Random Image
The Random Image is a handy widget that brings variety and engagement to your website. With this widget, you can display a random image each time the page is refreshed. It’s a simple yet effective way to keep your content fresh and interactive for visitors.
You can upload your choice of images to the widget and customize how they are displayed. For a closer look, you can add a lightbox option or link the image to any URL you want. You can also show a custom caption, the image’s original caption, or its description. This flexibility makes the widget ideal for creative images, promotional content, or adding a touch of randomness to your site.
The “Random Image” widget features the following controls.
Content
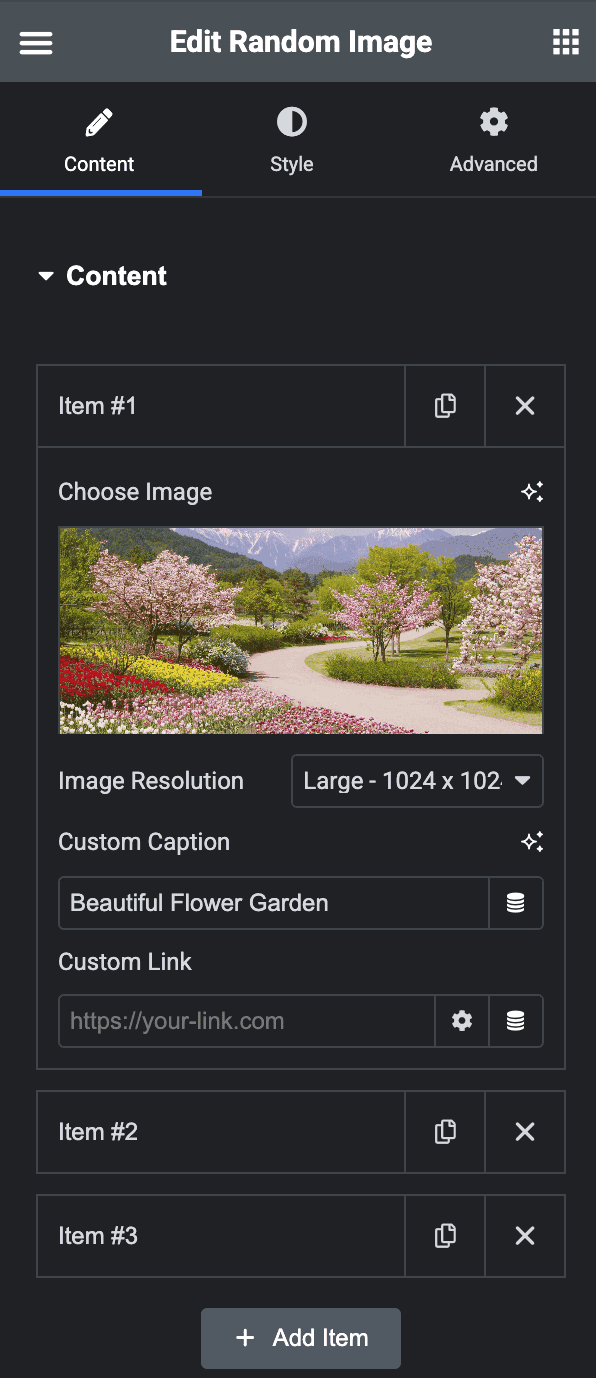
Content
- Choose Image: Upload the image you want to display.
- Image Resolution: Pick the resolution for the image.
- Custom Caption: Add your own caption for the image.
- Custom Link: Enter a URL to link the image.
- Add Item: Click the button to add more images

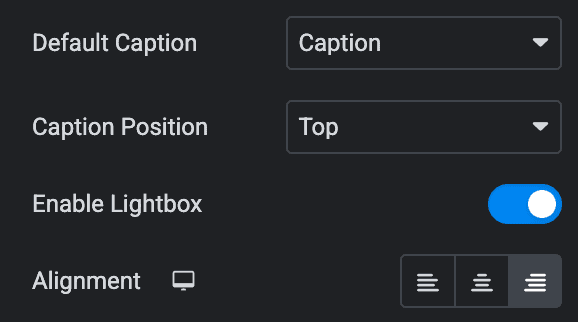
- Default Caption: Choose whether to show the image’s caption or description.
- Caption Position: Decide where the caption appears, at the top or bottom of the image.
- Enable Lightbox: Turn on this option to let users view the image in a lightbox.
- Alignment: Pick how the image is aligned on the page.

Style
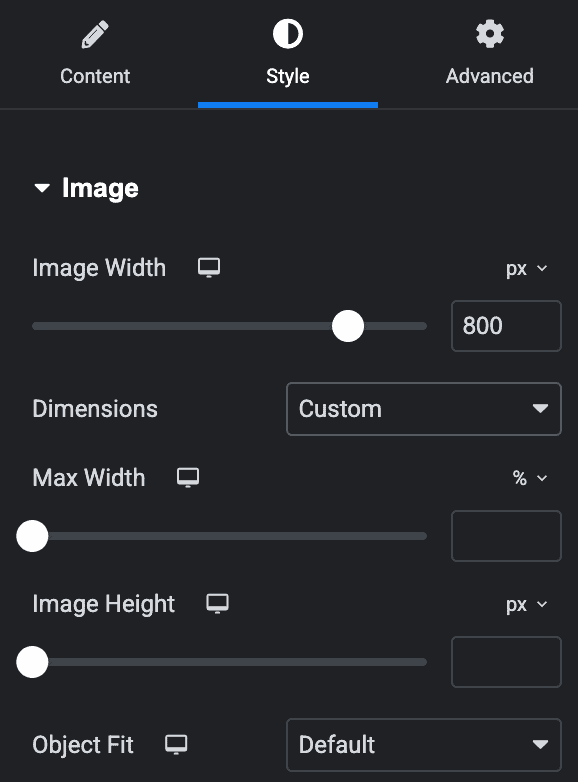
Image
- Image Width: Specify the width of image.
- Dimensions: Choose how the image size is set: auto height, a specific ratio, or custom size.
- Max Width: Specify the maximum width of image(applicable for custom dimension).
- Image Height: Specify the height of image(applicable for custom dimension).
- Aspect Ratio: Adjust the aspect ratio of image(applicable for ratio dimension).
- Object Fit: Control how the image fits inside its container(applicable for custom & ratio dimension).

Normal

Hover
Styling controls for the hover state are available in this section. These settings will be applied when Someone hovers the image.

- Border Type: Select the border type.
- Border Radius: Set the border radius.
- Box Shadow: Set the box shadow.

Caption
- Alignment: Select the alignment of a caption.
- Text Color: Choose the text color or caption.
- Background Color: Select the background color.
- Typography: Set the typography.
- Text Shadow: Add a shadow effect to the caption.
- Spacing: Specify the space between the caption and image.

Check out the demo page for the Random Image.

