If you have lots of posts and products on your website, then it becomes challenging for you to navigate through them. Imagine you are browsing through an eCommerce website, and you are looking for a specific product. Since the site will be loaded with lots of products so navigating through each product is not possible.
So there has to be an easy way out where you can get exactly what you are looking for. So in such scenarios, where you know exactly what you want, search Pages play an important role.
So what is a Search Page? The answer is pretty simple. It is an archive, with all your content in it like blogs, products, catalogs, etc. The Search page filters your content and looks for the content that matches the searched text.
You need to enter your search keywords, and it displays all the content related to the typed keyword.
In today’s world Search pages plays a vital role, as it saves your time and energy by providing you with your choice in just one click.
So in this tutorial, we are going to cover, how to create a simple and elegant Search Page, Template using the AnyWhere Elementor Pro plugin. We will be adding all the necessary elements that are needed to design a fully functional search page.
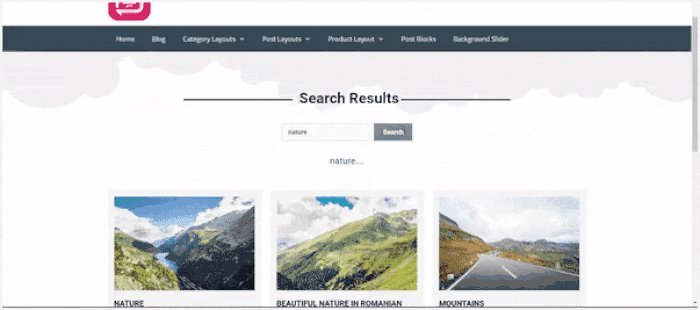
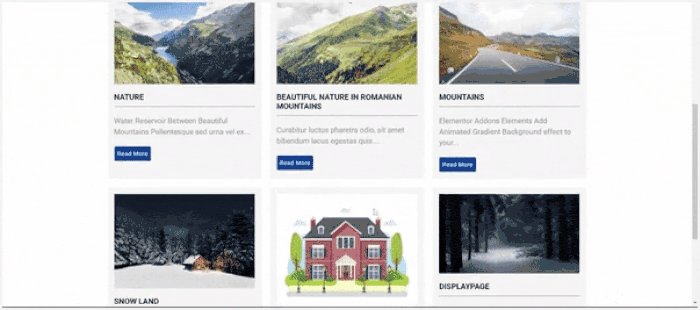
Here is the sneak peek of what we will achieve

Getting Started
To get started you will need to install Anywhere Elementor Pro and Elementor plugins.
You will also need some posts/pages created for testing purposes to have the search results page show actual results.
After that, you are ready to go.
Creating Block Layout
Before creating a Search template, we need to design the layout for our search result page. For this
1. First, navigate to your WordPress admin dashboard and select AE – Template >> Add New to create a new template.
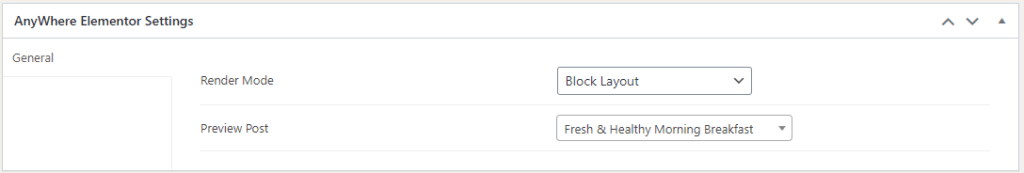
2. Then under the AnyWhere Elementor Settings, you need to perform some configuration. Select Render Mode as Block Layout and a Preview Post to be used in creating the block layout.

3. Then edit the template using Elementor. Then add the dynamic widgets to get the content from the post. Give appropriate styling to the layout.
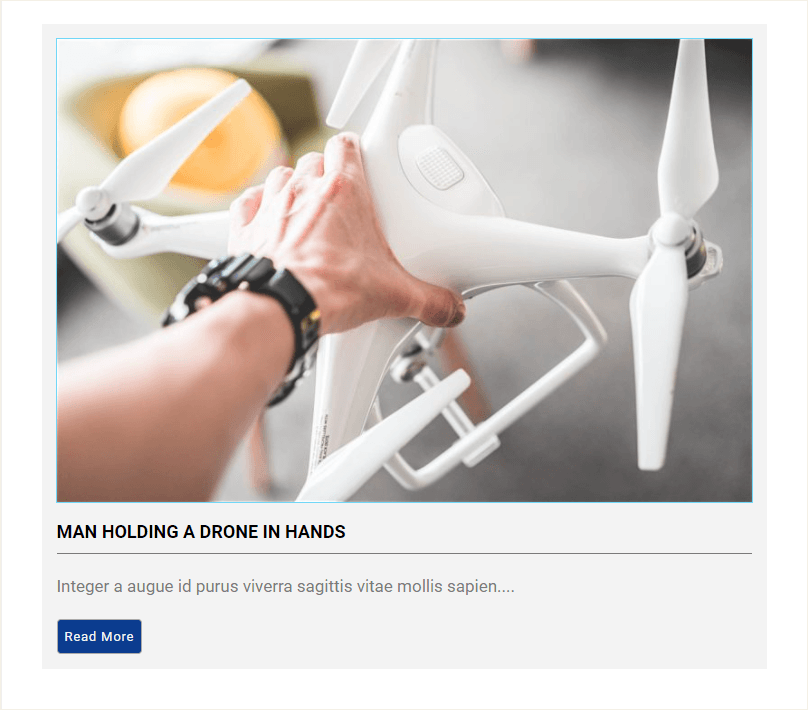
The block layout looks like this.

Creating a Search Template
After you are done with the block layout, next, we will be creating the Search Template
1. Go to WordPress dashboard AE Template>> Add new create a new template which will be used for the search layout.
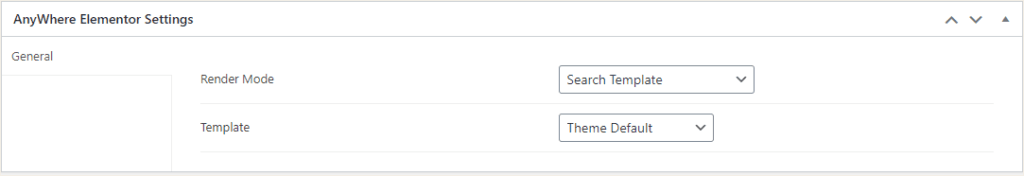
2. Now configure the Anywhere Elementor Settings. Since we are creating a Search template select render mode as Search template and set your template settings. Then edit the template with Elementor page builder.

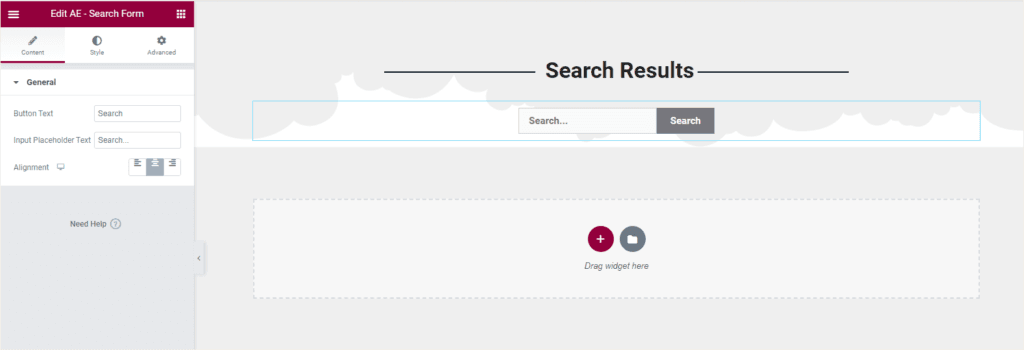
3. In Elementor editor add a section and then drag the AE – Search Form widget in it. Enter the default search label and give a text to the search button. Style the widget accordingly.

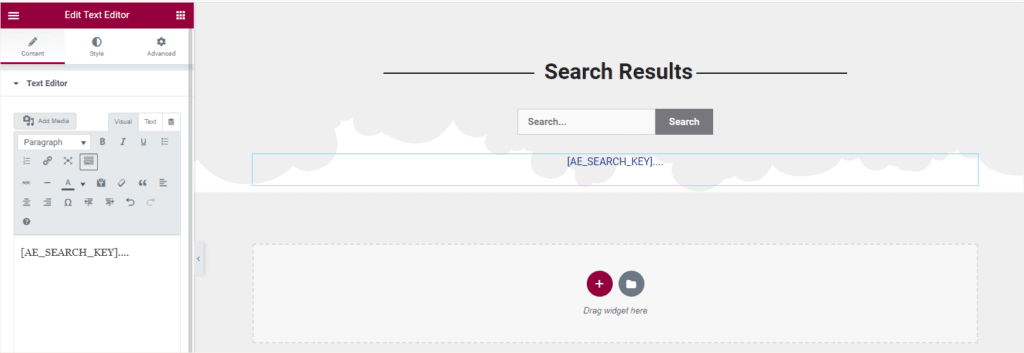
4. If you want to display the searched text, and the result count, you can add a Text Editor widget, with the following text in it.
- [AE_SEARCH_KEY]: to show search keyword
- [AE_SEARCH_COUNT]: to show search result count

Displaying Search results
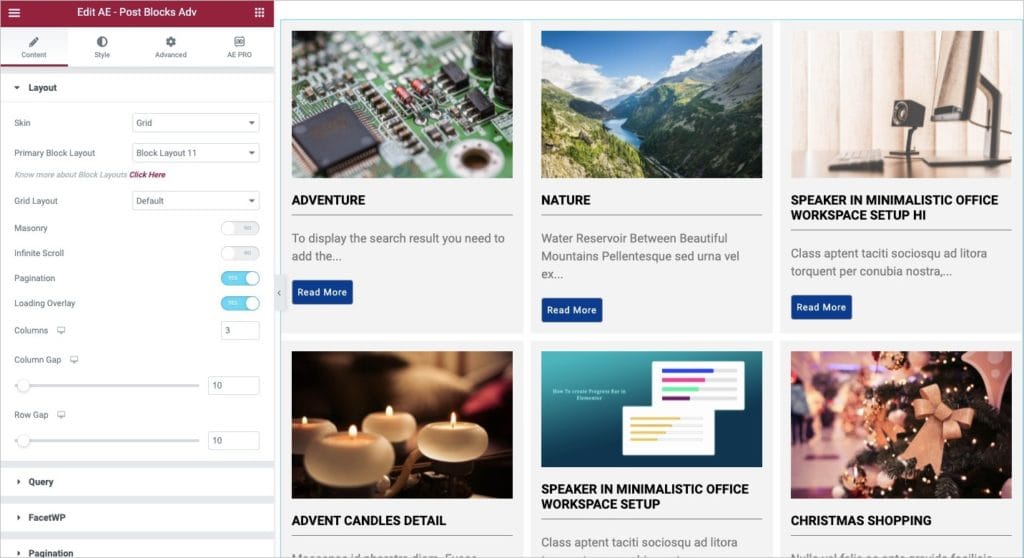
To display the search result, you need to add the AE – Post Block ADV widget, and then do the configuration settings for the blocks.
Under the Layout settings, you can set the presentation layout of the posts. Select the layout as Grid, Carousel, and Accordion under the Skin option. Then next under the Block Layout option, select the block layout you have created. Set the pagination and layout options and give some styling to the blocks.

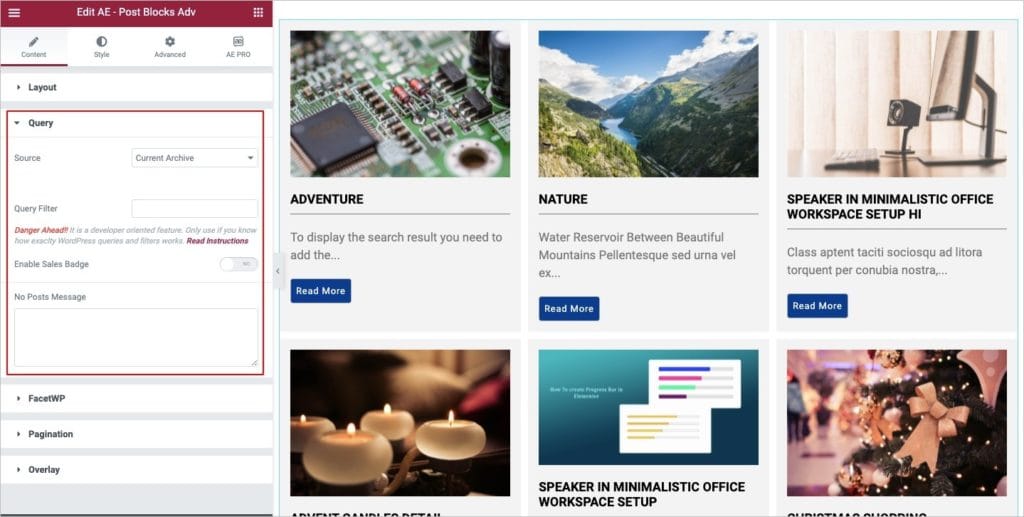
Moving on to the Query settings, under the Source, select Current Archives. The ADV Post Blocks gives you more advanced options and features to design your Search template like FacetWP Filter Bar, more control on Pagination, etc

That’s it, and you are done with creating your own customizable Search Template. Now you need to go to your website and type in a keyword in the search field, and there you go!




