AE Triggers is an excellent new addition to the Anywhere Elementor Pro’s widget library. It works well with some AE widget that supports carousel and accordion layout, like AE-Post Blocks Advanced, ACF Repeaters, ACF Gallery, and ACF Flexible content widget.
You can use the AE – Trigger widget to invoke an action when the trigger item clicks. For example, triggers can be used to do all sorts of things like moving between slides, pausing the animation, collapsing, or expanding all accordion tabs in a single click.
So, let’s start with creating one using Anywhere Elementor Pro.
What Exactly Triggers Do?
Generally, all AE widgets support carousel, and accordion layouts are backed up with basic navigational controls. Using this, you can easily change the look and feel of navigational arrows and change their position.
However, these basic controls are limited. You may need more flexibility and control.
So, to attain complete flexibility and advanced controls, AnyWhere Elementor Pro comes with a widget called Triggers.
Using Triggers, you can place your navigation control anywhere on the page. Not only that but a lot more design options are provided to change or modify navigation control completely. So, let’s go through and see what you can build using this fantastic widget.
How to add Triggers in Elementor using Anywhere Elementor Pro
Carousels are an excellent way to showcase your content. It comes with straightforward previous/next control without any controls to alter their placements.
But with advanced triggers, you will have enormous design flexibility, like a pause and play button. And the first and last buttons which can be used to jump to the specific slide directly.
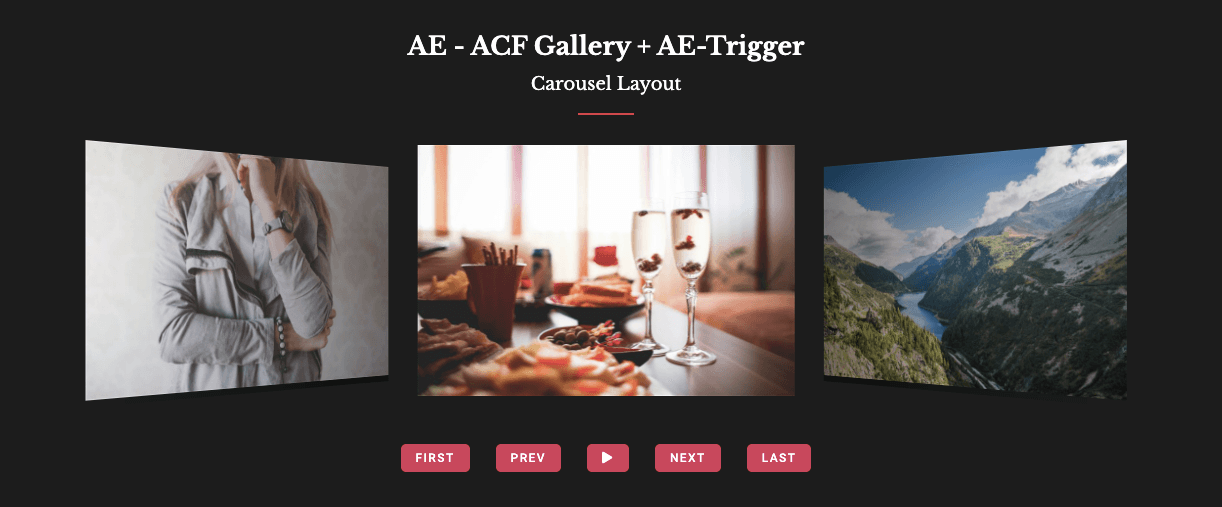
The following layout shows how these triggers can spice up even an ordinary carousel/accordion.

Isn’t it an excellent design to use an ACF gallery with triggers? You can also use ACF Flexible fields, ACF Repeater fields, and your posts loop.
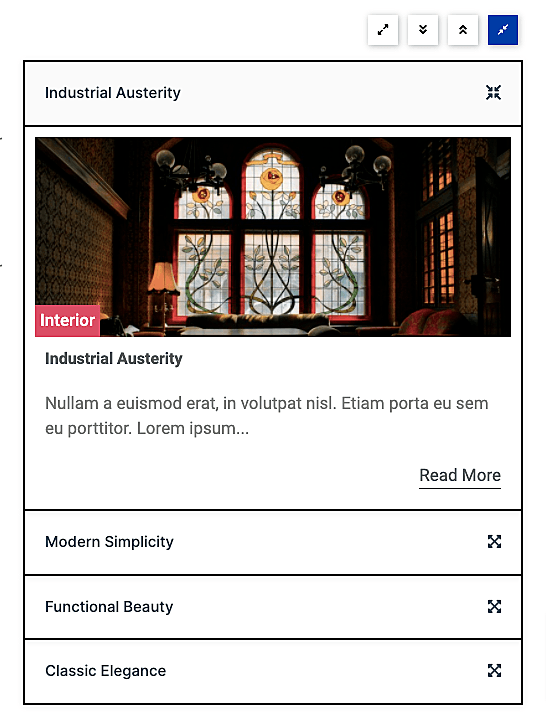
Have a look at this – an accordion layout with some excellent controls that can be used to expand and collapse items, and jump to the next or previous accordion item.

Using these controls, you can give a unique look to your accordion layouts.

Check Out Some Cool Demos Of AE Triggers Here.
Invoking Triggers on Carousel & Accordion’s
In this tutorial, We will create triggers for the accordion layout using Post Block advanced and AE triggers widgets.
Let’s see the step-by-step implementation process to achieve the above layout design.
Step: 1 – Designing Layout for the Sliders/Accordions
Firstly, We will create a block layout template to showcase our post. You can skip this step and jump directly to the next one if you know how to create block layouts.

Just Create a new AE Template, select random mode as the block layout, and then edit it with Elementor.
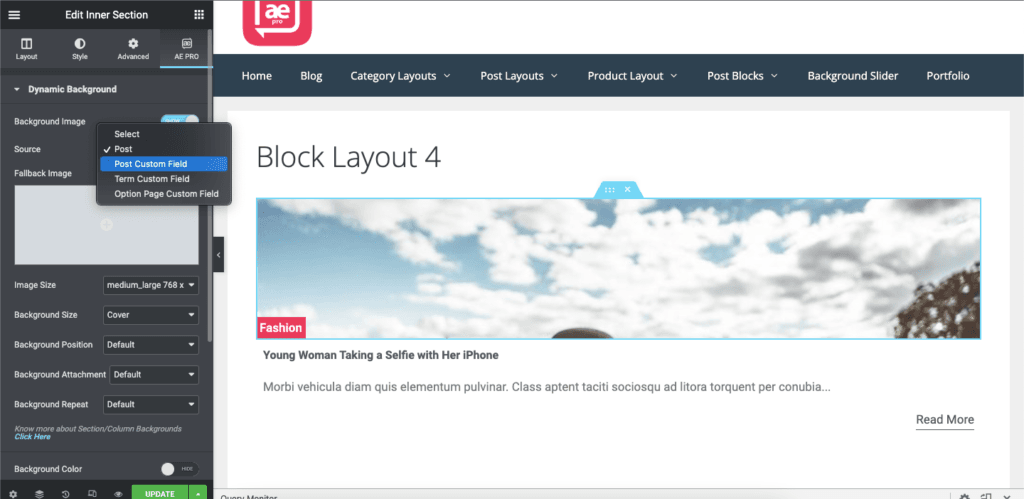
Here, we are using a Dynamic background in the section and selecting a source as a post to get the post’s featured image. To show category, title, and description, we can use AE Post Meta, AE Post tile, AE Post Content, and Post Read More widgets, respectively.
Step 2 – Creating Post Carousel/Accordion
Now We will create a new page where we want to display the accordion post. And start to edit the page with Elementor.
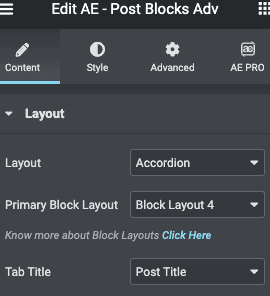
Next, Drag the Post Block advanced widget and select layout as an accordion. Then select the block layout that we have just created to use here.

At the bottom of the Post block Advanced settings, we can find Triggers Widget ID.

Step 3 – Adding Triggers on the Slider Widgets
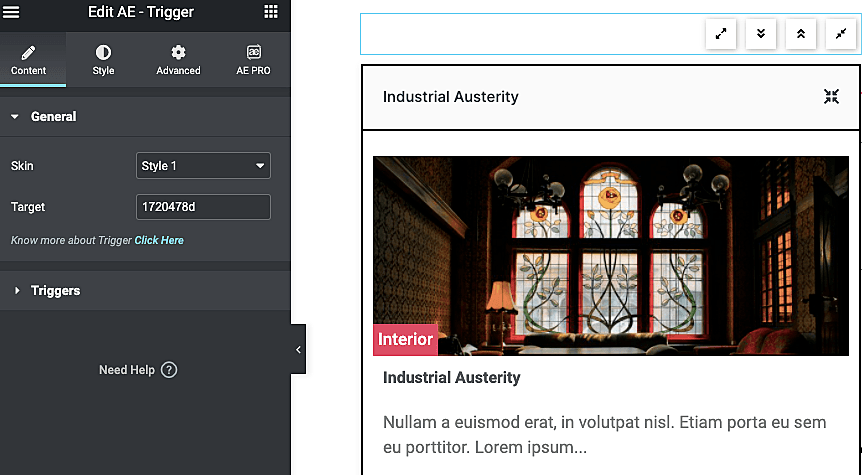
Now drag AE triggers widgets and place them according to your requirements. Here, We are invoking triggers for the post-block adv widget. We can use it anywhere from left to right or top to bottom.
In the target field, Enter the trigger ID to invoke the trigger action on Carousel or Accordion layouts. You will get this ID under the Trigger label of all the widgets supporting the Carousel and Accordion layout styles.
For example, in Post Blocks Advanced, When you select layout style as Carousel or Accordion, you will see the Trigger option at the bottom, copy the id, and paste it.
Here, We are using the trigger widget ID of the Post block advanced widget.

Woohoo! That’s it. We have just created a beautiful accordion layout.
You can try and play with another setting option to create your own desired trigger layout.
For more details, Check out the AE Triggers video tutorial.
Similarly, you can use triggers to achieve a carousel layout with AE post block Advanced and AE triggers widgets.
Wrap Up
Don’t you feel Triggers are such an extensive addition? Triggers can add extra controls to your carousel & accordions, giving a next-level user experience. Excited about using triggers! Check out the AE trigger Documentation.




