Nowadays, it is essential to keep your web content not only readable but also interactive. In today’s world, the interactiveness of your website plays a vital role in attracting visitors and getting more clicks and rankings.
Most of the website visitors look for the information that is important to them and then just leave. No one is interested in reading lengthy content unless it is presented in an interactive manner.
So to increase our website visitors and raise our brand value, our primary focus should be to provide them with all the necessary content presented in an interactive and styled manner.
Suppose you have a different version of the same information that you want to present to the client, but you do not want to display it one after the other, instead of this you want to provide a way for the user to switch between the similar content at one place. You can achieve this by using the Content Switcher widget, through which you can switch between multiple products in a single place.
Imagine you are creating a Restaurant website as there will be lots of food items with a varying price range. Incorporating the entire items list on a single page is not a user-friendly option, as it will become difficult for the user to scroll down to each item and then make a choice.
To reduce the user’s scroll difficulty for the lengthy landing pages, we can add a content toggler to switch between two or more elements. The EAE – Content Switcher is one such element, which will allow you to achieve this in an attractive and beautiful manner.
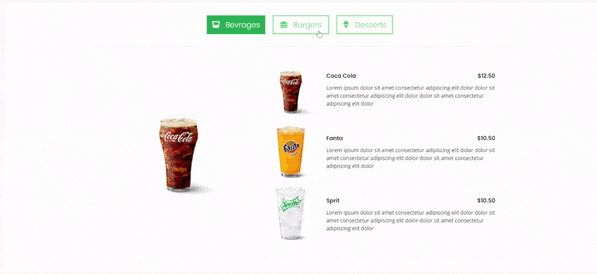
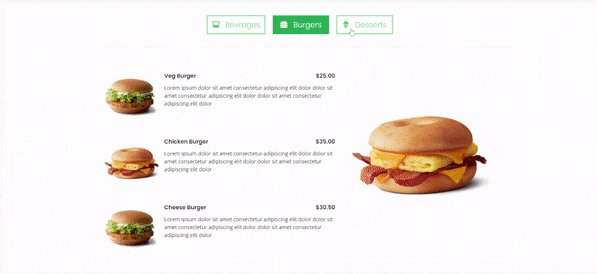
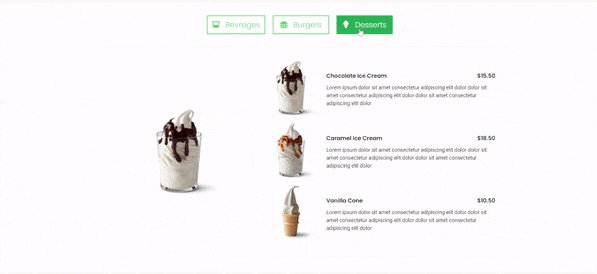
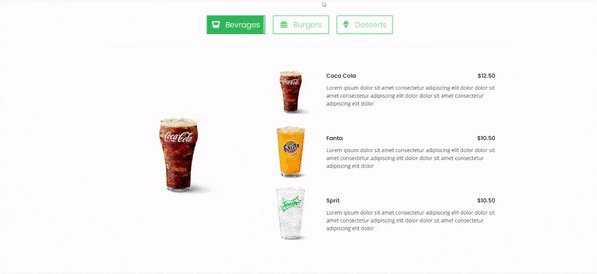
Here is a sneak peek of what we will be achieving.

Steps to create a Content Switcher
Step 1: Install & Activate Plugin
In order to use EAE – Content Switcher Widget, you have to first install and activate Elementor Addon Elements Plugin on your WordPress website.
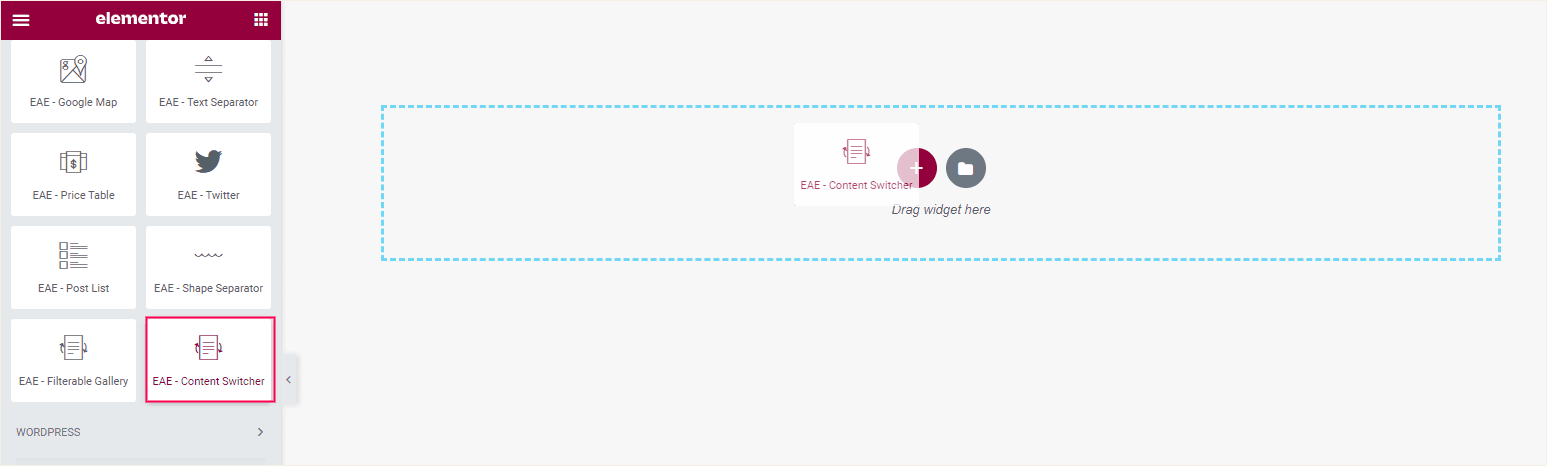
Step 2: Add EAE- Content Switcher Widget
Create a page or template in Elementor Editor and drag the EAE – Content Switcher widget.

Step 3: Configure the widget
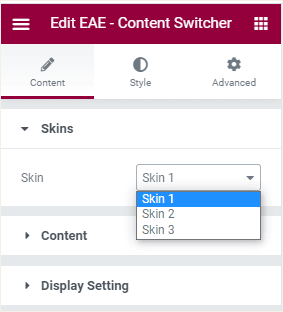
Skin:
Under the skin option, you can select the display style for the switcher. There are some pre-build layouts available to select from.

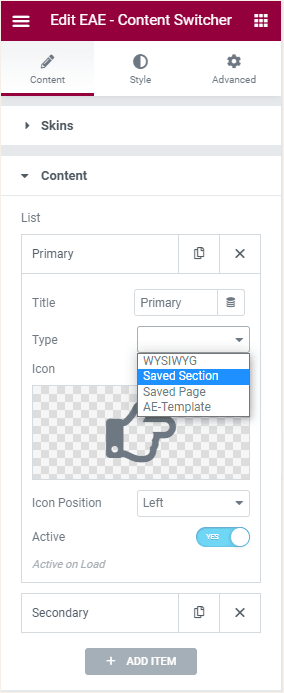
Content:
This option lets you add the content inside the switcher.
By default, you will get two items Primary and Secondary to add content in. To add more items click on the Add Item button. You can add any number of items under the Skin 1 layout. But for Skin 2 & 3 only two items can be added.
Primary/ Secondary Label:
For the Primary and Secondary items, you can change the label text.
Next, you can choose the content to display from any of the available content types, like WYSIWYG editor, AE – Templates, Saved Sections, and Pages.
After that, you can insert an icon with the label text and adjust its position. Next, Enable the Active option to display the list item on page load.

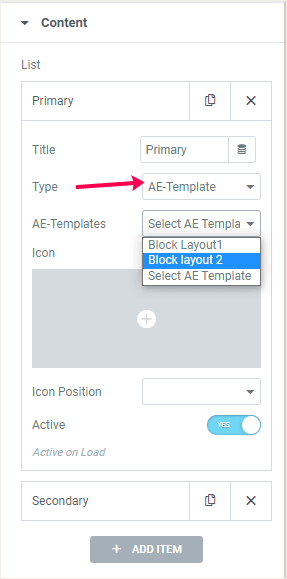
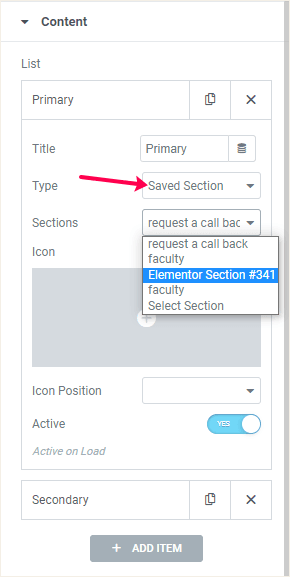
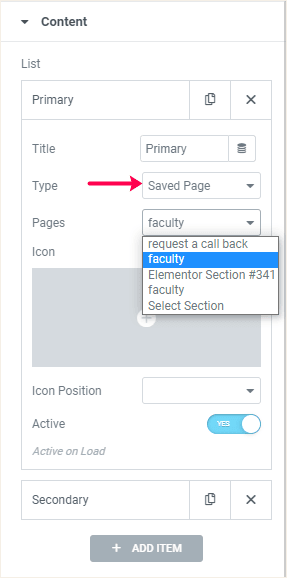
Content-Type:
- AE – Template:- Here you can use an existing AnyWhere Elementor Template that you had created previously. As soon as you pick this option, you will get a drop-down menu with a list of all the saved templates to select from.

- Saved Sections:- You can use the existing Elementor Template that you had created previously. As soon as you pick this option, you will get a drop-down menu with all the saved section to select from.

- Saved Pages: You can use the existing Pages that you had created previously. As soon as you pick this option, you will get a drop-down menu with a list of the saved pages to select from.

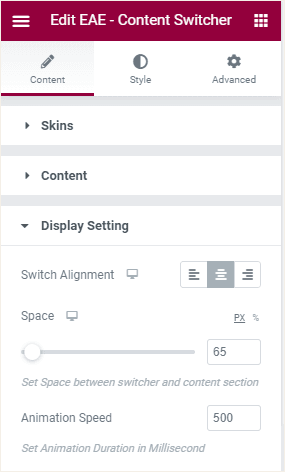
Display Settings:
This setting option lets you adjust the settings for the switch bar. You can adjust the alignment of the switch button like the left, right, or center. Next, you can adjust the spacing between the content and the switch bar.

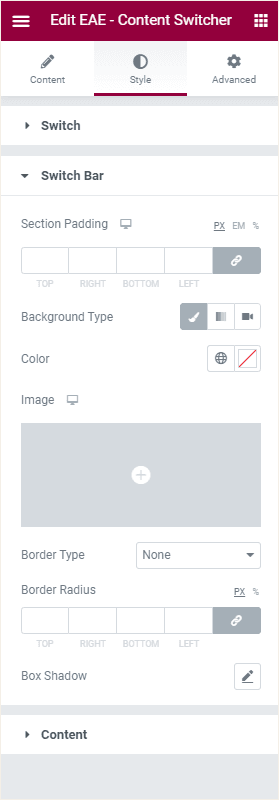
Step 4: Styling the switcher
Under the Style tab, you will get different styles options to style every element of the widget, like Switch, Switch bar, and Content. Adjust the typography and the color for the Switch Content.

Live Demo
Check out the Demo setup for EAE- Content Switcher widget.




