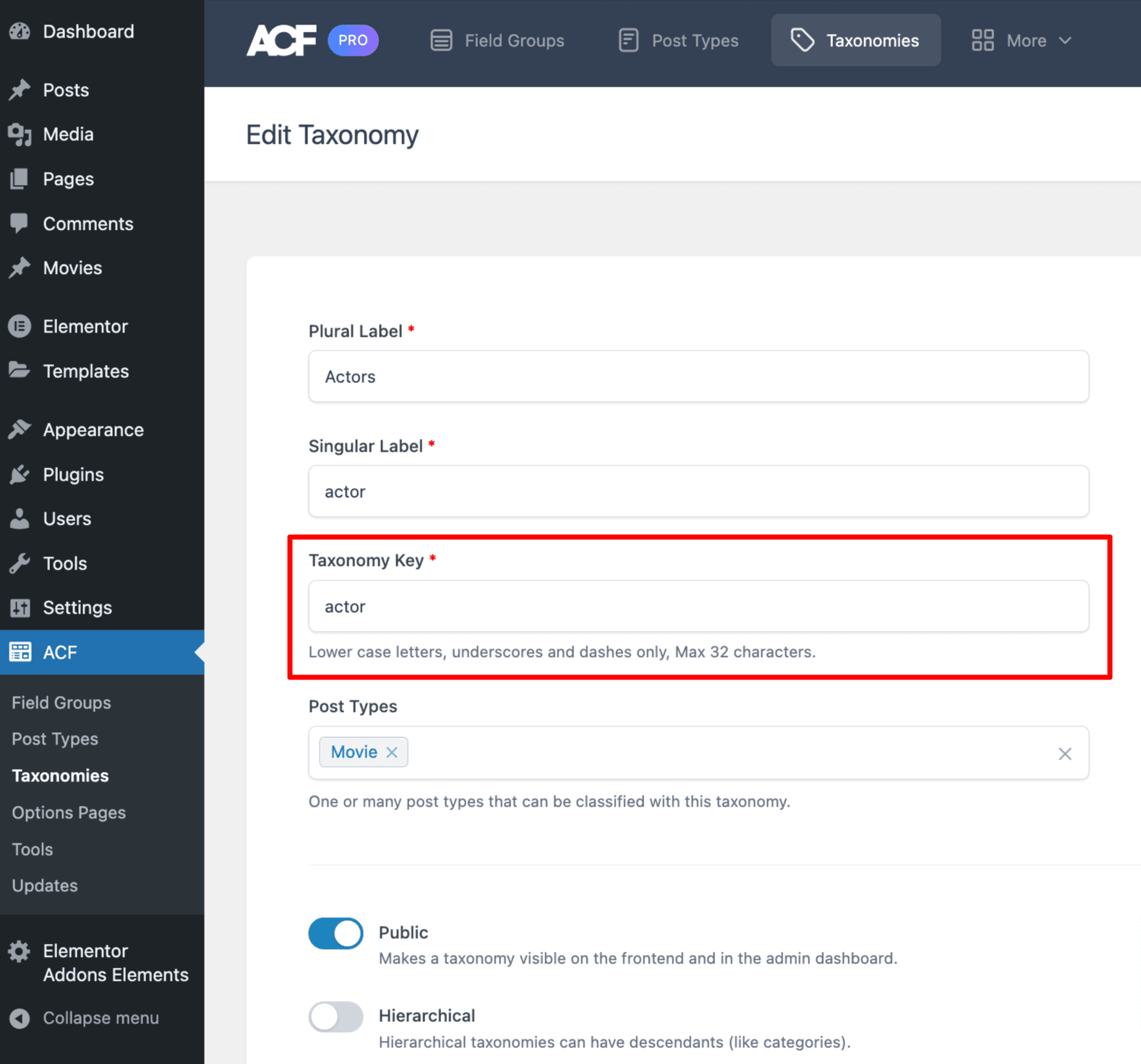
- To discover the slug for a taxonomy, go to the ACF menu and select “Taxonomies.”
- Once there, click on the specific taxonomy you’re interested in. Within the taxonomy details, you’ll find a unique identifier called the “Taxonomy Key.” Copy this key, and it can be used as the taxonomy slug.

Finding the Taxonomy Term Slug with ACF
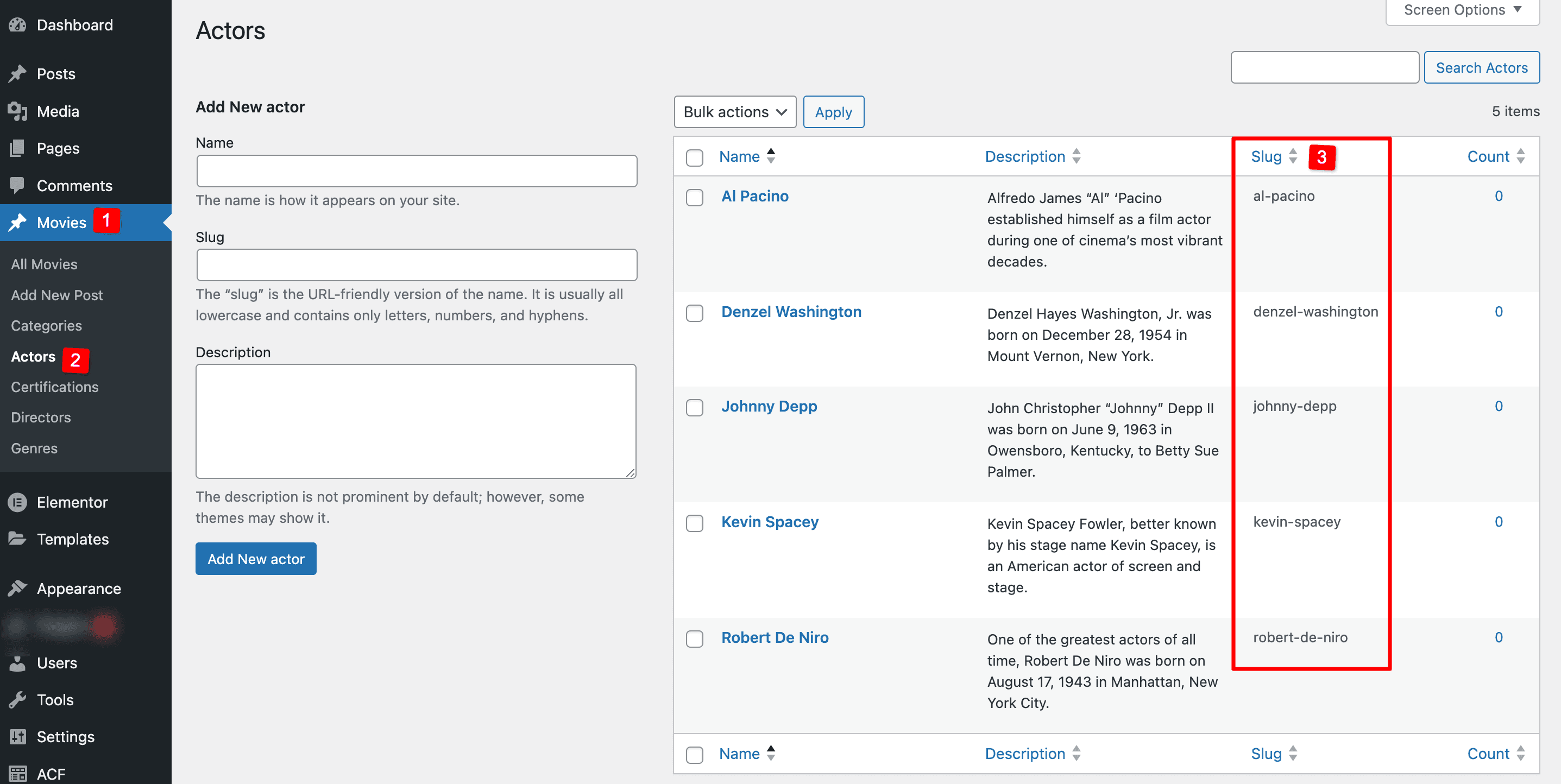
- To find the slug for a taxonomy term, go to ACF and click “Taxonomies.”
- After selecting the taxonomies, you’ll see a column labeled “Term,” where the individual terms of the taxonomy are listed. Below, you’ll find numbers indicating the number of terms within that particular taxonomy.
- These numbers represent how many terms are associated with the taxonomy. Click on the number associated with a specific taxonomy to see the related terms.
- After clicking on the number, you can see there’s a column labeled “slug.” This slug is like a unique code for each term within that taxonomy. Copy this slug, and now you have a unique identifier for that particular term.

How to Find the Field Name of ACF Custom Fields
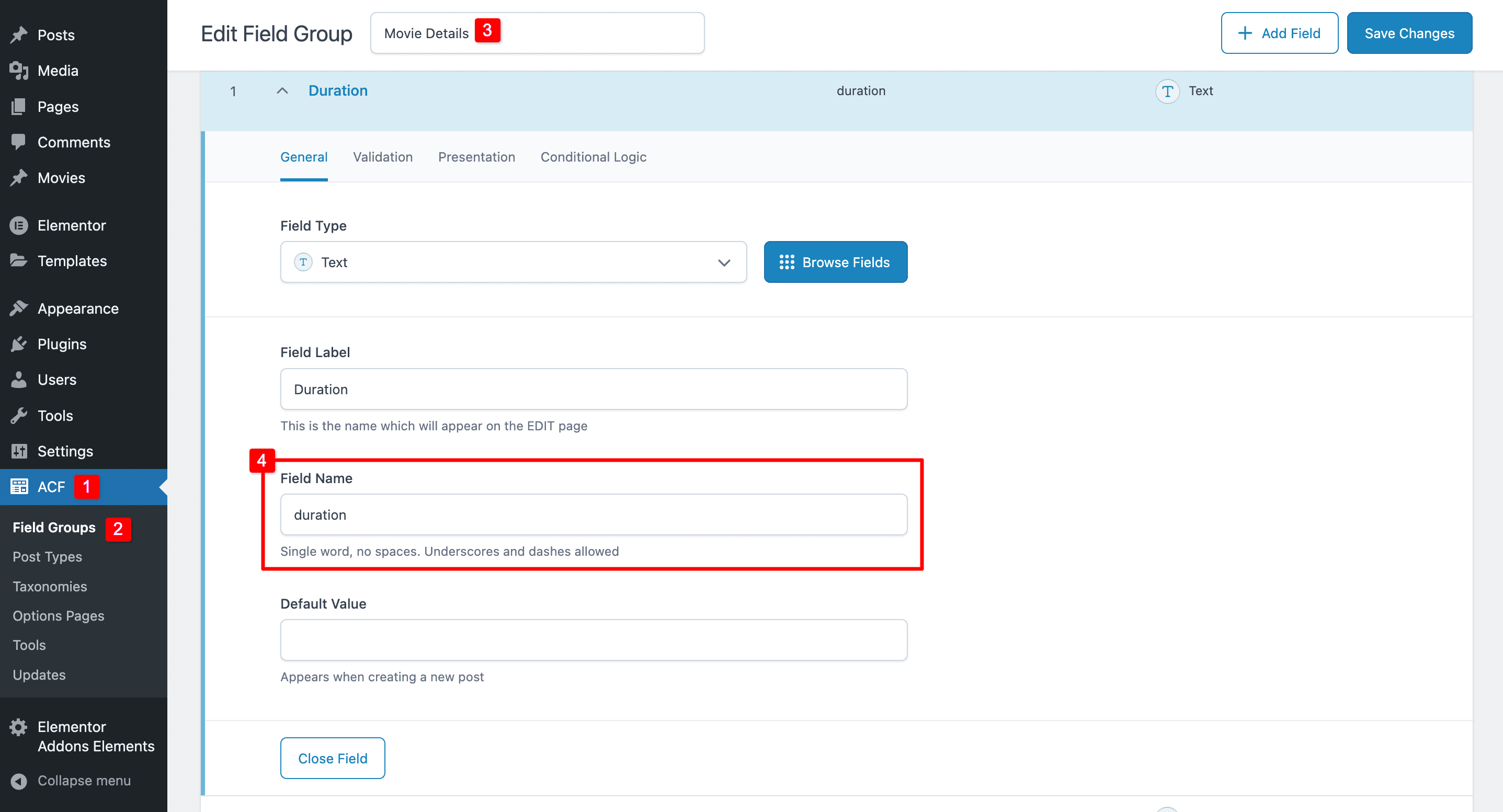
- To find the field name for custom fields in ACF, go to ACF and navigate to Field Group.
- Then, select the specific group you’re interested in. Inside that group, You’ll see a list of custom fields related to that group.
- Next, click on the field, such as “Duration” in the example. Click on it, and you’ll find the field name option. Copy this name to use it. This process helps you identify the unique identifier for each form field, making accessing and managing data in your posts easier.

Final Result of Creating/Updating Post
So far, we’ve explored the detailed workings of updating features, creating and updating forms, and making form submissions easier by automating post creation or updates. First, we’ll go over how to create a post and then look at how to update a post so you can understand the differences. The form settings are the same for creating and updating posts; you must select the mode (create or update) based on your needs, as the process works differently.
Frontend Elementor Form Creation & Submission
Now, let’s see the result of our enhancements. We’ll observe how users submit forms on the website, how the collected details appear in the backend part, and how a post is created.
The form has 11 fields, including Text, Date, EAE – Dynamic Upload, EAE- WYSIWYG Editor, Number, and Taxonomy. Users can select data from checkboxes and radio options in the Taxonomy field. The form is designed for simplicity and user-friendliness, ensuring a smooth data entry experience.

Displaying Submitted Elementor Form Details on the Backend
After submitting the form, check the backend to see how the information appeared when creating a post. Once the form is submitted, we need to verify if the custom fields capture the entered details.
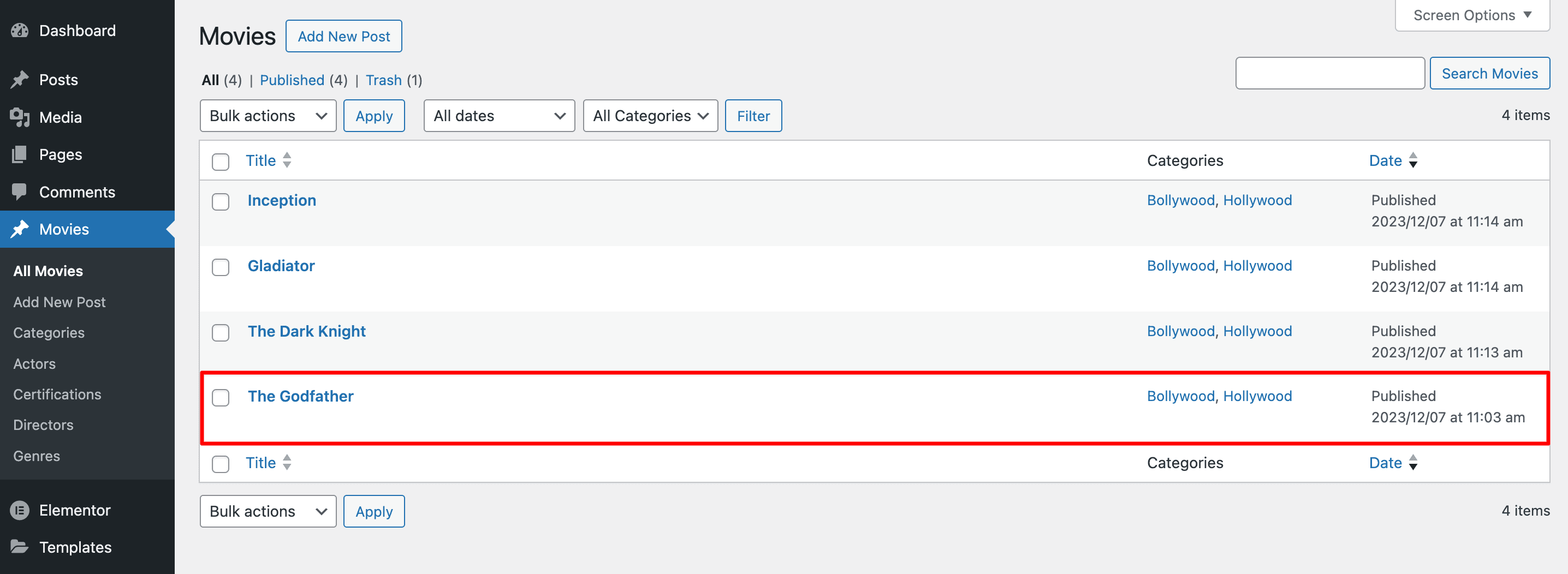
To confirm the post creation, go to the chosen custom post type; in my case, it’s “Movies.” Click on it to view the created post with the title you provided in the form.

To see the submitted details of the form, edit the post. The information entered in the form appears in specific custom fields. Categories, taxonomy terms, and the featured image are also organized into their respective fields. It ensures that all submitted details are neatly organized for easy access and management.

Frontend Elementor Form Updation
Now, let’s look at how to update an existing post using the Elementor form and the enhancements from Elementor Addon Elements. We’ll explain how the form updates post details, and then we’ll set up a single post template with the Anywhere Elementor plugin for movies custom post types. Check the detailed article here to create a single post template.
Before you start, select the “Update” mode in the Elementor form settings. This mode allows you to update existing posts. You can also show previously uploaded data in the respective form fields to easily update it based on the old information. We’ve added a dynamic field to show the description content, and you can find more on setting up default values to display previous data here.
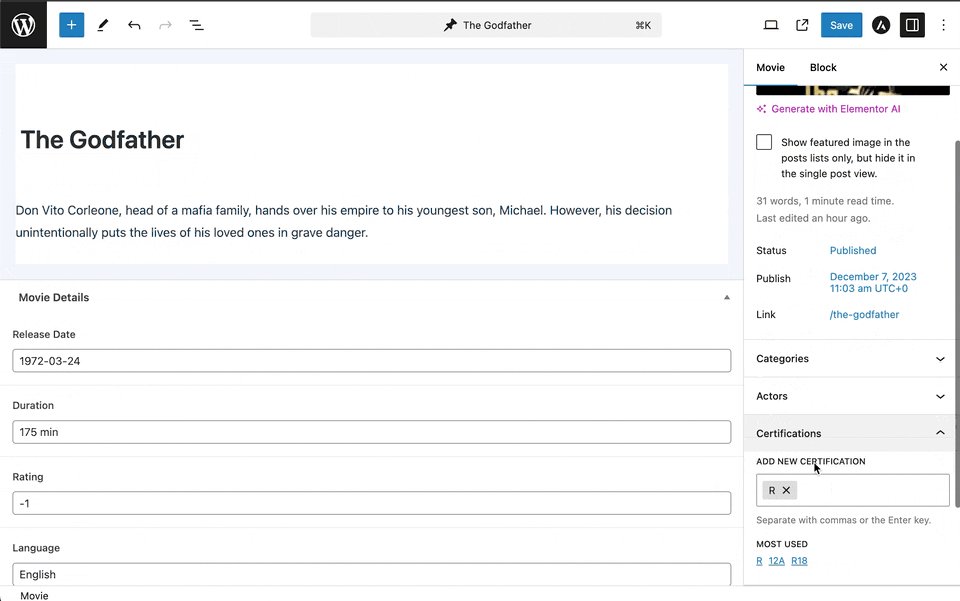
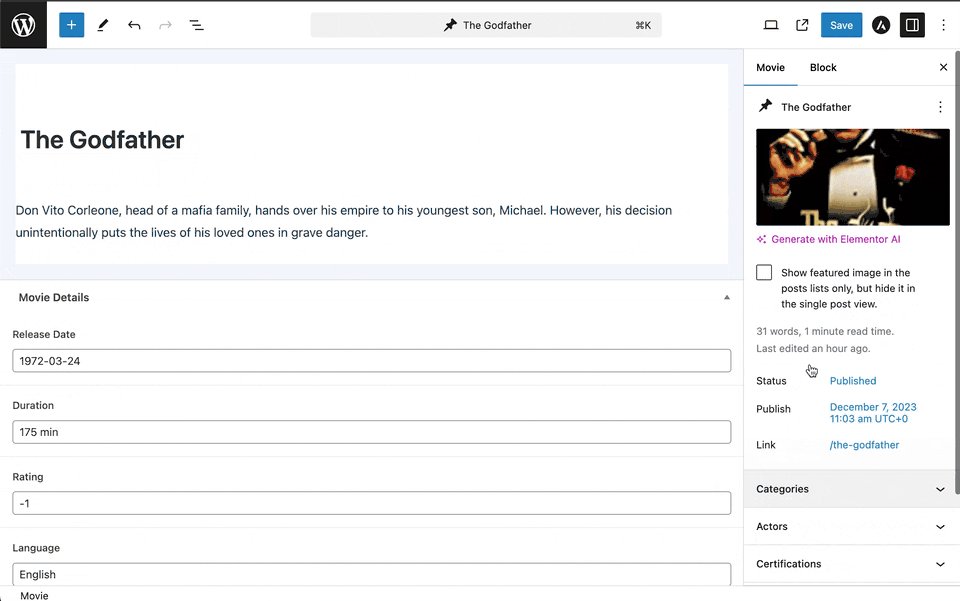
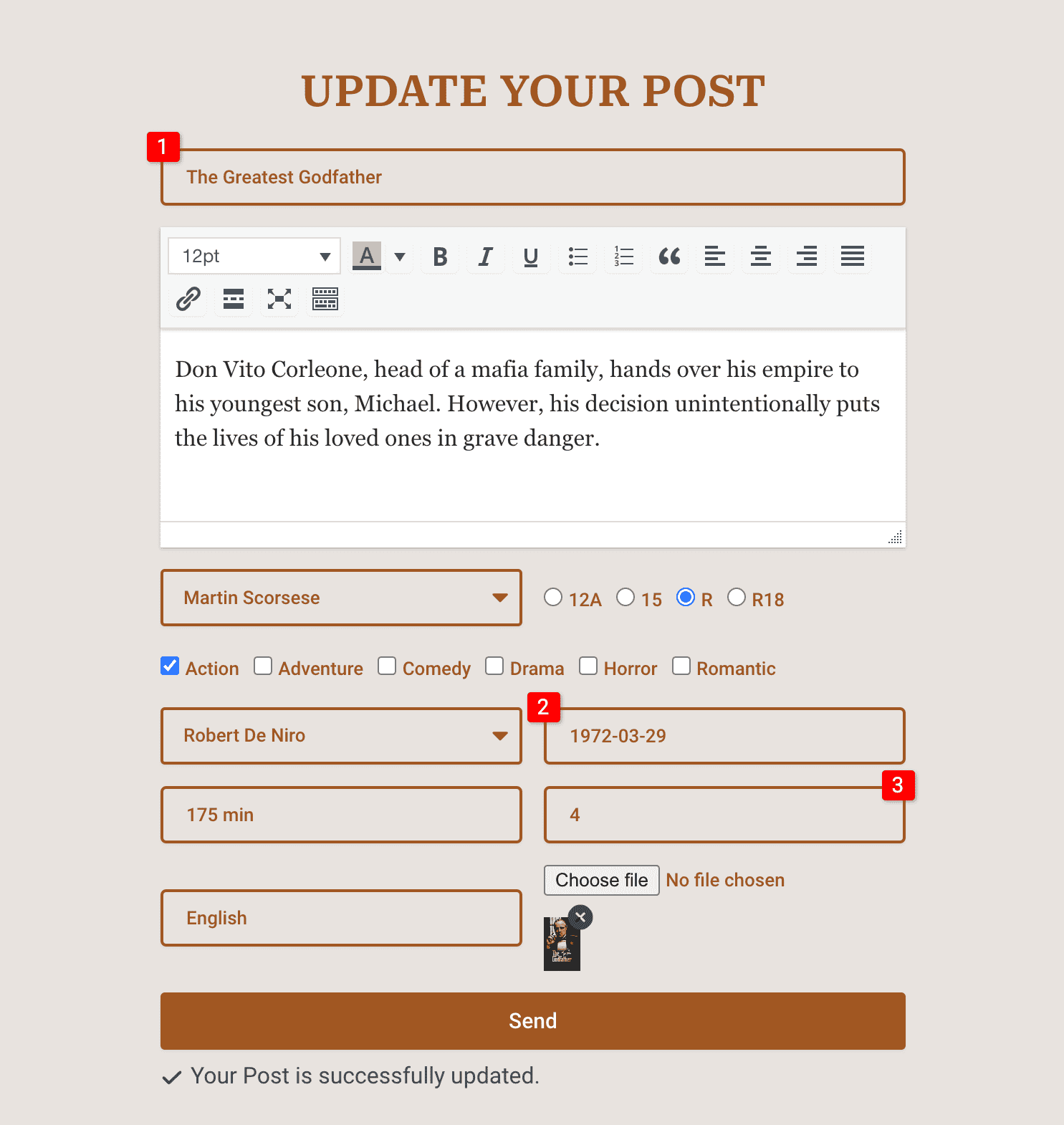
The form below shows the details we filled out when creating the post. It also shows a preview of the previously uploaded featured image using the EAE—Dynamic Upload field type. Now, we’ll edit and update the title, release date, and rating as displayed in the screenshot below.

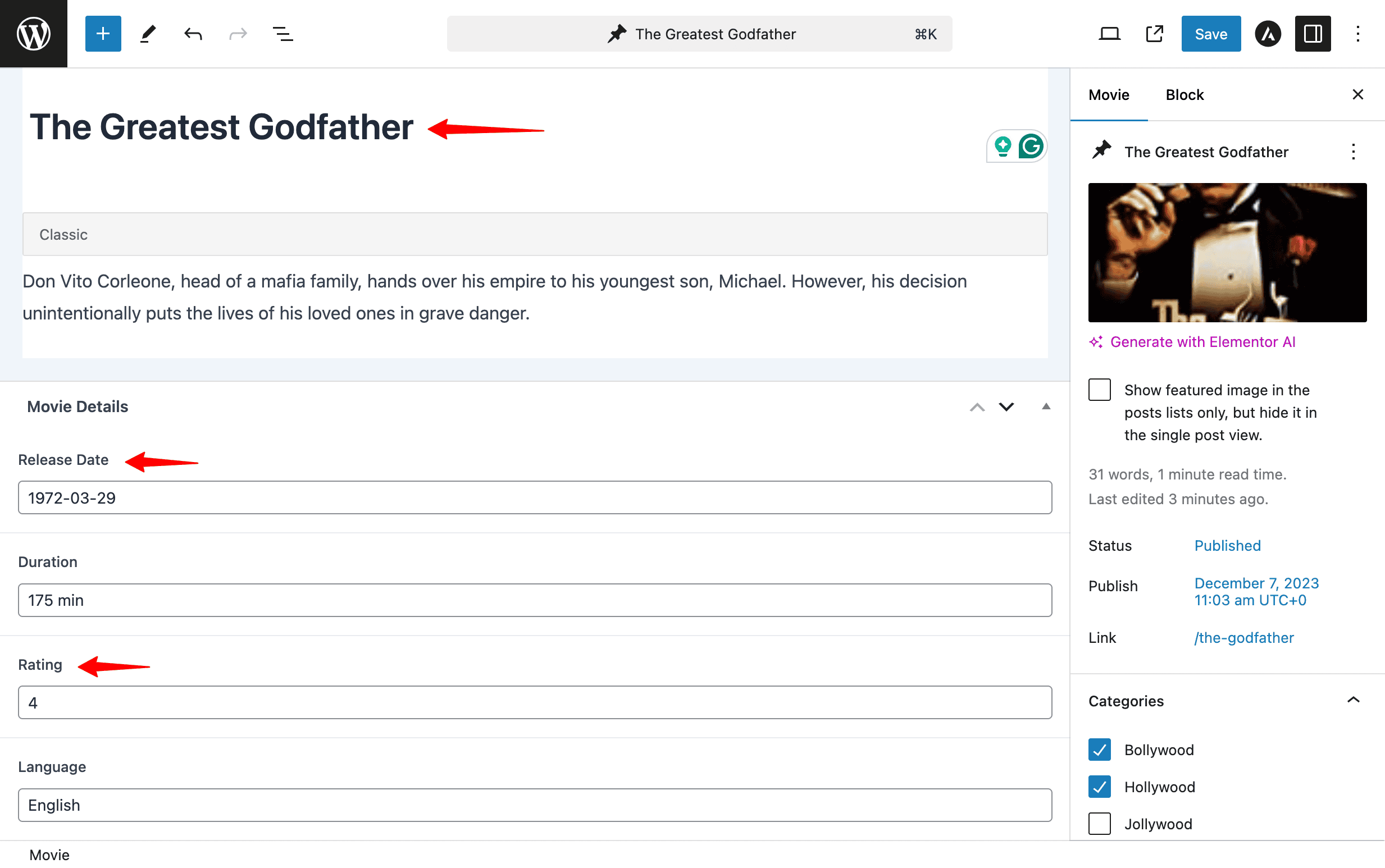
Displaying Updated Elementor Form Details in the Backend
We’ve made some updates, and now we can see that the movie name has changed from “The Godfather” to “The Greatest Godfather,” along with the other details that we provided when updating the details in the form. This shows that you can easily change your post data using this method.

Create or Update Post Using Elementor Form Easily
The Elementor form enhancement through Elementor Addon Elements is a fantastic feature to supercharge your form submissions. This feature saves you time by eliminating the need for manual post-creation or updation. The inclusion of all new field types makes content management a breeze.
Using shortcodes or allowing manual data entry will enable you to display information just the way you want. This will streamline the form-filling process and boost user satisfaction. Overall, these enhancements make the entire form experience more efficient.




