If you’re working with Containers in Elementor, you can easily make them clickable by following the simple steps outlined below. This can be a great way to improve navigation and make your design more interactive.
Usually, to navigate from one page to another, call to action components like Button, Linked Images are used. By clicking on it, they redirect you to the target page. However, what if you want to make a complete section or column clickable in Elementor?
We have a solution for this in our plugin Elementor Addon Elements.
No matter how many widgets there are or which types of widgets are in your section or column, just assign a link, and it will open when a user clicks on it anywhere within that Section/Column.
You can make Sections and Columns clickable in Elementor by simply assigning links to them. As soon as you click on the section /column, you are navigated to a new page whose link is assigned in the URL.
Making sections and columns clickable in Elementor is really helpful when you don’t want buttons and linked images to be used as the navigation object. Sometimes, there are certain sections where you do not want to use buttons, so direct section and column links can be used to display more information about the content.
Using this, you can set a hyperlink for the whole section and column, not only for the content in the section/column. You can create a nicely styled box that links to another page as soon as you click on it.
Make Section and Column Clickable in Elementor
Here is how you can add clickable links to Section and Column in Elementor to make them clickable.
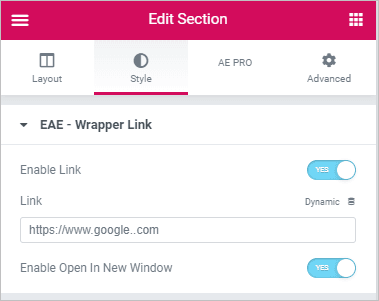
- Edit Section/Column and go under Style settings.
- EAE – Wrapper Link: Switch it on if you want to use this feature to give a link to the section.
- Link: Specify the link URL that you want to open on Section/Column click.
- Enable Open In New Window: You can Enable or Disable this. If you want to open the link in a new window, enable it.

Make Containers Clickable in Elementor
Making a container clickable in Elementor is a great way to enhance user experience on your website. Whether it’s a section, column, or container, the goal is the same: allowing visitors to click anywhere within the container to navigate to another page or URL. This can be helpful for creating dynamic links for entire areas, making navigation easier for users.
Here’s how you can make a container clickable in Elementor by adding a link:
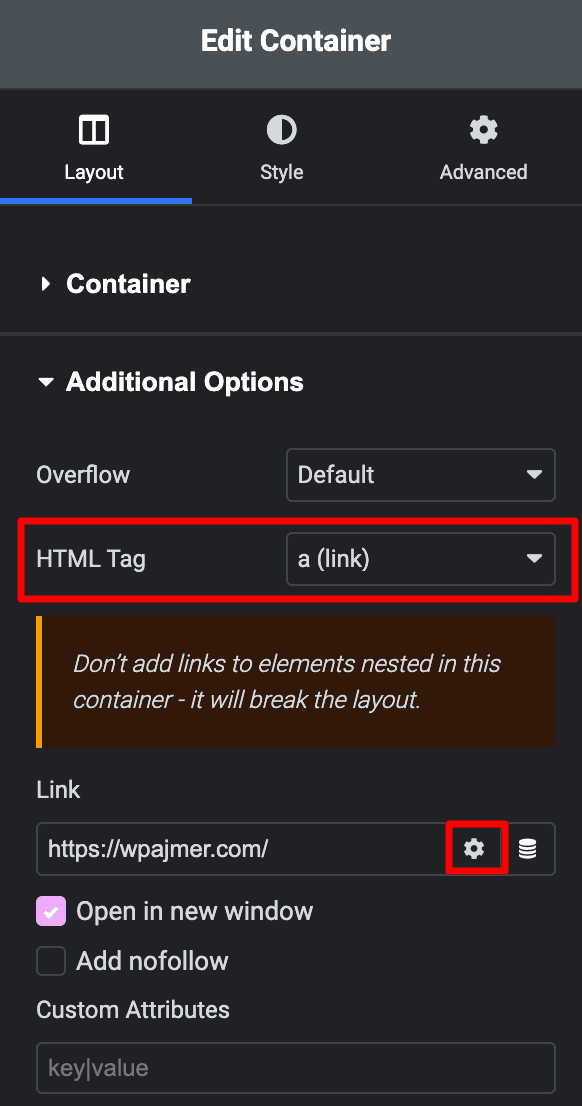
- Edit the Container: Open the page in Elementor and click on the container you want to make clickable.
- Change the HTML Tag: In the layout settings panel, go to the Additional Options section and set the HTML tag to “a(link).” This will create a new link-adding option.
- Add the Link: Enter the URL you want to link to in the link field. You can also use the dynamic tag option if needed.
- Customize Link Settings: You can choose to open the link in a new tab, mark it as no-follow, or add custom attributes by clicking the settings icon next to the link field.
- Save and Preview: Save your changes and check the container on the live page to ensure the link works as expected.






Can you add link to the plugin?
Hi Rubb
You can download the plugin from here https://wordpress.org/plugins/addon-elements-for-elementor-page-builder/
Thanks, this should be build in with Elementor
Hi! Is is compatible with WPML? I.E. is the link value translatable via WPML?
Yes, you can translate it through WPML