Designing a website with Elementor is fun and creative, but it can sometimes take a lot of time. Small tasks like adjusting styles, copying styles, or finding the right settings can slow you down. This can make the process feel frustrating, especially when you’re trying to finish your work quickly.
If you’re looking for ways to save time and make designing faster, you’re in the right place. In this article, we’ll share tips to help you work faster and more efficiently with Elementor. By implementing these solutions, you’ll not only save time but also enhance your overall design experience. Let’s dive into some effective strategies to speed up your Elementor workflow!
Table of Contents
Benefits of Enhancing Your Elementor Design Workflow
Speeding up your Elementor design workflow has many advantages that can make your work easier and more productive. Here’s how it can help you:
- Save Time for More Projects: When you work faster, you can complete your designs more quickly. It gives you extra time to take on new projects or improve other parts of your website.
- Reduce Frustration: Spending too much time on small, repetitive tasks can be frustrating. By streamlining your workflow, you can avoid unnecessary delays and enjoy the creative process more.
- Increased Productivity: The faster you complete a design, the more projects you can take on. This boost in productivity can help you quickly meet deadlines and handle multiple clients or projects.
- Improve Client Satisfaction: If you’re working on client projects, a quicker workflow means you can deliver results faster. It helps meet deadlines and impress your clients with your efficiency.
- Stay Focused: When you’re not constantly getting interrupted by slow processes or having to redo things, you stay more focused on your design. It helps you stay creative and produce better work without distractions.
What are the Tips to Speed Up Your Elementor Workflow
In this section, we’ll share some easy ways to speed up your Elementor workflow so you can create beautiful websites without the hassle. Let’s get started!
Use Pre-made Templates For Faster Design
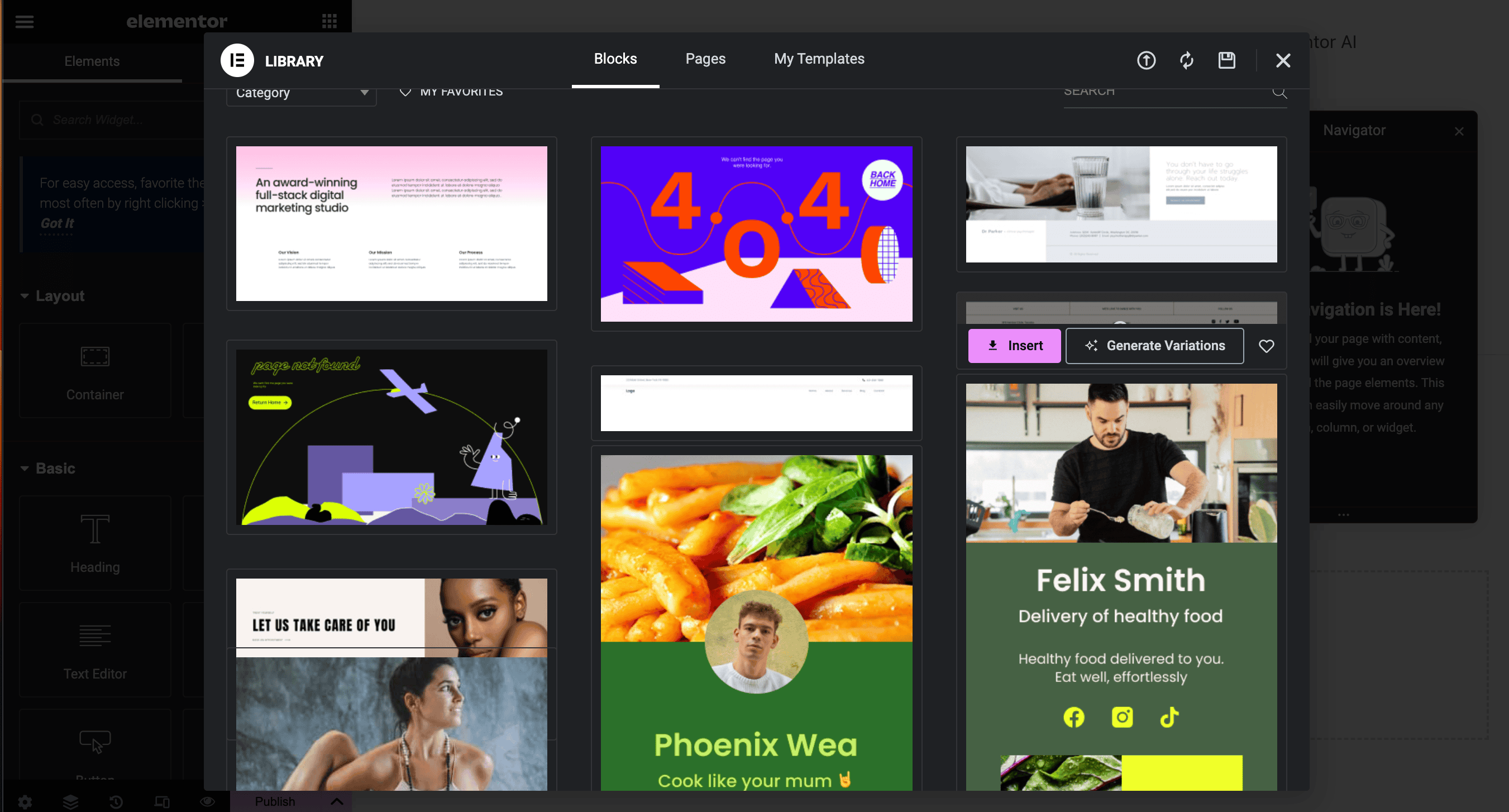
Pre-made templates are a great way to save time when designing with Elementor. Instead of starting from scratch, choose a template that matches your needs and customize it to fit your style. Elementor offers a variety of ready-to-use templates, covering everything from landing pages to contact forms.
Using templates, you skip the repetitive steps of building layouts and focus more on fine-tuning the design. This speeds up your workflow and ensures a professional and polished look, even if you’re on a tight schedule.

Create Reusable Layouts with Saved Templates
Using saved templates is a powerful way to save time and effort in your Elementor workflow. This isn’t just limited to individual parts like headers or footers—it can be incredibly helpful for entire pages, such as a homepage design that you may want to reuse on other websites.
For example, you’ve designed a stunning homepage with a hero banner, service sections, testimonials, and a contact form. Instead of recreating this layout for a similar project, you can save the entire page as a template and use it on any website.
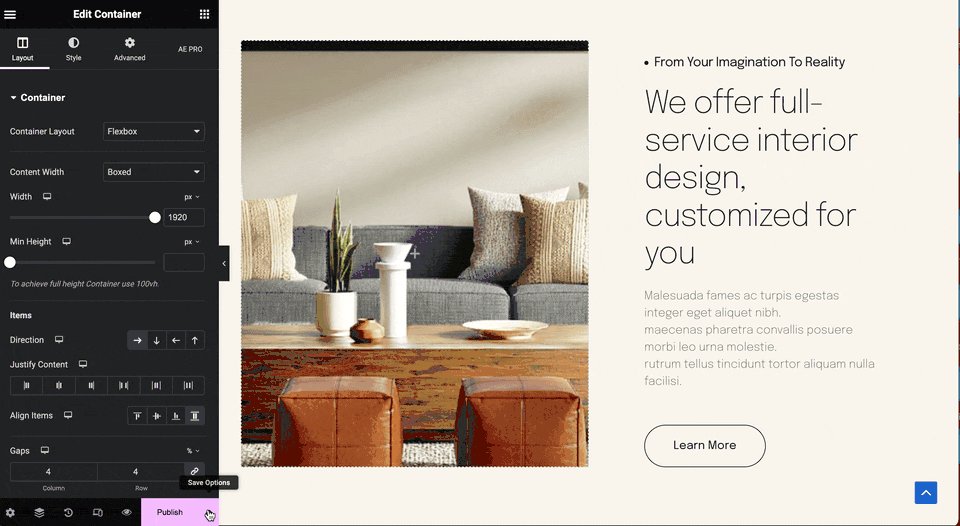
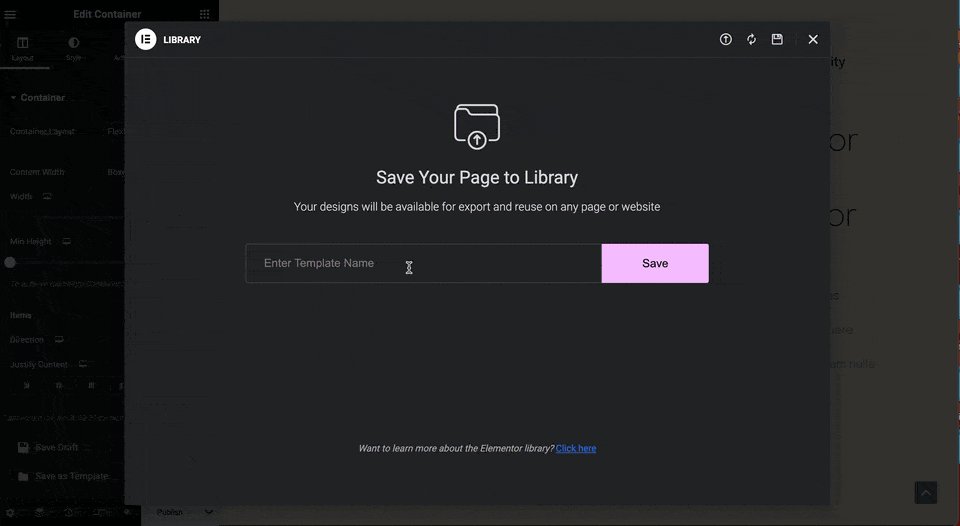
Here’s how you can easily save the page as Template:
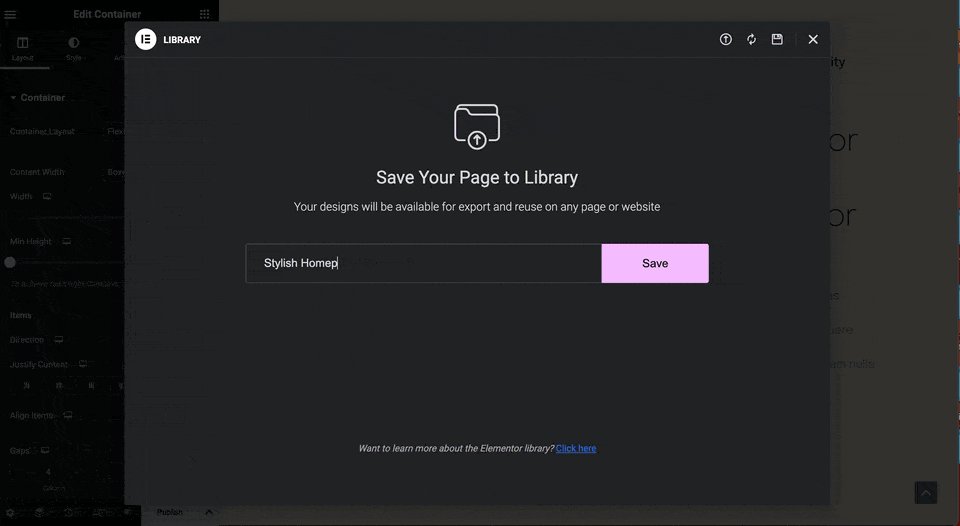
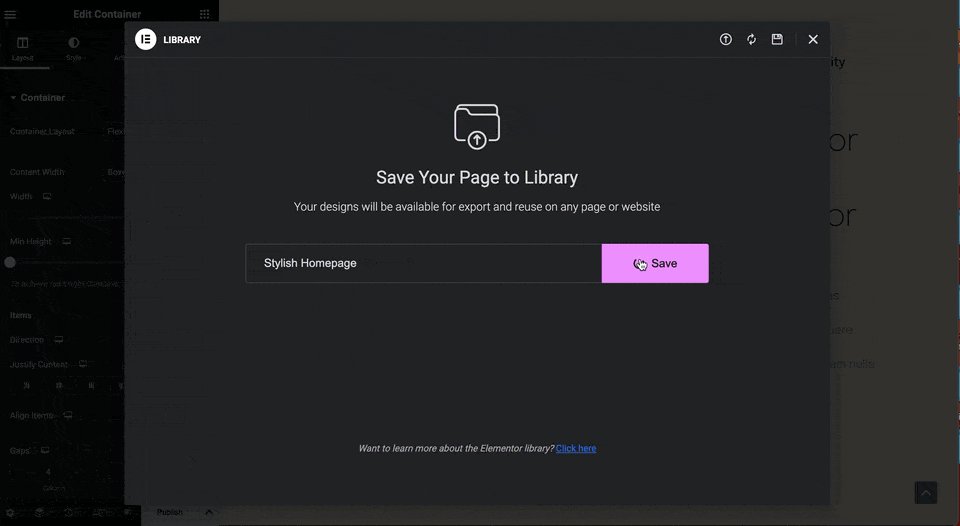
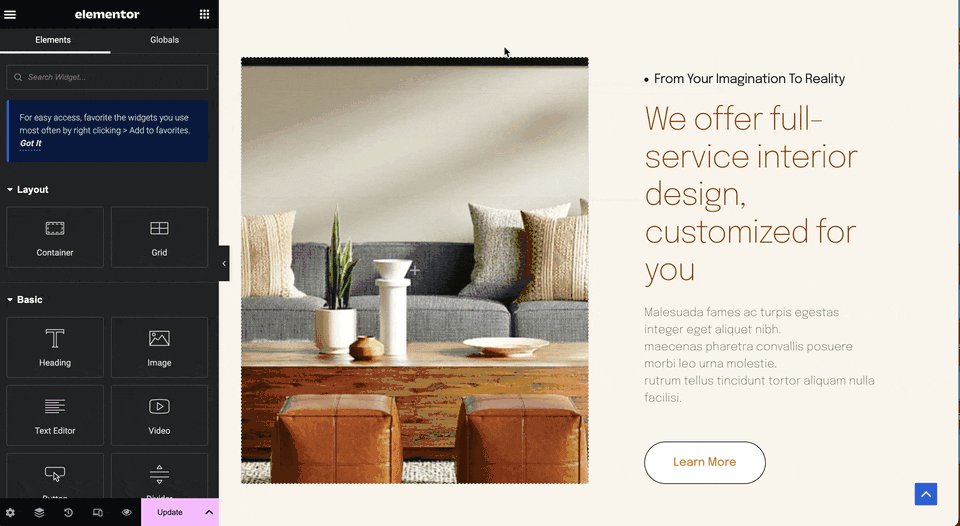
- While designing your homepage with Elementor, you will see the Arrow icon next to the Update button at the bottom of the Elementor panel. Click on it, give it a name, and Save it as a template.
- After that, when you start a new project, you can easily import this saved template from the Elementor Template Library.

Import and Export Elementor Templates
One of the easiest ways to speed up your Elementor workflow is to use the import and export features for templates. These features allow you to save your designs and reuse them in different projects, saving you a lot of time.
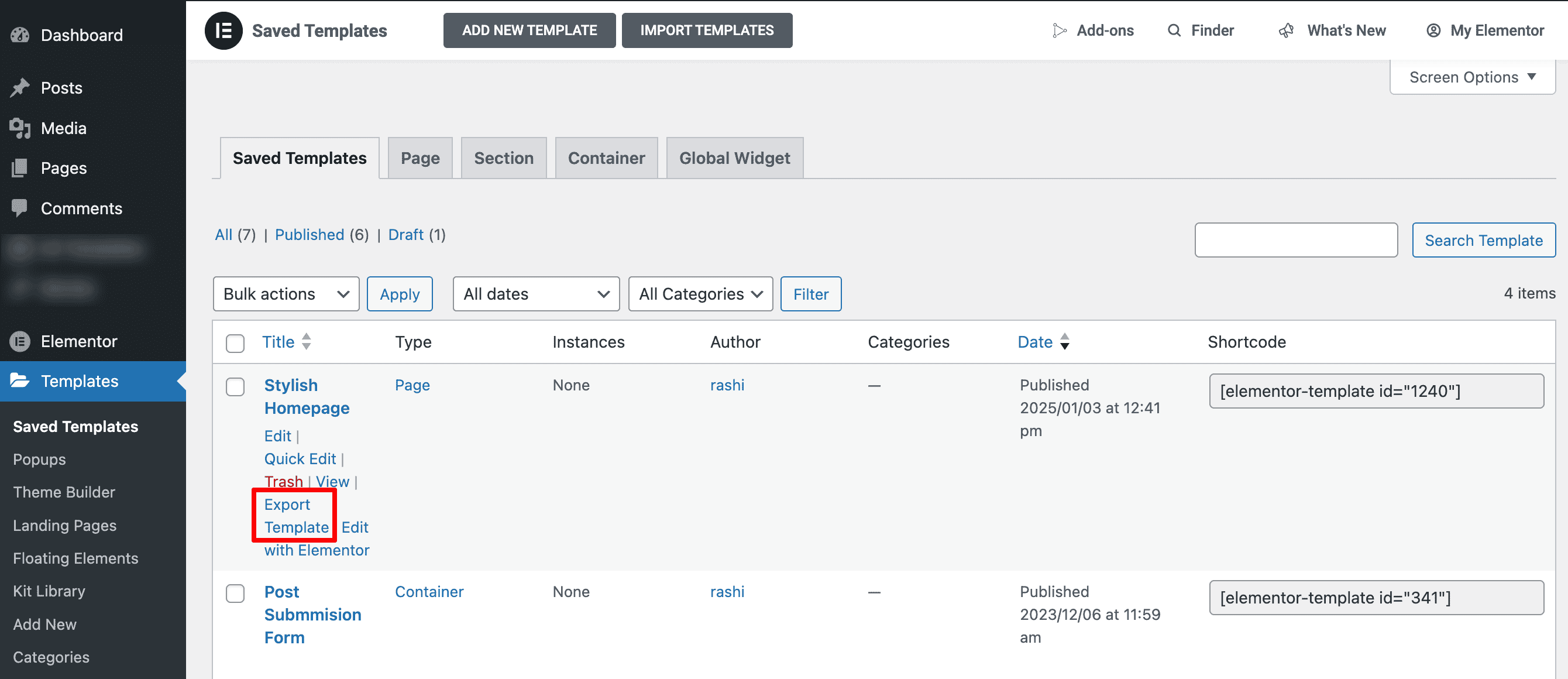
To export a template, go to your Elementor template library, select the template you want to save, and click “Export Template.” It will create a file that you can store and use later.

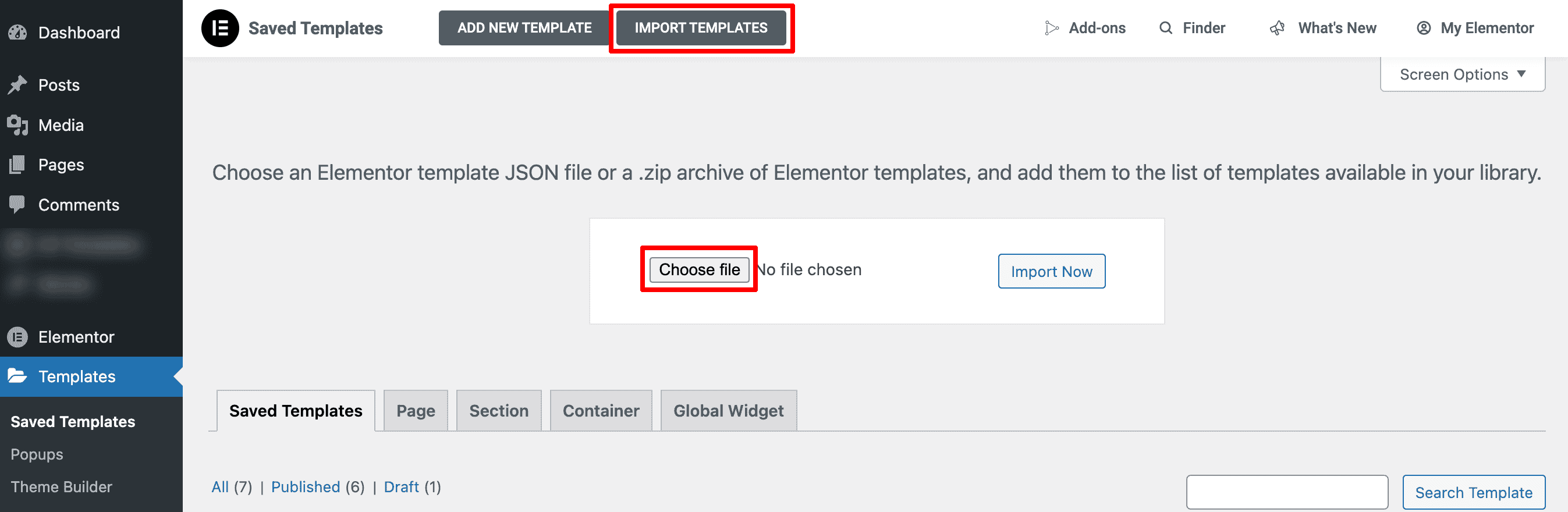
When you want to import a template into a new project, you can go to the template option in Elementor, click “Import Templates,” and upload the saved template file. This makes it easy to import pre-designed parts or whole pages rather than starting from scratch each time.

Define Your Global Color For Consistency
Defining a color palette at the start of your Elementor workflow is an easy way to speed up the process. By choosing a set of colors that fit your brand or project, you can save time when designing pages. Instead of entering the color code each time you add a new element, you can apply the colors you’ve already set. This makes the process faster and ensures that your designs stay consistent.
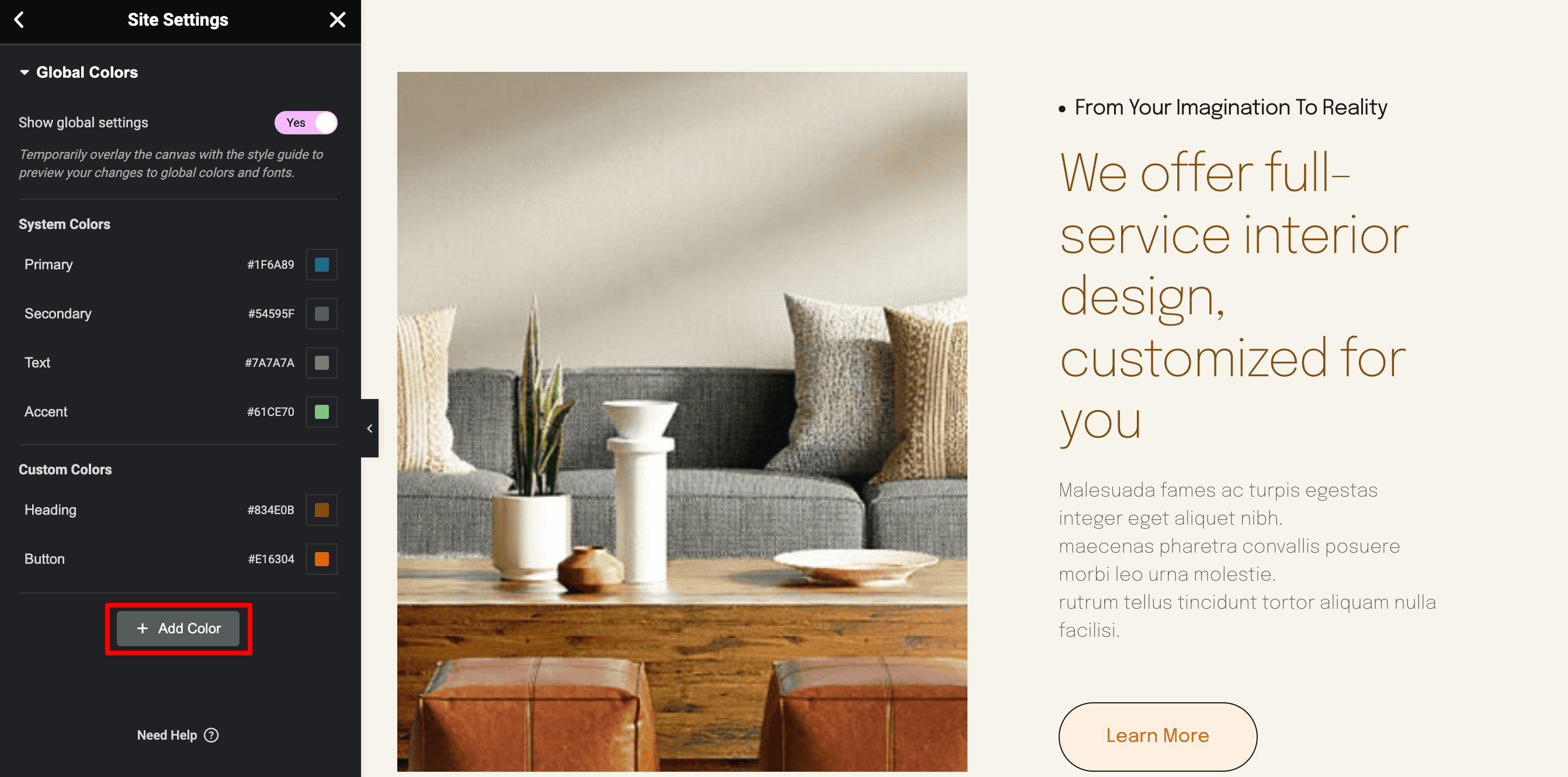
To set up your color palette in Elementor, click the three vertical lines on the left side of the editor, go to Site Settings, and click Global Colors.
This section offers options for system colors, such as primary and secondary colors. You can also add your custom colors, which are available throughout your design.

Use Elementor Addons to Enhance Design
One of the best ways to speed up your Elementor workflow is using Elementor addons. These add-ons provide extra features and design elements that aren’t available in the basic version of Elementor, making your design process faster and easier. Instead of manually styling each section or searching for custom code, you can use ready-made widgets to enhance your design capabilities.
One powerful addon is the Elementor Addon Elements plugin. It offers 40+ unique widgets that can supercharge your Elementor website. From new content layouts to unique design options, these widgets save you time and give your website a professional look. Whether you need creative buttons, advanced sliders, or extra styling features, Elementor Addon Elements has you covered, making it one of the best plugin for speeding up your design process and enhancing your workflow.

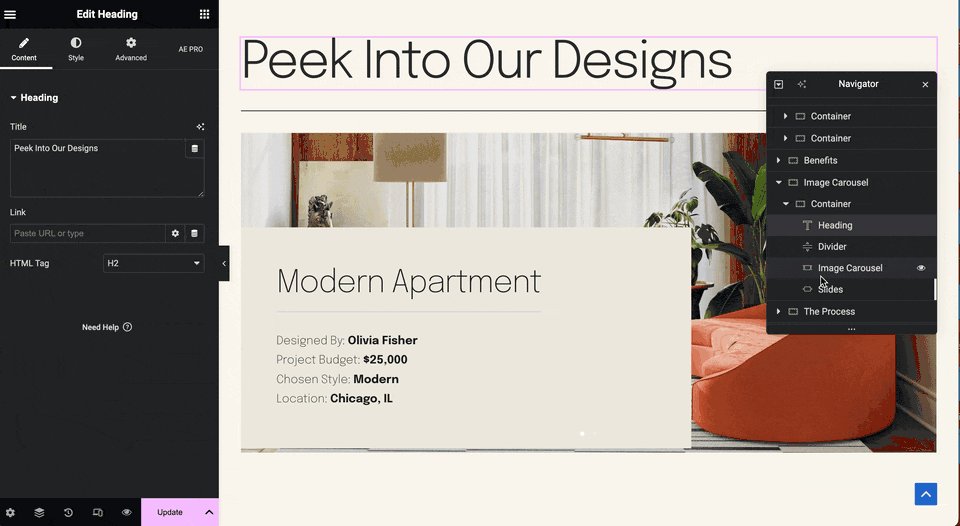
Use Navigator to Jump Any Website Layout
The Navigator in Elementor is a powerful feature that helps you quickly navigate different parts of your website layout. Instead of scrolling through your entire page or manually searching for widgets, the Navigator shows you all your containers and widgets in a simple, easy-to-understand list. You can then click on any item to jump directly to it and make changes instantly.
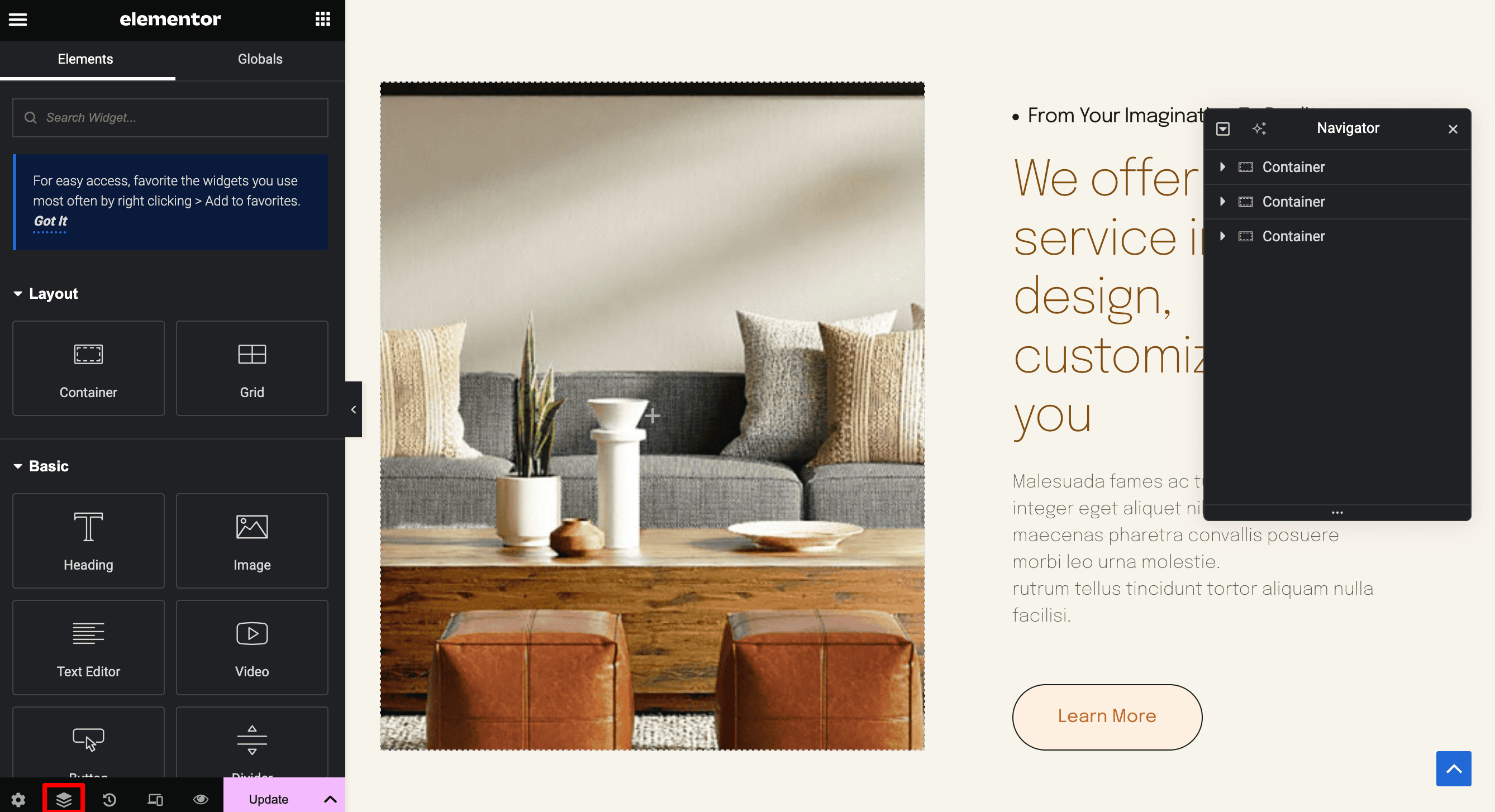
To access it, click the icon next to the settings icon at the bottom left of the Elementor editor. This will open a panel showing the structure of your page.

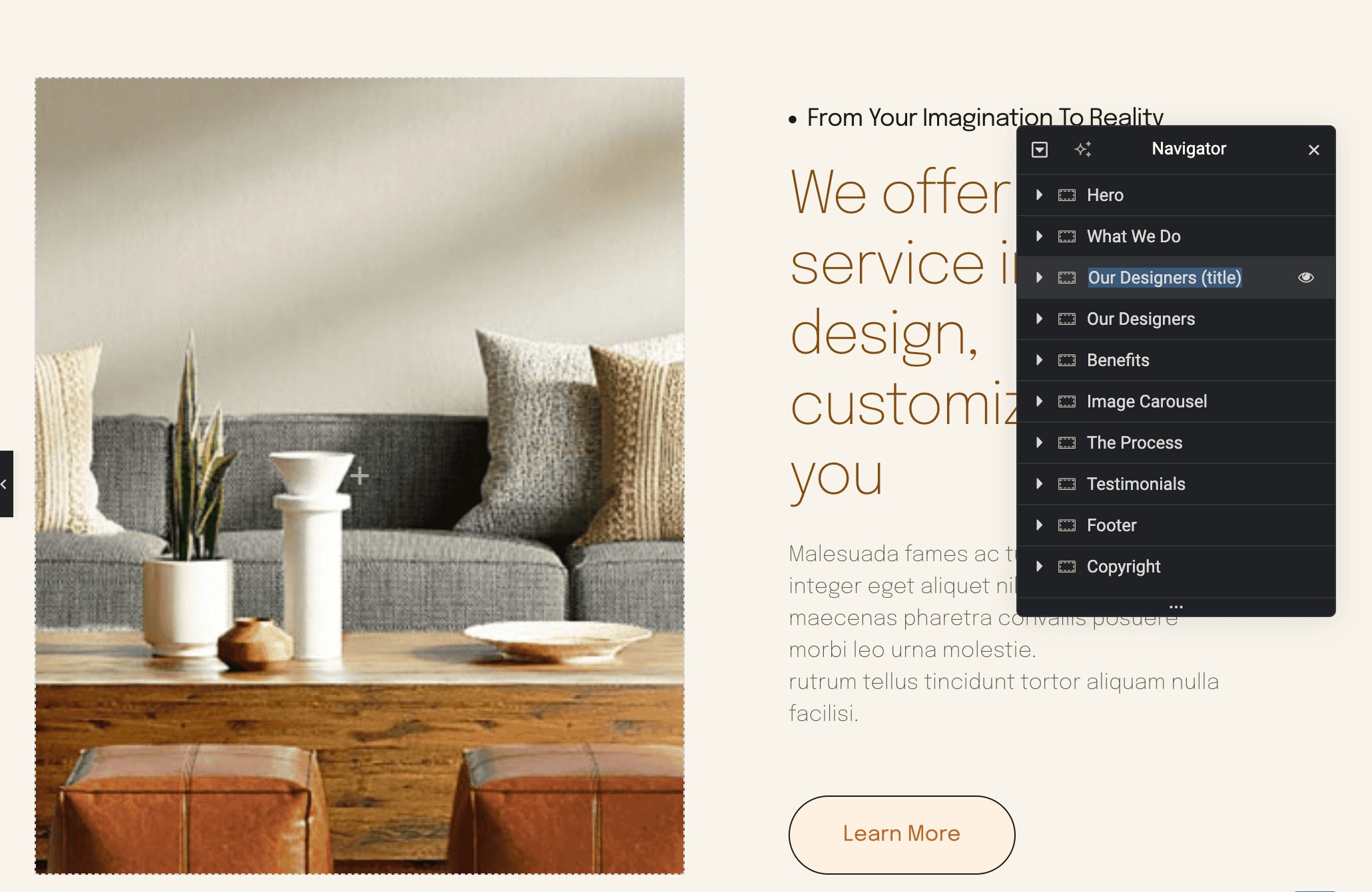
You can also rename your containers and widgets with clear, meaningful names to make your design process much smoother. To rename a container or widget, double-click on its name and type the new name you want to use.

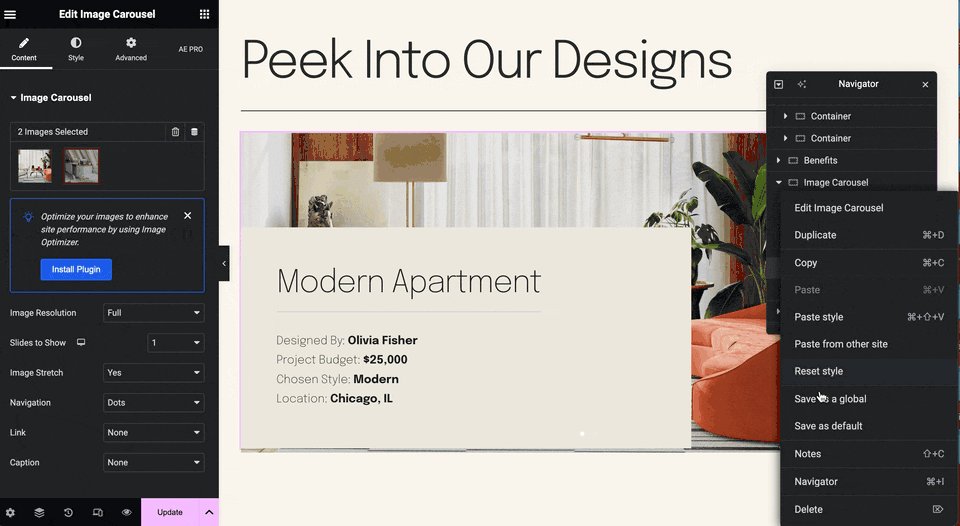
Make Any Widget Global and Reuse Anywhere
Another great way to speed up your Elementor workflow is by making widgets global. It means you can create a layout once and reuse it on multiple pages without recreating it each time.
For example, you create a call-to-action part that you want to appear on every website page. Instead of designing it from scratch each time, you can make it global and reuse it whenever needed.
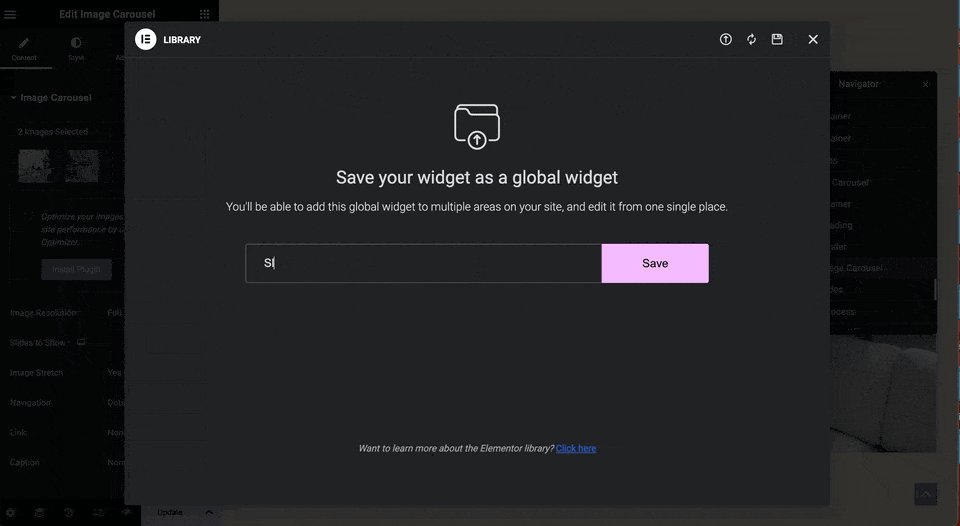
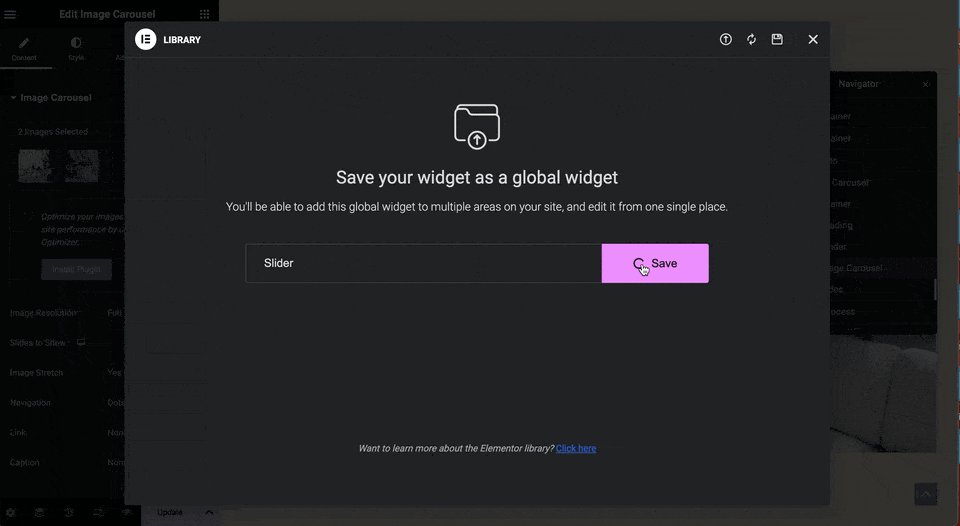
Here’s how it works: After designing the layout, right-click on the widget and choose the “Save as Global” option. Give it a name, and it will be saved.

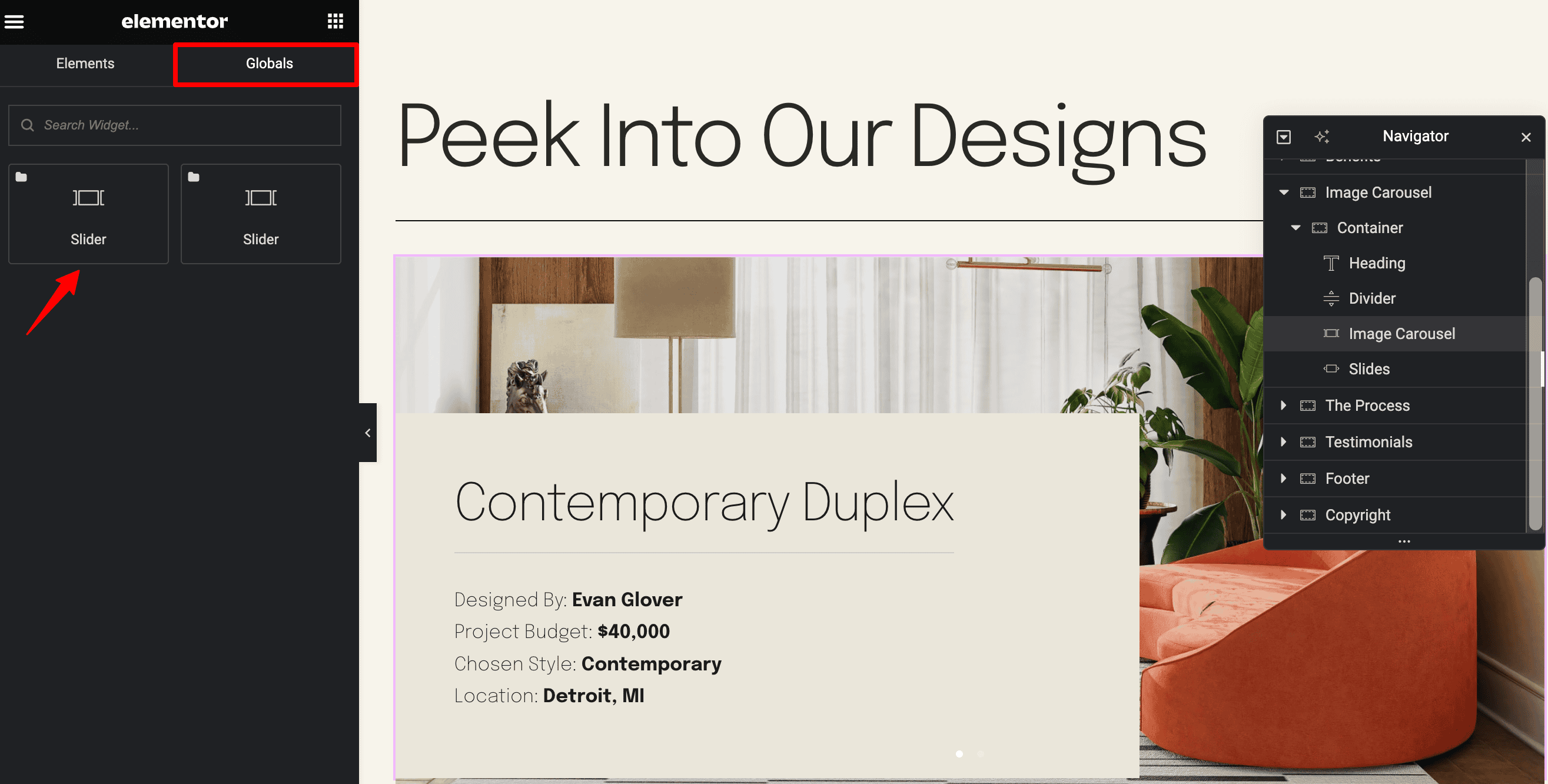
Now, To use the widget on another page, open the Elementor editor and go to the Globals section. You’ll see the widget you saved earlier as a Global. The great thing is that if you update the global widget, the changes will automatically show up on all the pages where it’s used, saving you time and effort.

Find Anything Quickly with Elementor Finder
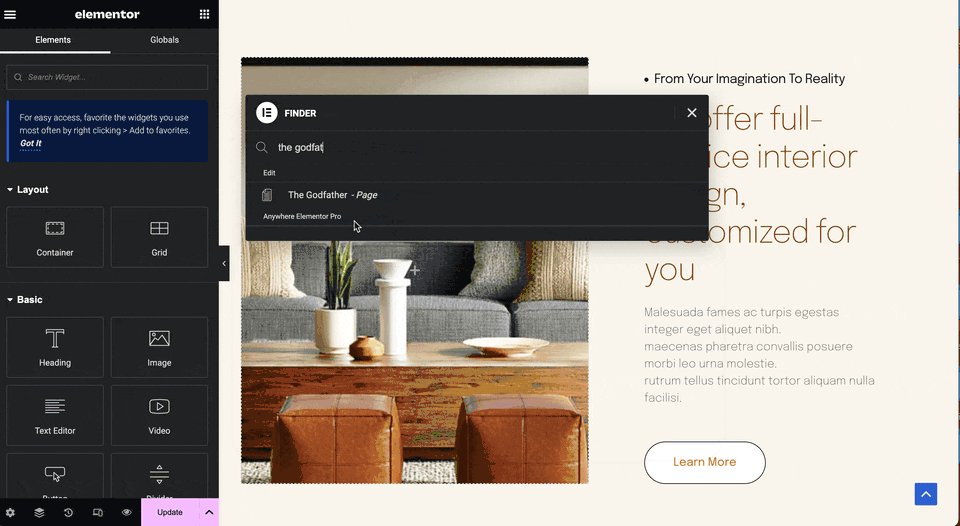
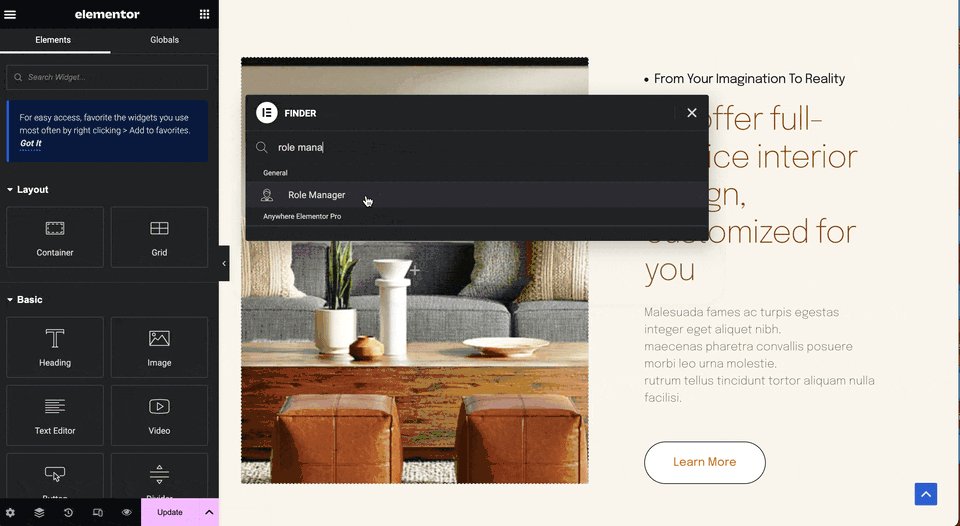
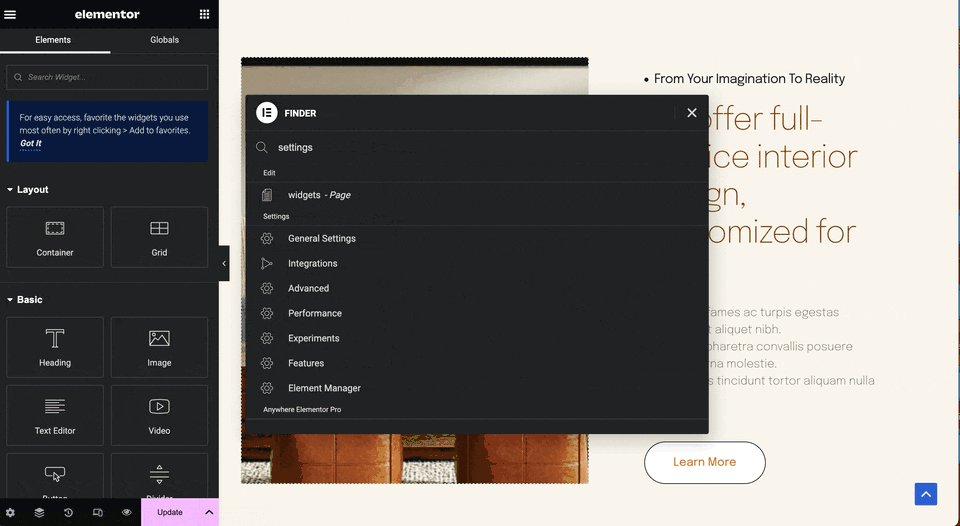
One of the most useful features in Elementor is the Elementor Finder, which helps you quickly locate anything you need within the editor. Whether you’re looking for a specific widget, page, or settings, the Finder allows you to search and jump straight to it without wasting time scrolling through menus.
To use it, press Ctrl + E (for Windows) or Cmd + E (for Mac) while in the Elementor editor. Type in what you’re looking for, and the Finder will show you relevant results instantly. This small time-saver helps you stay focused on designing without getting lost in the interface, significantly speeding up your workflow.

Use Keyboard Shortcuts to Save Time
Keyboard shortcuts are one of the quickest ways to speed up your Elementor design process. Instead of navigating through multiple menus and options with your mouse, you can use simple key combinations to perform tasks faster. This saves time and helps you work more smoothly without interrupting your creative flow.
Here are some useful Elementor keyboard shortcuts you can start using right away:
| Shortcut | What It Does |
|---|---|
| Ctrl/Cmd + Z | Undo the last action |
| Ctrl /Cmd+ Shift + Z | Redo the last undone action |
| Ctrl/Cmd + C | Copy the selected element |
| Ctrl/Cmd + V | Paste the copied element |
| Ctrl/Cmd + D | Duplicate the selected element |
| Ctrl/Cmd + S | Save your work to the revision history |
| Ctrl/Cmd + Shift + E | Opens the Theme Builder |
| Ctrl/Cmd + P | Switch from the editor to preview mode |
| Ctrl/Cmd + Shift + M | Switch between mobile, desktop, and tablet views |
| Ctrl/Cmd + Shift + H | Open the history |
| Ctrl/Cmd + I | Open the Navigator |
| Ctrl/Cmd + Shift + L | Opens the Template Library Option |
Make Your Design Process Faster and Easier in Elementor
Speeding up your design process in Elementor doesn’t have to be complicated. Using the tips mentioned in this article, you can simplify your workflow, save time, and focus more on creating amazing designs. Whether it’s learning shortcuts, reusing templates, or optimizing settings, small changes can make a big difference. The goal is to make your work faster, easier, and more enjoyable. With a smoother process, you’ll have more time to explore your creativity and deliver stunning websites confidently.