Widgets
Price Table
With this widget, you can present your product prices and services in an appealing and easy-to-understand manner on your website. This widget offers many ways to make each part of the table look just the way you want so you can showcase your offerings attractively and clearly.
Content
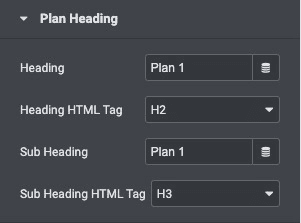
Plan Heading
- Heading: Enter the title of the specific price plan
- Heading HTML Tag: Set the Header’s Title tag, choosing from H2 – H6
- Sub Heading: Enter the subtitle that appears below the main title
- Sub Heading HTML tag: Set the HTML tag for the subheader, choosing from H2 – H6

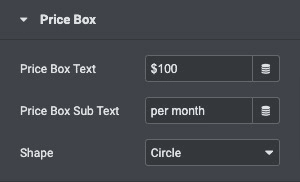
Price Box
- Price Box Text: Set the exact pricing of your product or service.
- Price Box Sub Text: Enter extra text to be displayed in the price box
- Shape: Select to display the price inside a circle or a square

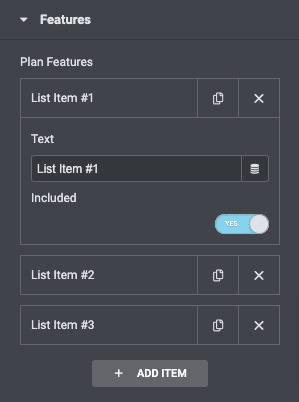
Features
A list of all the features you are offering. You can drag and drop them to change their order. Click on the Add Item button to add another item to the list.
- Text: Enter the feature you provided.
- Include: Activate this to include this feature.

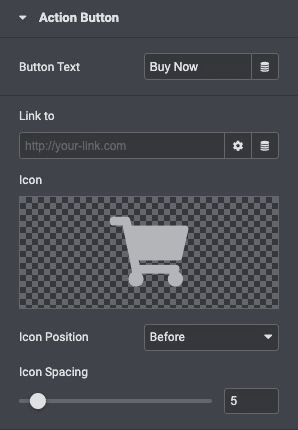
Action Button
- Button Text: Write the text that will appear for the button.
- Link To: Choose where the button points to. Enter the URL of the page in the link.
- Icon: Select an icon from the FontAwesome library.
- Icon Position: Adjust the position of an icon like before or after the text accordingly.
- Icon Spacing: Adjusted the space between the icon and the text.

Style
Box Style
- Box Color: Choose the background color for the top section of the widget.
- Border Type: Select the border type from none, solid, double, dotted, dashed, or grooved.
- Border Radius: Set the border radius of the button to control corner roundness.
- Box Shadow: Add a box shadow effect to the table.

Plan Heading
- Heading Color: Choose any color for the main title.
- Typography: Select the heading typography.
- Sub Heading Color: Choose a subheading color.
- Typography: Select the subheading typography.
- Background Type: Select the background type for the heading area.

Price Box
Content Settings
- Price Text Color: Choose any color for the main title.
- Typography: Select the heading typography.
- Sub Text Color: Choose the subheading color.
- Typography: Select the subheading typography.
Box Settings
- Border Type: Select the border type.
- Border Radius: Set the border radius.
- Price Box Padding: Set the padding.
- Background Type: Select the background type for the heading area.

Feature List
- Feature Color: Choose the color of the features list text.
- Typography: Set the typography options for the features list text.
- Background Type: Select the background type from classic or gradient.
- Alignment: Align the list to the right, left, or center.
- Padding: Customize the padding of the features list.

Action Button
- Section Background: set the background color for the button section
- Text Color: Choose the color of the button’s text.
- Typography: Set the typography options for the button’s text.
- Background Type: Choose the background type of the button.
- Border Type: Select the border type, from none, solid, double, dotted, dashed, or grooved.
- Border Radius: Set the border radius of the button to control corner roundness.
- Text Padding: Set the distance between the button text and the border.

Button Hover
- Text Color: Set the button text color on hover.
- Background Color: Set the button background color on hover.

Check out the Demo page of Price Table.

