When we have bulk data displayed online, organizing and structuring data can be a difficult job. Especially for web-based content, if you fail to represent your data and findings accurately, how can you accept that your audiences will interpret it correctly?
Unstructured and unorganized information is of no use to the reader. So, the best solution when it comes to organizing your content is using Tables.
Tables are a handy way to display the entirety of information at once, which is especially useful for larger datasets. They are a great way to organize data and present them in an easy-to-understand manner. For example, imagine you have a financial site, and you want to display the revenue details for the current year. However, as you will be dealing with a large data set, creating a table manually will be time-consuming and challenging as you would have to hand-code it.
But, if you have a WordPress site, then things are pretty much sorted. I have a solution for your WordPress sites, which will save your time, and no code is required.
The Elementor Addon Elements Data Table widget lets you structure and organizes larger data sets.
Data Table allows you to represent your content in a more structured and flexible manner. You can easily add multiple data values and provides the functionality to filter and sort through the data.
Step 1: Add the Data Table widget
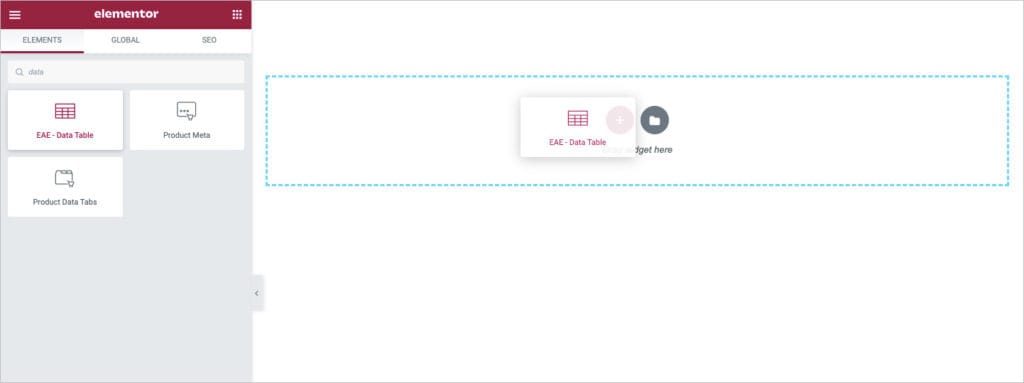
Find the Elementor Addon Elements Data Table element from the widget panel and drag and drop the element “EAE – Data Table ” onto a section.

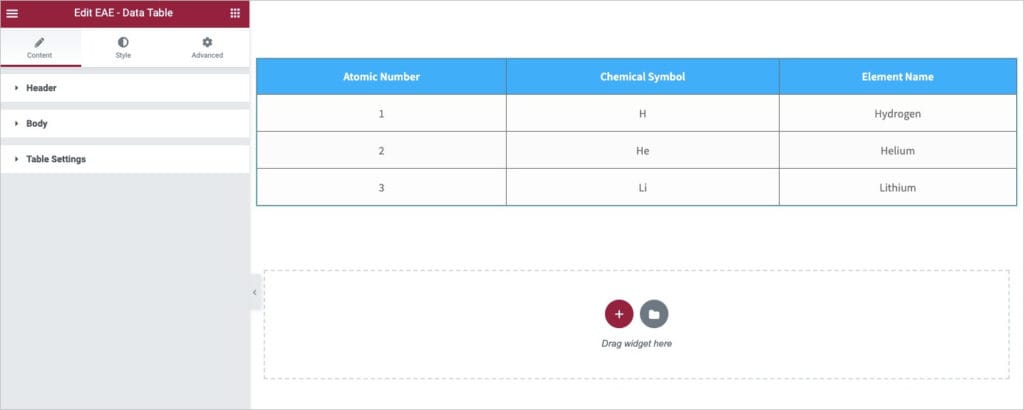
After you have added the element, the default structure of the table will look like this.

Step 2: Configure the Data Table
Under the Content tab, you will find three sections: – Header, Body, and Table Settings.
However, before beginning, let us see how we can add Rows and Columns to the table.
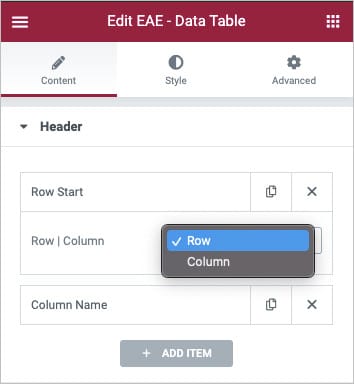
A new row will always start with the designation Row Start. To add a new Column, you need to add a new cell to the current row.
Header
From the Header section, you can create a Header Row for your table. And then add Header Field names inside the Column. To create a header section for the table, we first need to insert a Row. A new row always starts with the designation “Row Start.” You can add any number of columns to the Row by clicking on the Add item button.

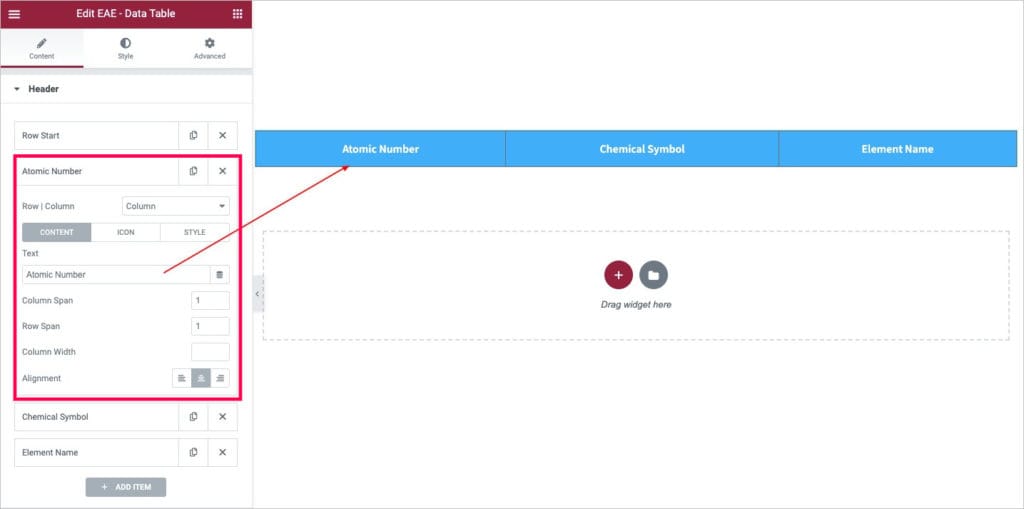
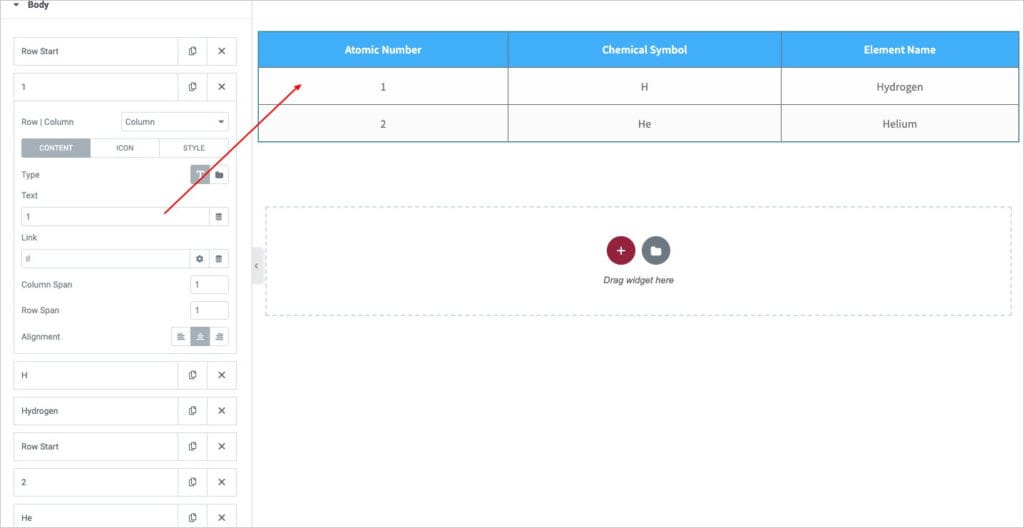
Insert the first Column to the header row by selecting Column. You will get three additional setting tabs to add Custom Content, Icon, and give Custom Styling to an individual cell. You can change Column Span, Row Span and adjust the alignment for this particular section.

To add more columns to the header row, click on the Add Item button.
Body:
It is where the main content area begins. Here you can add the actual content of your table.
Start by inserting a row first and then add cells/ columns to the row.
You can insert text-based content inside the cells and add Saved Elementor’s Section / Templates and AE Templates.
The Column configuration settings are almost the same as we did for the header section.

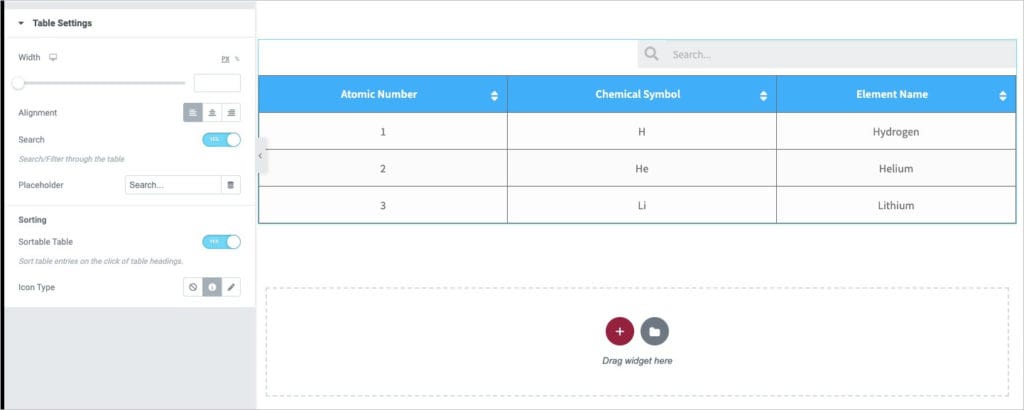
Table Settings:
Once you are done adding the header section and the content inside the table, next comes some configuration settings. Under the Table Setting tab, you can adjust the table width and alignment.
The EAE – Data Table also gives you the functionality to filter the table data, enable the Search feature in the Table Settings to add a Search box at the top of the table. Similarly, you can sort the content inside the table by enabling the Sort option.

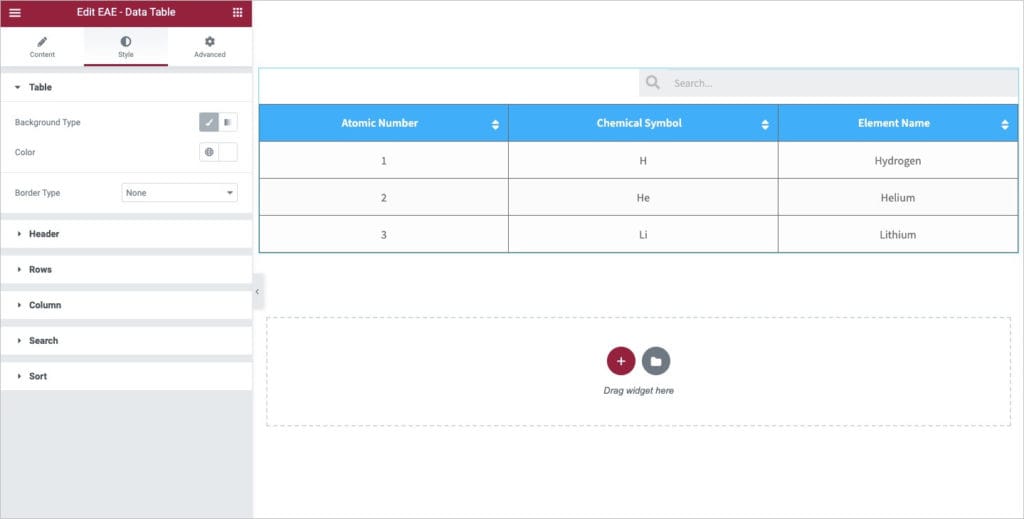
Step 3: Style the Data Table
Once you are done with setting up the table’s basic structure, switch to the Style tab to style all elements of the data table. For example, you can change the border color and header style and style the rows and columns by giving them odd and even color coordination.
Give styling to the Search and Sort elements.
Table

You can give general styling to the table, like provide a background color, apply a border around the table, and give a suitable color to the border.
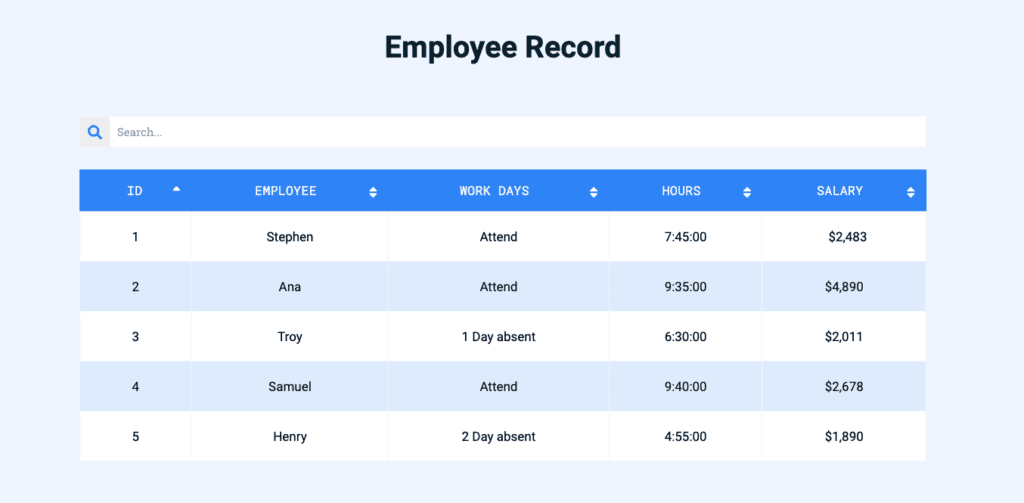
Have a look at the final output generated; using table structure makes information easy to understand and sort.






Thank you for the amazing post, i really wanted a solution for creating a table. since i have a data to share, didn’t know which plugin to use.
but how can i insert large data such as Features of two particular things because i have blog about RANK MATH where i have to differentiate the FREE and PRO version??
Please let me know 🙂
Hi
Thanks a lot for appreciating this post.
I think instead of Data Table widget, you should use Comparison Table widget for this requirement.
You can check it here https://www.elementoraddons.com/tutorial/creating-comparison-table-in-elementor/