The Information that is conveyed visually leaves a much more substantial impact on the viewer than simple text-based information written in long paragraphs. Therefore, data and Information represented visually in the form of Graphs and charts tend to get more engagement.
In WordPress, you can create beautiful charts using the Elementor Addon Elements plugin. The Chart widget of Elementor Addon Elements lets you represent your data graphically in the form of Charts in Elementor without writing a single line of code.
So, here in this tutorial, we will be creating charts in Elementor and configuring them.
Pre Configuration Requirements.
To create graphical charts in Elementor, first you need to install and activate the following plugins:
Step 1: Add the EAE – Chart widget
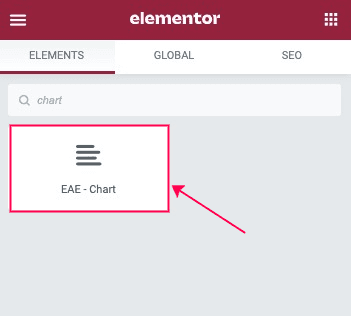
Open the page with Elementor; under the Elementor widget panel, search for EAE – Chart widget.

Step 2: Customizing the widget
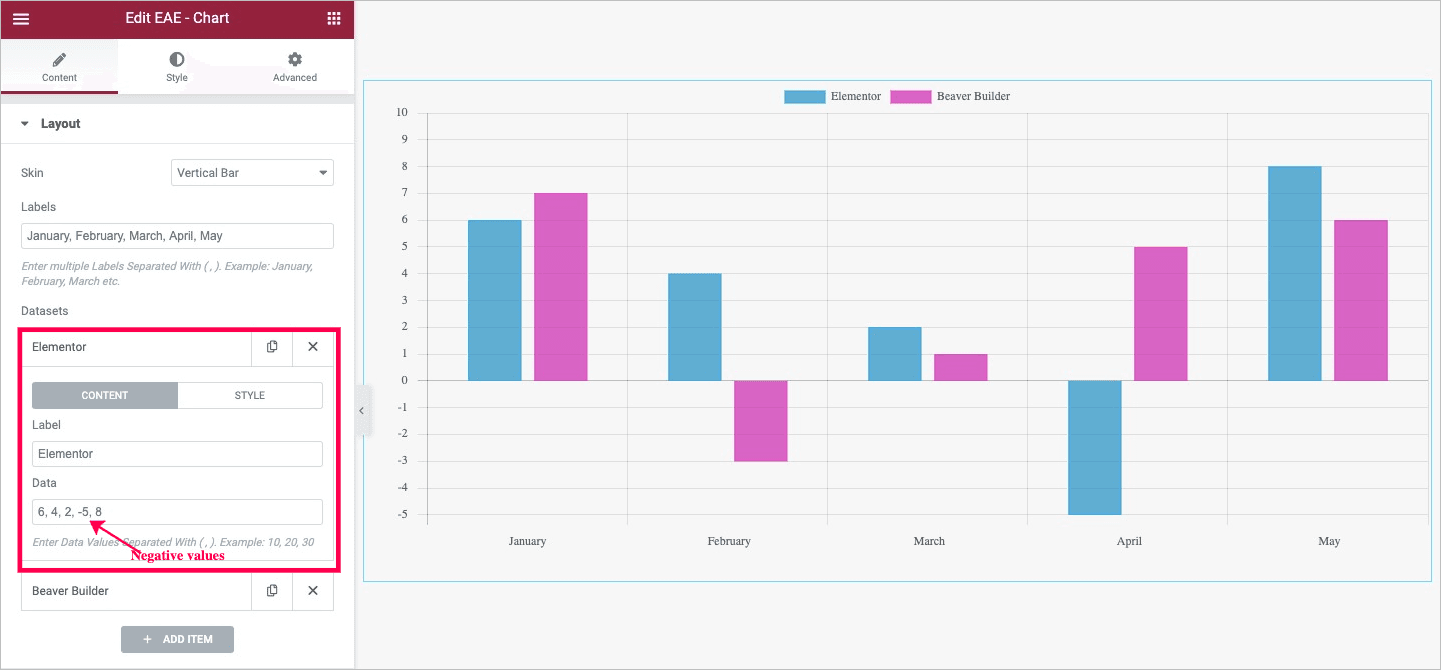
Once you place the widget into the section or column, you will see a default bar chart layout. For example, using the EAE – Chart widget, you can create two types of charts Bar and Line.
So, in this tutorial, we will be configuring both types of charts.
The Layout is the first option under the chart widget. Then, under the Skin option, you need to select the layout style of the chart. Here you can create a Horizontal Bar chart, Vertical Bar chart, or Line chart.
The configuration settings are almost the same for both bar and line charts, and few options differ for the line chart that we will go through later.
Creating Horizontal & Vertical Bar chart.
Once you have chosen your chart layout, next, you need to add the axis labels. Then go ahead and create your dataset. In the dataset option, by default, two datasets are created. However, you can add multiple datasets just by clicking on the Add Item button. Each dataset comes with two tabs: Content and Style.
Under the Content tab, add the dataset label and the data values. You can add multiple data values separated by a (, ). You can also insert negative values to show declination in your graphs. Next, the Style tab lets you apply custom styling to your chart, like choosing background colors, border colors, etc.

Additional Settings:
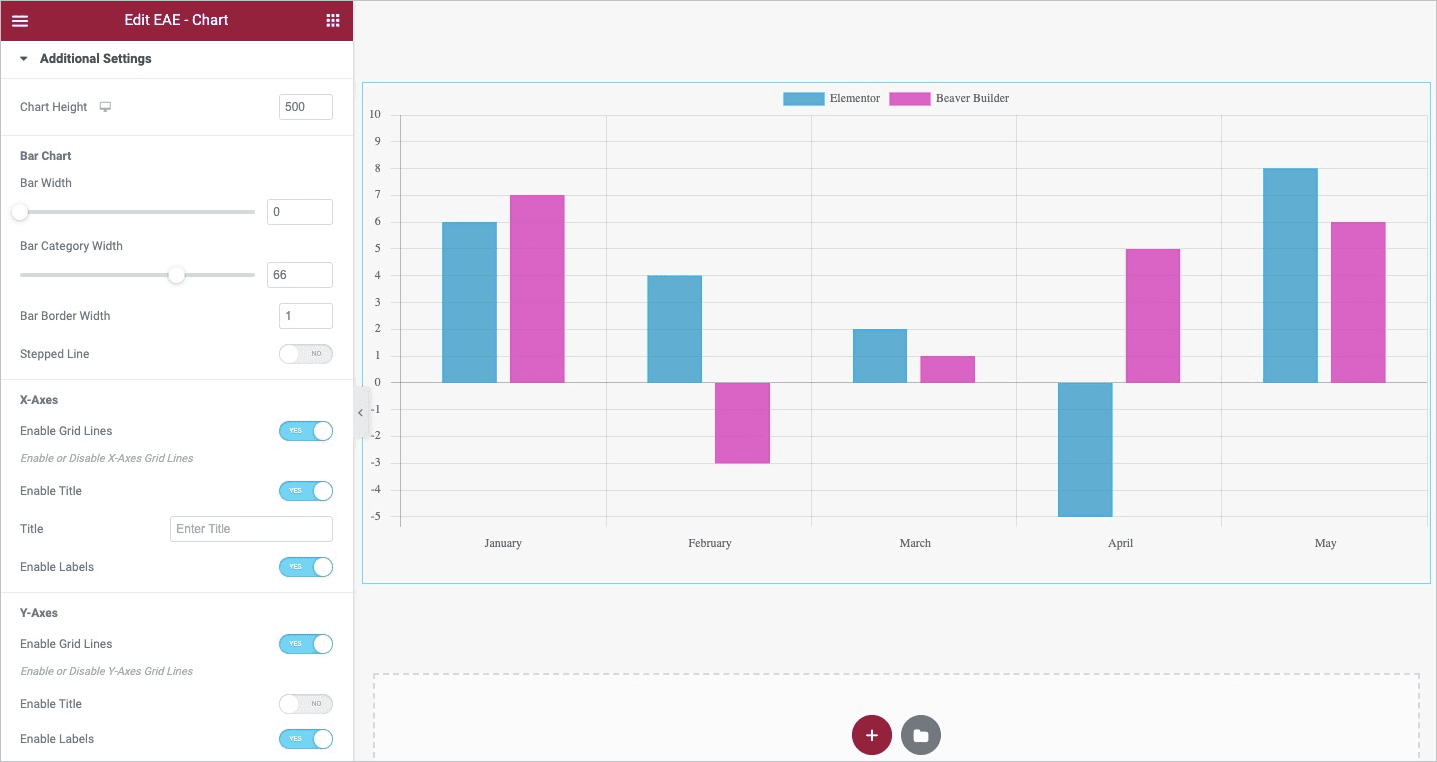
Once you are done with choosing a chart layout and creating a dataset, next click on the Additional Settings options. Adjust the chart height, then set the Bar and Category width for the Bar chart.

Next, set up the X & Y Axis options. You can enable the options to add Gridlines, titles, and labels. After that, you can also add a numeric number for the number of step count in your chart Axis Scale.
In the Title option, assign the title to the created charted data. Next, there are many other options to add Tooltip, Legend, and Animation to the chart.
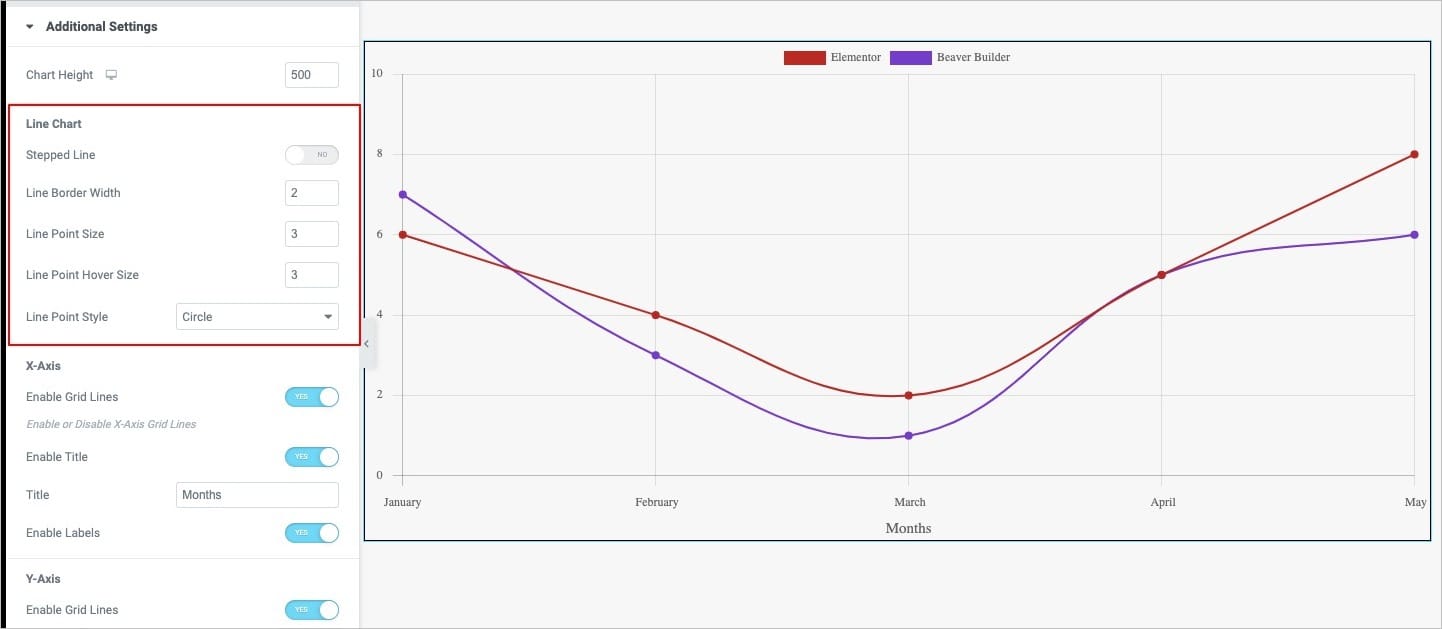
Line Chart Settings
When creating line charts in Elementor, there are a few different options. Apart from simple linear lines, you can also create Stepped Lines, adjust the line border width, and the point size for normal and hover stats.
There are also many different styles available for the points to choose from, like circle, cross, rectangle, star, etc. In addition, you can also select line joining styles like round, bevel, and Miter.

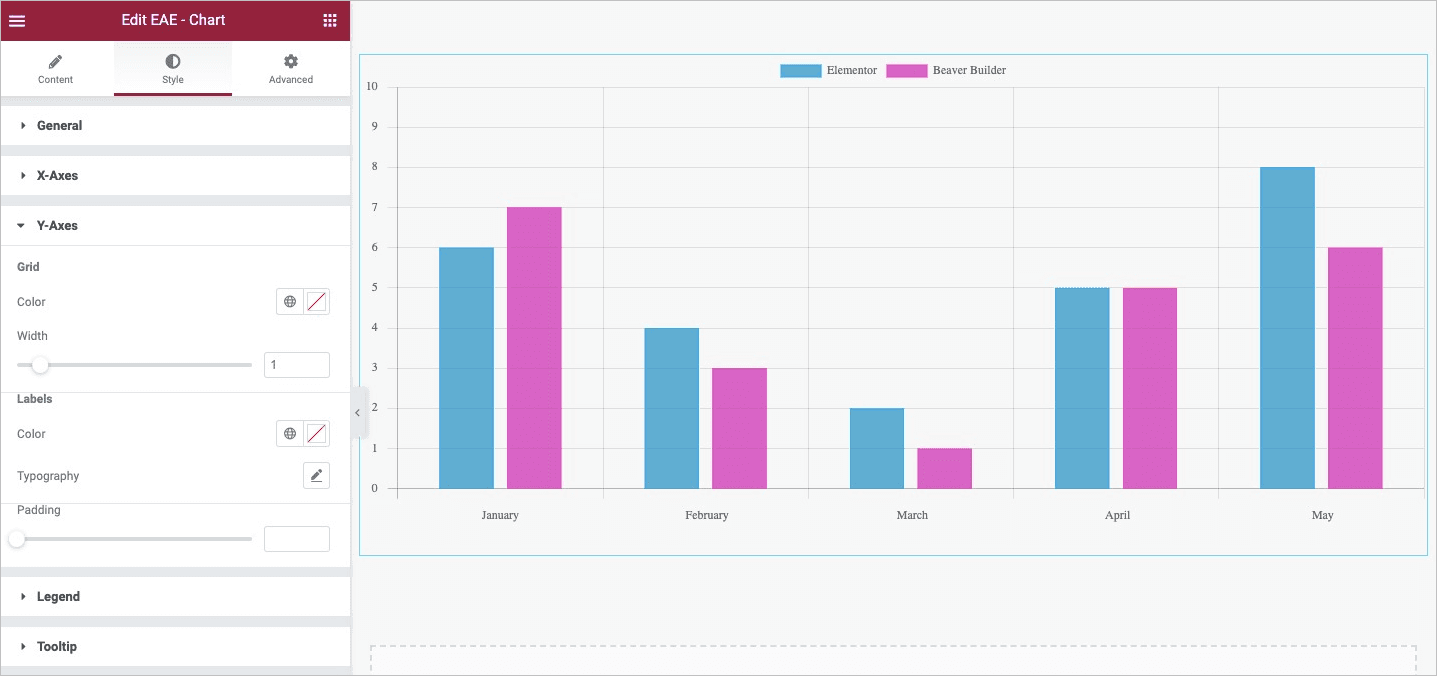
Step 3: Styling the Chart
Once you are done with the chart structure, you can apply some styling to it. Under the Style tab, there are various styling controls available to style individual elements of the Chart. There are style settings options for the X-Axis, Y-Axis, Legend, Title, and Tooltip.

That is it; you are done with adding the charts in Elementor Page builder.
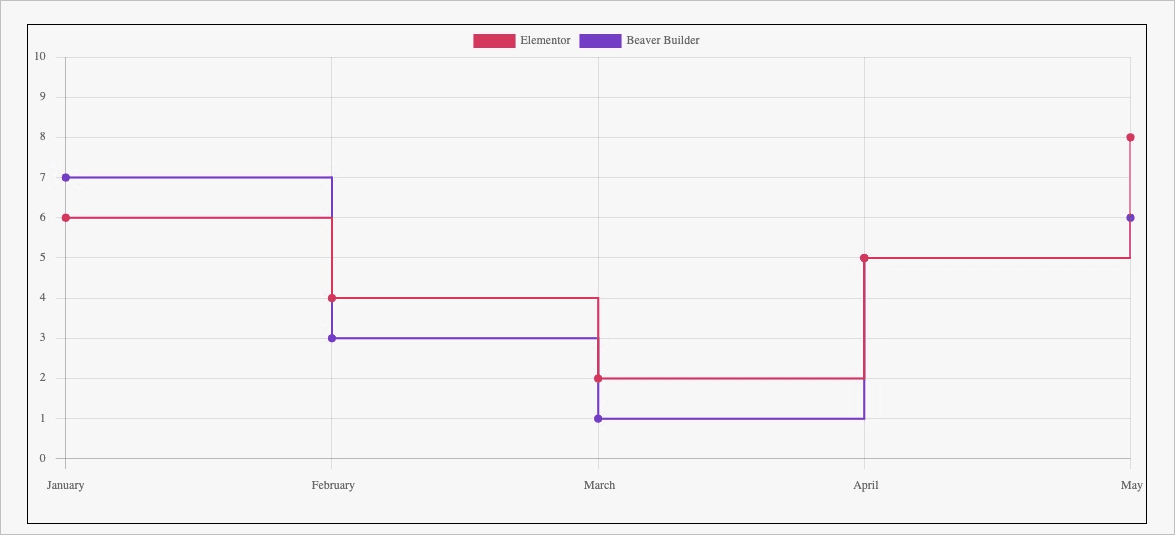
Here is the final look of all the charts you can create using the EAE – Chart widget.
Vertical Bar Chart

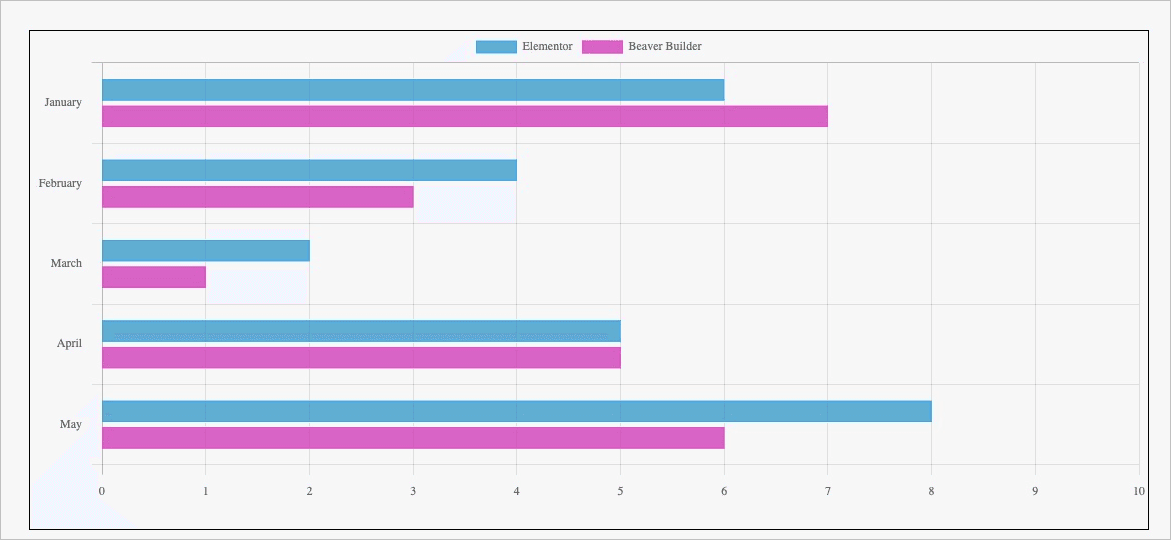
Horizontal Bar Chart

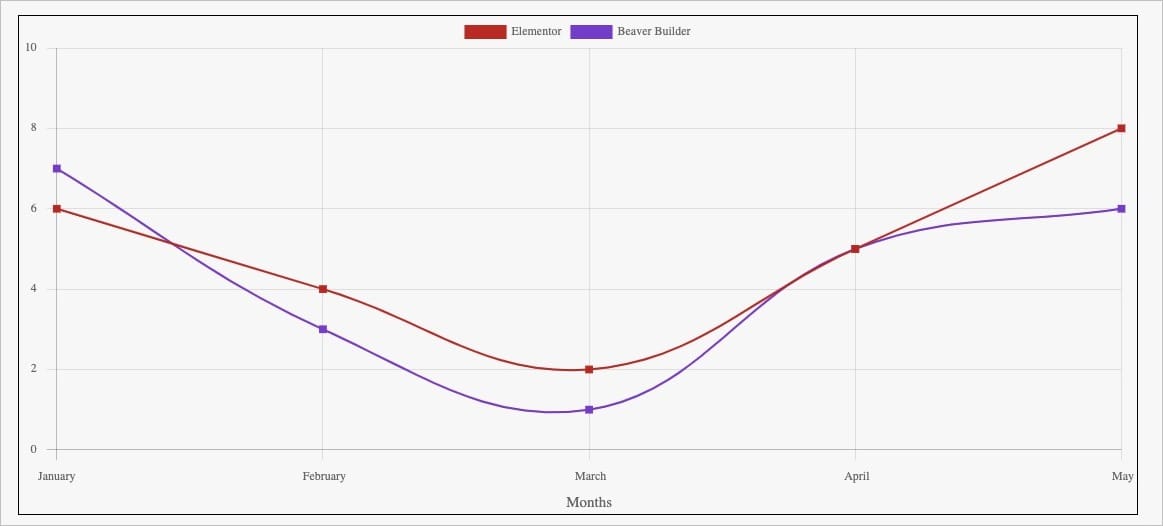
Line Chart

Stepped Line Chart