Creating a stunning website with Elementor is easier, but ensuring your site is accessible to all users can often be overlooked. Many websites fail to accommodate persons with disabilities, which can result in poor user experiences. It includes a website you built with Elementor in WordPress, which may not be fully usable for individuals relying on screen readers, keyboard navigation, or other assistive tools.
In this article, we’ll discuss some simple and effective tips to improve the website accessibility of your Elementor-powered WordPress website. By making a few adjustments, you can ensure your website is user-friendly for everyone, helping you reach a wider audience and provide a more inclusive online experience.
Why Accessibility is Important For Your Website
Your website must be accessible so all users can view and browse your content without difficulty, regardless of their abilities or limitations. Millions of people with hearing, vision, or mobility disabilities utilize assistive technologies, such as screen readers or other input devices, to access the web. If your website is inaccessible, potential visitors will be excluded, which will affect the user experience.
Moreover, making your website accessible isn’t just about doing the right thing—it’s also about improving the user experience for everyone. Accessible websites are easy to navigate and more intuitive, which can lead to higher engagement and customer satisfaction. Plus, accessibility is becoming increasingly important for SEO and can help you comply with legal standards in many regions.
Advantages of Creating an Accessible Website
Making your website accessible brings various benefits, not just for users with disabilities but for everyone. Here are a few key advantages:
- Reach a Larger Audience: By improving accessibility, your website will be usable for people with disabilities, such as visual or hearing impairments. It will increase your audience, as you’re not excluding anyone based on their abilities.
- Improve User Experience: Accessibility improvements, such as clear navigation and easy-to-read text, create a better experience for all users, not just those with disabilities. An accessible website is easier to use and navigate, making visitors more likely to stay longer.
- Better SEO: Search engine optimization (SEO) benefits from several accessibility elements, such as appropriate heading structures and alt text for images. These enhancements help search engines better understand your material, which raises its rankings and visibility.
- Legal Compliance: In some countries, making your website accessible is legally required. By ensuring your site is accessible, you can avoid legal issues and potential fines related to non-compliance with accessibility regulations.
- Brand Reputation: Building an accessible website demonstrates your brand’s dedication to diversity and tolerance. It can improve your brand’s standing and attract a loyal customer base that values these principles.
Key Factors to Consider in Website Accessibility
Website accessibility is all about making your site usable for everyone. When designing or updating your website, you should consider a few key factors to ensure it’s accessible to all users.
Content Should Be Visible and Readable
Ensure that every piece of content on your website is simple to view and read. Use high-contrast colors, clear fonts, and a layout compatible with desktop and mobile devices. Don’t use color combinations that are difficult for the visually impaired to see.
Make Content Easy to Understand
Write in an easy-to-read style so that various users may understand what you’re saying. To increase readability, break lengthy paragraphs into shorter ones and avoid technical jargon. Adding bullet points, headings, or lists can help present information more clearly.
Ensure the User Interface is Intuitive
Your website should be easy to navigate and interact with. Ensure buttons, forms, and menus are clearly labeled and accessible through the mouse and keyboard. Test your site to ensure all features work smoothly for users relying on assistive technologies like screen readers.
Tips to Improve Elementor Website Accessibility
There are several ways to improve the accessibility of your Elementor website. Making these changes can help ensure that all visitors, including those with disabilities, can easily navigate and use your site. Here are some simple tips to enhance accessibility.
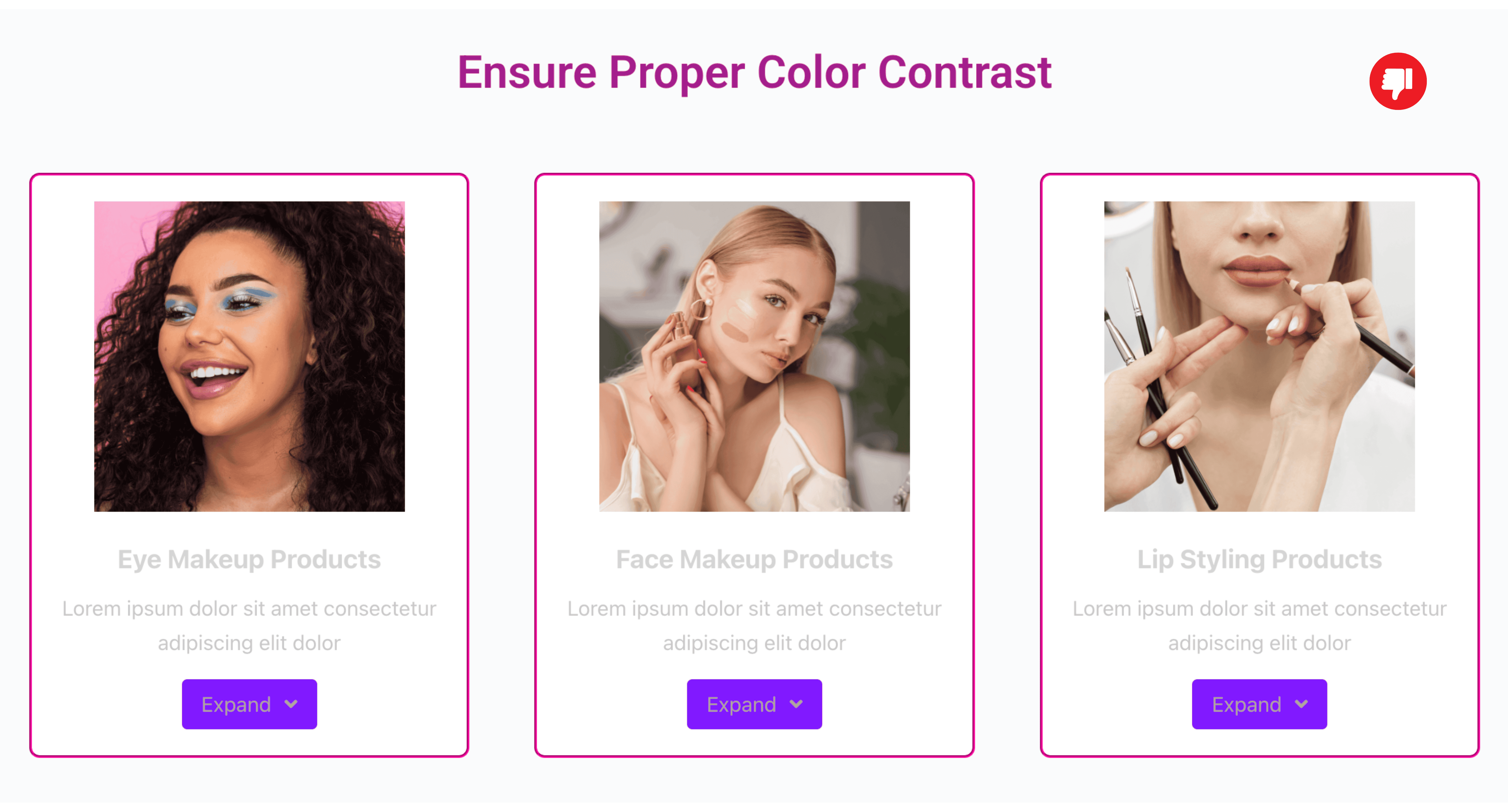
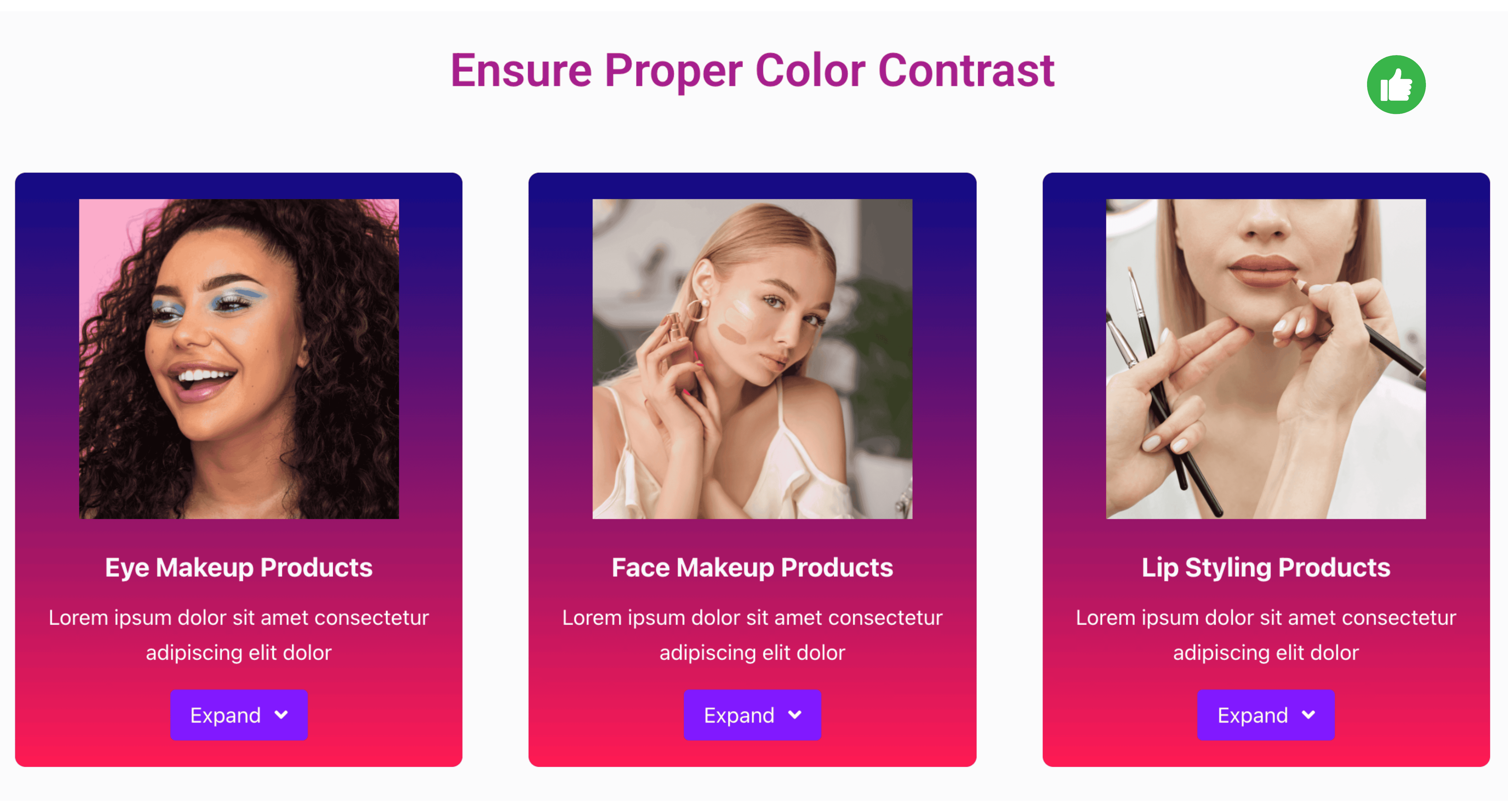
Ensure Proper Color Contrast
Making sure that there is adequate contrast between the colors on your website is one of the most important parts of website accessibility. This is particularly crucial for those who have impaired vision or color blindness because it makes it simpler for them to see text and use your website.
When the contrast between text and background colors is too low, content can be hard to read, which can be frustrating for users. For example, light gray text on a white background may look stylish, but it can be difficult for some users to see clearly.
To improve accessibility, aim for a strong contrast between the text and its background. Adjusting the colors to ensure good contrast will make your site much easier for everyone to read and use.


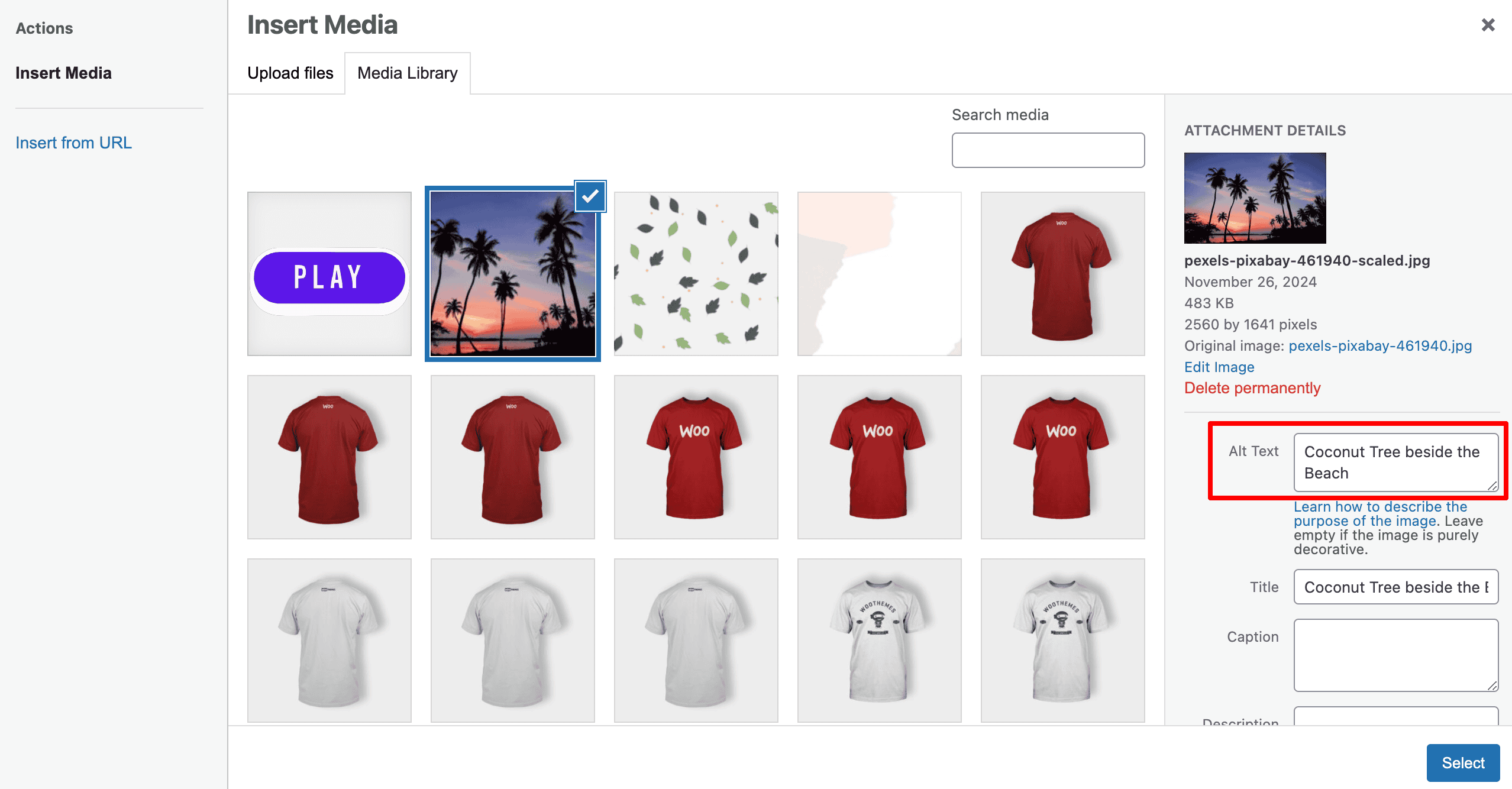
Add Alt Text For Images
One of the easiest ways to improve your website’s accessibility is by adding alt text to your images. Alt text, or alternative text, describes the content of an image, making it accessible to people who use screen readers due to visual impairments.
The alt text will provide a clear explanation of the image’s content to visitors to your website who are using a screen reader or who are unable to load the image. It’s also useful for search engines, as it helps with SEO. Make sure your alt text is brief, accurate, and descriptive. Your site’s general accessibility will be enhanced since everyone will be able to understand your images.
To add the alt text, go to the image in your Elementor editor and click on it. You’ll see an option to add ALT text in the media library window.

Enable Keyboard Navigation
Another essential component of accessibility is ensuring that people can use a keyboard to navigate your website. Many individuals use keyboards rather than mouse for various reasons, including personal choice or mobility limitations. If you don’t optimize your site for keyboard navigation, users can have trouble navigating your pages.
To support keyboard navigation, all interactive elements, including buttons, forms, and links, can be accessible with the “Tab” key. This makes switching between elements simple for users. It is also important to ensure that “Shift + Tab” allows users to browse backward and that “Enter” activates clickable elements.

Use Proper Heading Structure
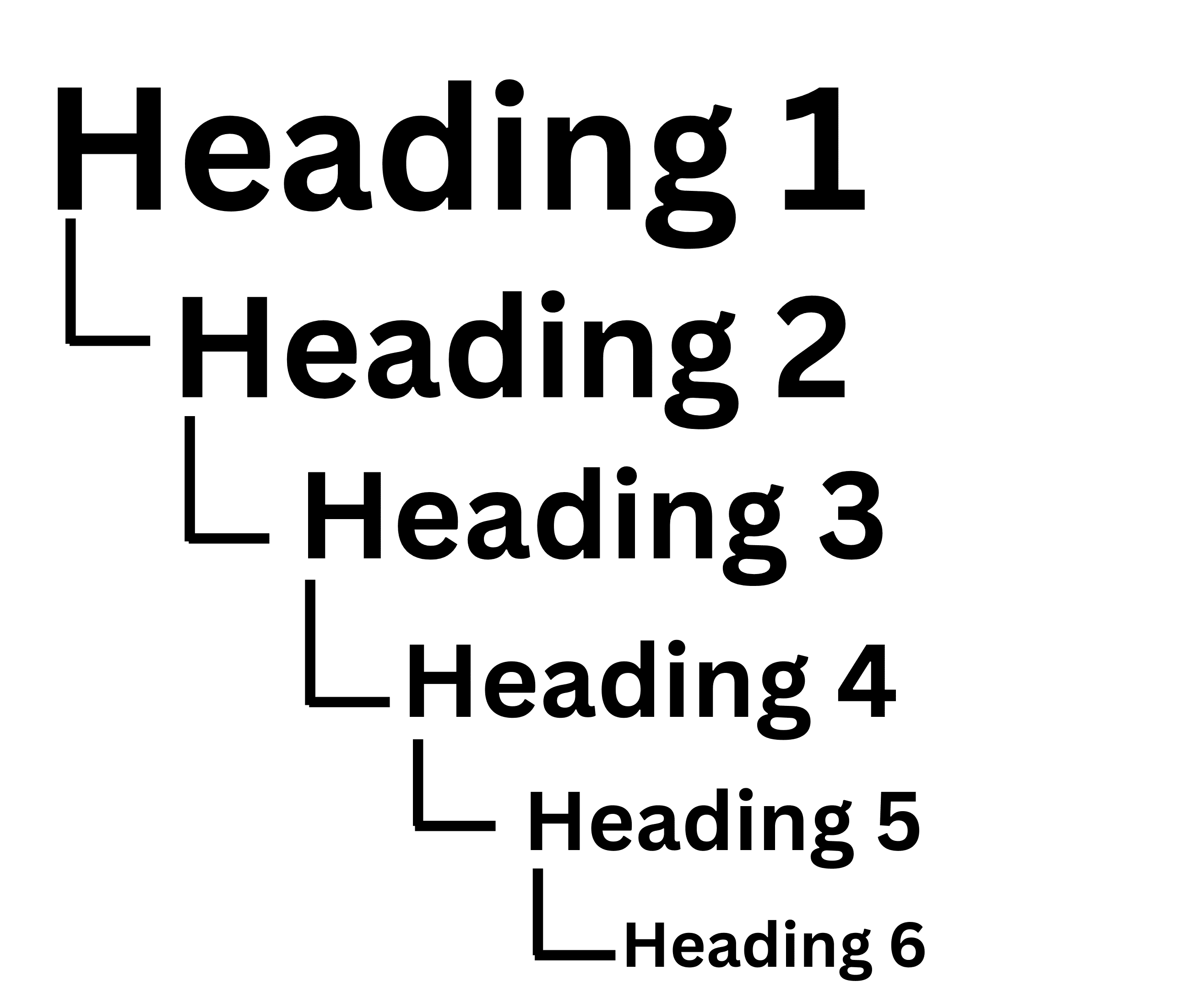
When building a website, it’s important to use a clear and organized heading structure. The H1 tag is the main heading of your page and should only be used once to highlight the most crucial topic. It helps both users and search engines understand what your page is about.
After your H1, you can use H2 tags for subheadings to break down the content into sections. H3 tags and beyond can be used for more detailed sections or subsections. Using a proper heading structure makes your content easier to read and improves accessibility for people using screen readers, helping them navigate the page more quickly.

Choose Accessible Fonts & Sizes
Choosing the right fonts and text sizes is important in making your website accessible to everyone. Some fonts can be hard to read, especially for people with visual impairments or reading difficulties. To make your website more user-friendly, stick to clean & simple fonts. These are easy to read on all devices and screen sizes.
Font size also matters. Text that’s too small can strain the eyes, while text that’s too large can disrupt the layout. A good rule of thumb is to keep body text at least 16px and ensure headings are noticeably larger for easy navigation. This small change can make a big difference for people who rely on customizable text to read comfortably.


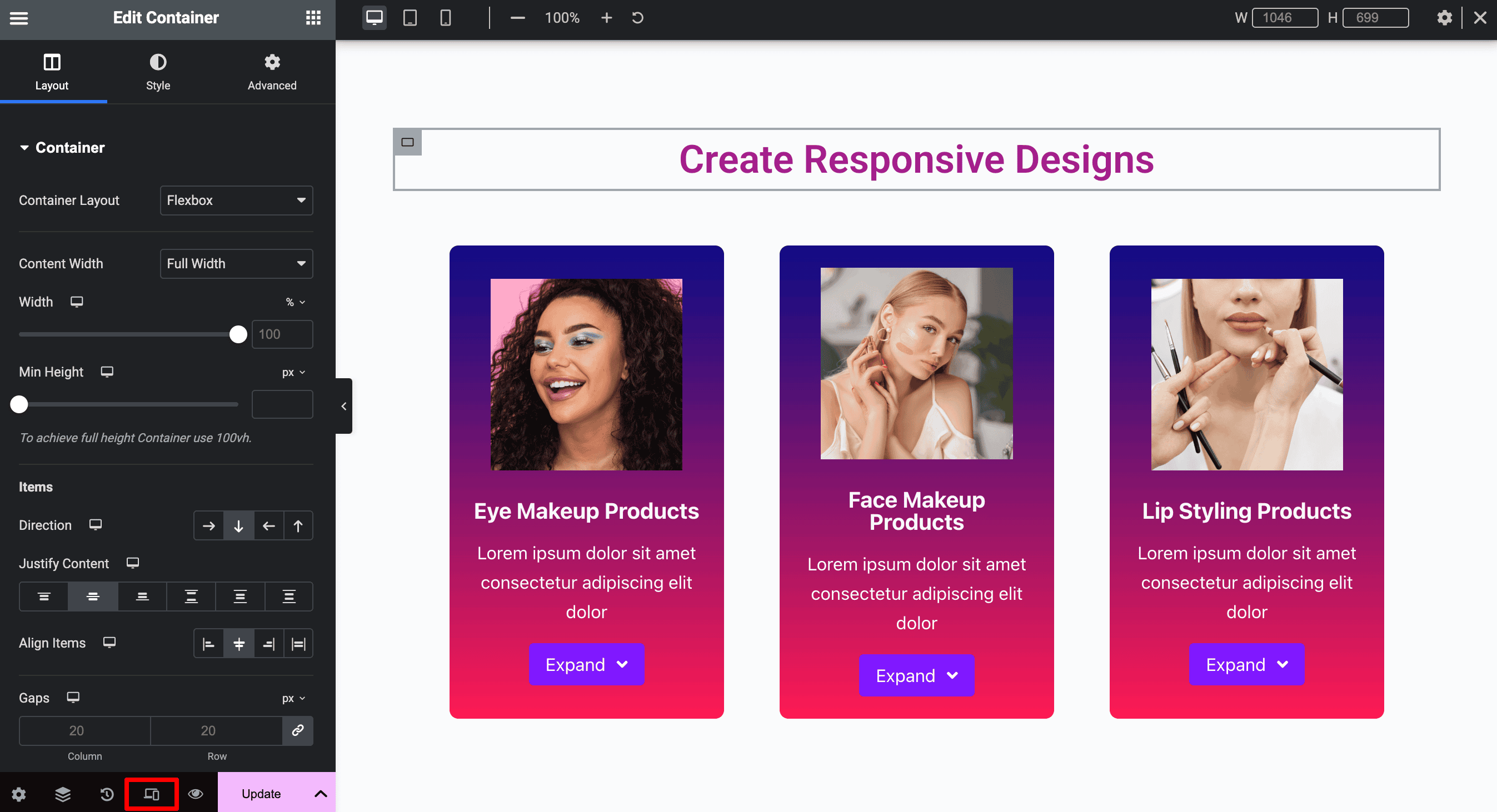
Create a Responsive Design
It means ensuring that your website functions and appears well across all platforms, including desktops, tablets, and smartphones. Because more people use mobile devices to browse the internet, your website must adjust to various screen sizes and resolutions.
To do this, you should employ a flexible layout that automatically adapts to the user’s screen size. Elementor makes creating responsive designs simple, enabling you to alter how your website appears on various screens. By testing and making necessary adjustments to your design, you can ensure that your website is aesthetically pleasing and simple to use regardless of the screen size.

Write Descriptive Link Text
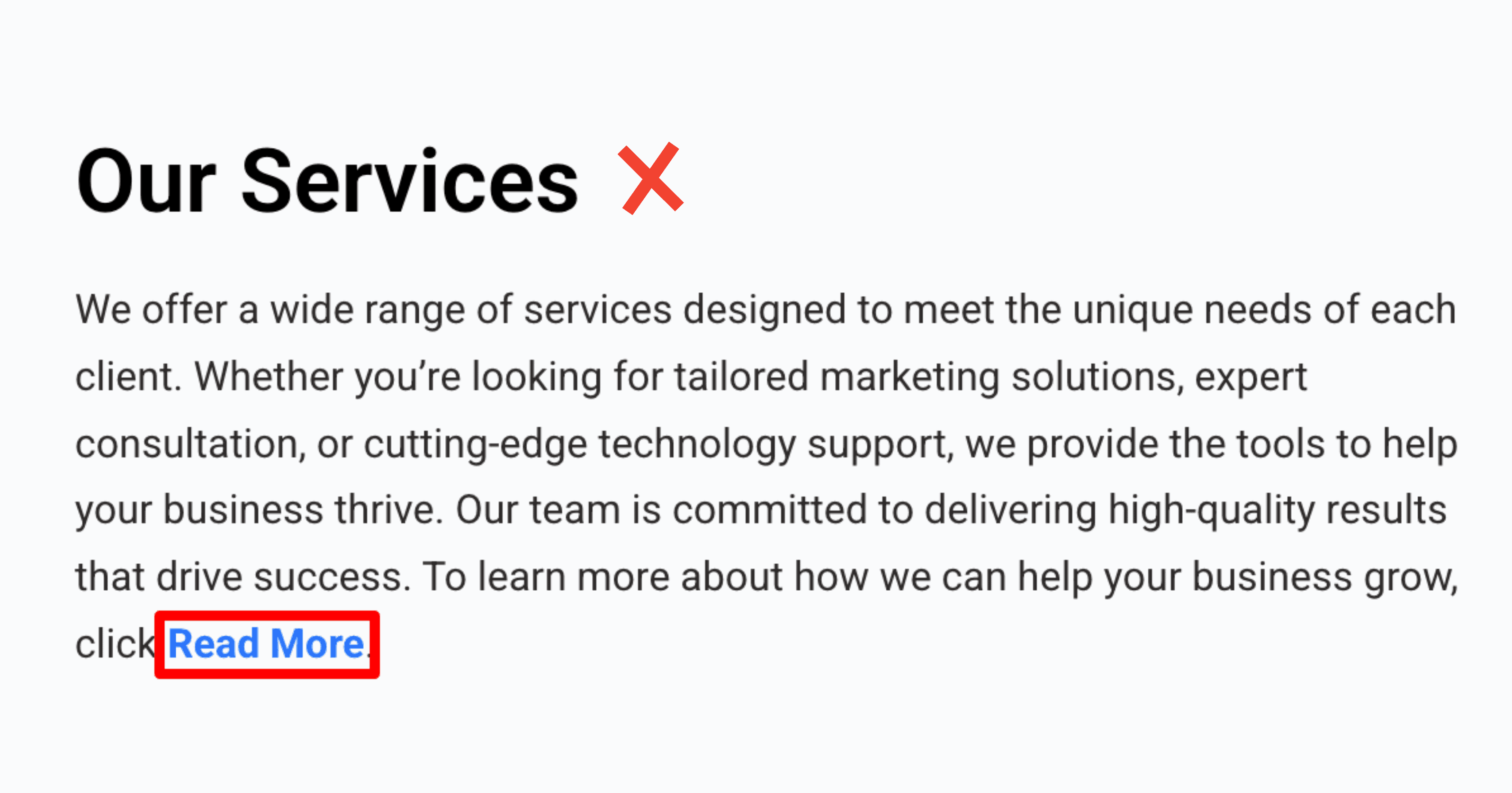
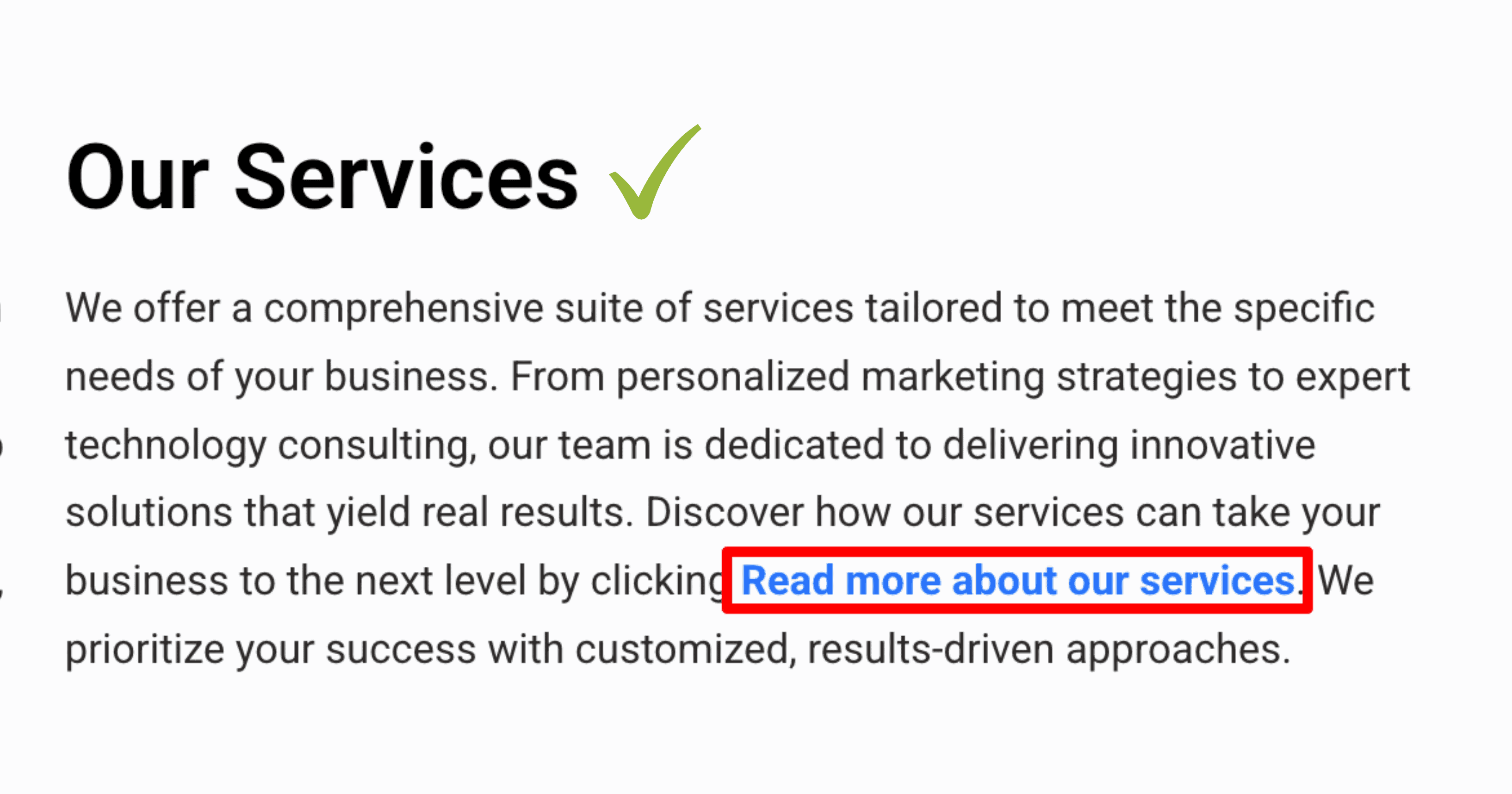
Making your website more accessible requires descriptive link language. Link wording like “Click Here” or “Learn More” can be difficult for people who frequently use screen readers or keyboard navigation to visit websites. Users are left wondering what to expect because these statements don’t provide enough information about where the link leads.
Instead, use wording that explains the link’s objective in a straightforward and relevant way. For example, instead of “Read More,” you may write “Read More About Our Services.” It will help users understand the context and make wise decisions when using your website.


Maintain Proper Spacing & Layout
Another aspect of a website’s accessibility is maintaining proper spacing and layout. When the design is cluttered, or elements are too close together, it can be challenging for visitors, especially those using screen readers or navigating with keyboards, to find and interact with the content.
To improve this, ensure there’s enough space between text, buttons, images, and other elements. This makes it easier for users to read and click on the things they need. Also, a clean and straightforward layout helps visitors focus on the most essential parts of your website without feeling overwhelmed.


Add ARIA Label for Clarity
ARIA (Accessible Rich Internet Applications) labels are a great way to make your website more accessible for people using screen readers and assistive technologies. These labels help clearly explain the purpose of different elements on your site, such as buttons, links, and other interactive features. Without proper labeling, it can be hard for users with disabilities to navigate or understand your content.
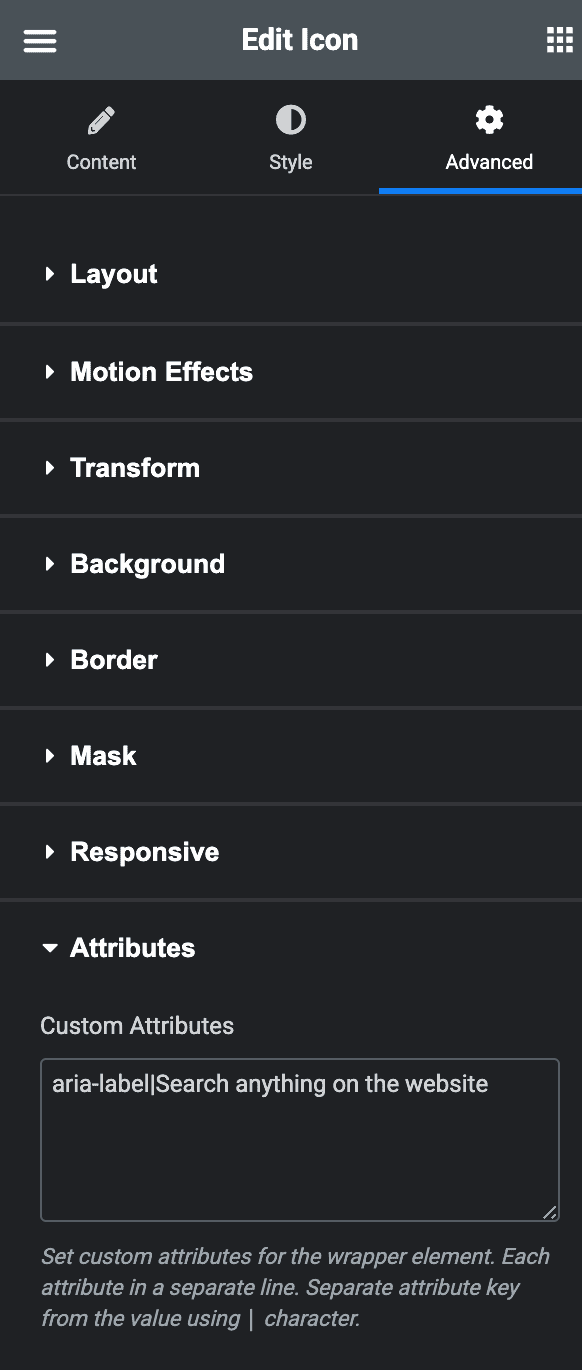
In Elementor, you can add ARIA labels by using custom attributes. To do this, go to the widget’s Advanced settings and look for the Custom Attributes option.

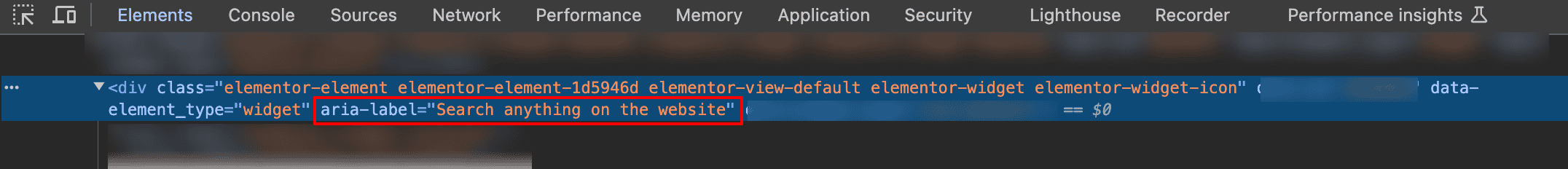
Here, you can add ARIA attributes in a key-value format. For example, you might use “aria-label|Search anything on the website” to give a clear description of what an icon-only button does.

Include Clear Texual Labels in Form
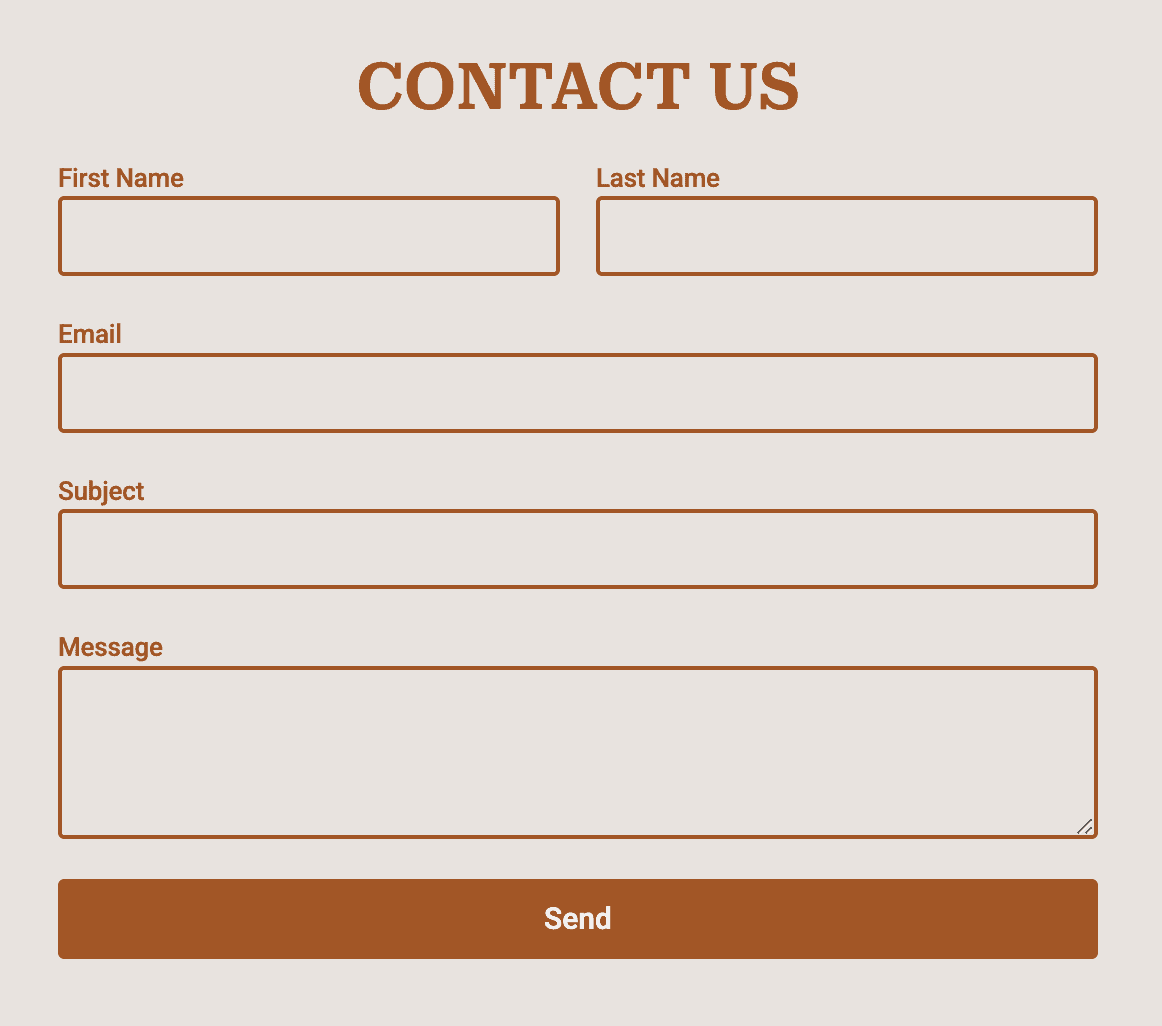
When you create your forms, it’s essential to label each field clearly. Labels help users understand what information is required, which helps them complete the form accurately. Visitors may become confused or abandon the form if the labeling is unclear.
For example, rather than simply leaving a blank box, name it with something like “First Name,” “Last Name,” or “Email.” Furthermore, ensure that the labels are positioned close to the appropriate input fields and are easy to read. Accurate descriptions provided by appropriately tagged labels also enhance accessibility for screen reader users.

Use HTML5 Semantic Elements
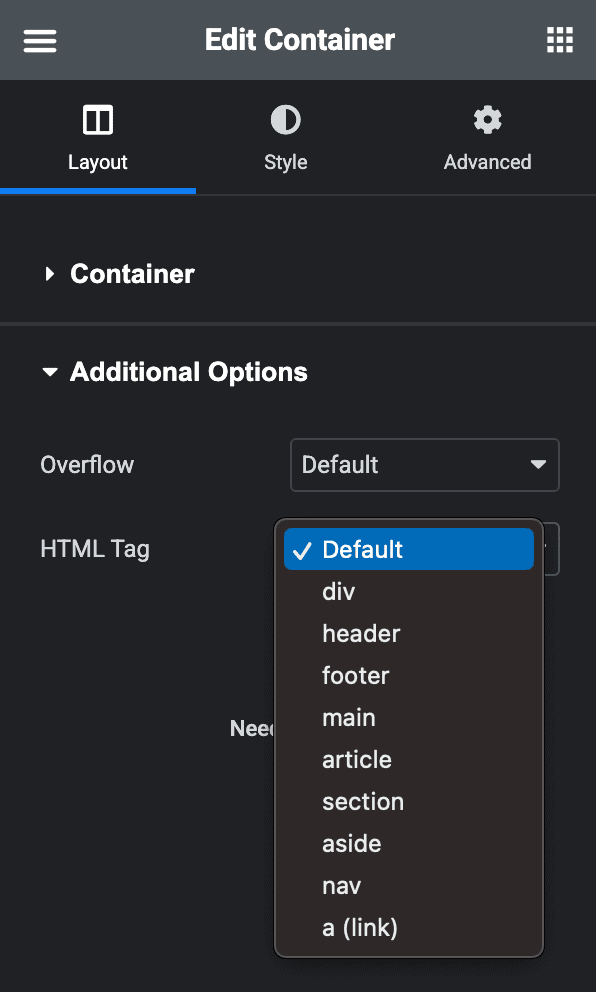
Using HTML5 semantic elements is another simple yet effective way to improve your website’s accessibility. Instead of using generic tags, HTML5 provides specific elements like <header>, <footer>, <article>, <aside>, <nav>, <main>, <section>, and more that help define the structure of your page more clearly.
With Elementor, adding HTML5 elements is easy. Go to the Container settings, find the HTML Tag option, and select the appropriate tag for each part of your layout. These small changes can make a big difference in how accessible your site is to everyone.

Use an Accessibility Tool
Using the appropriate tools can make improving your website’s accessibility much easier. Tools such as Google Lighthouse and Accessibility Checker can easily evaluate your website and identify areas that require upgrading to comply with accessibility standards.
In WordPress, you’ll find plugins like One Click Accessibility and more that make it simple to review and enhance your site’s accessibility features. These tools & plugins save time and help you create a more user-friendly experience for all visitors.
Make Your Elementor Site Accessible
In Elementor, if you want to create an accessible website, it’s about making sure that everyone, regardless of ability, can appreciate and gain from your content, not just about following rules. By using the tips covered in this article, you can make your website more user-friendly and inclusive.
An accessible website improves user experience and boosts exposure and performance. If you begin implementing these changes right now, a more inclusive approach will benefit your audience and overall success.