ACF Nested Repeaters is a fascinating feature. However, embedding numerous repeaters within a parent repeater block may be hard to implement on the frontend as you need to write tons of PHP code.
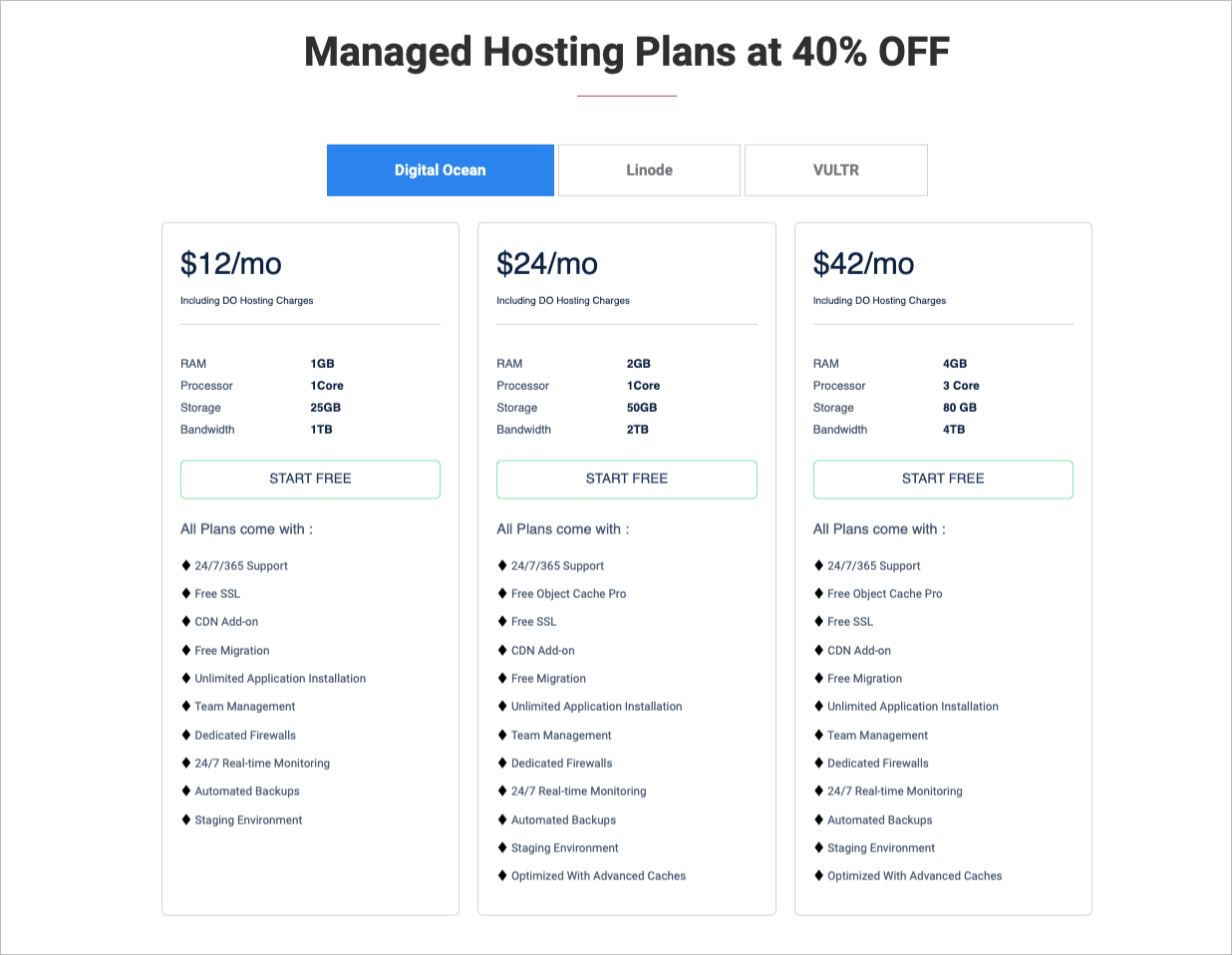
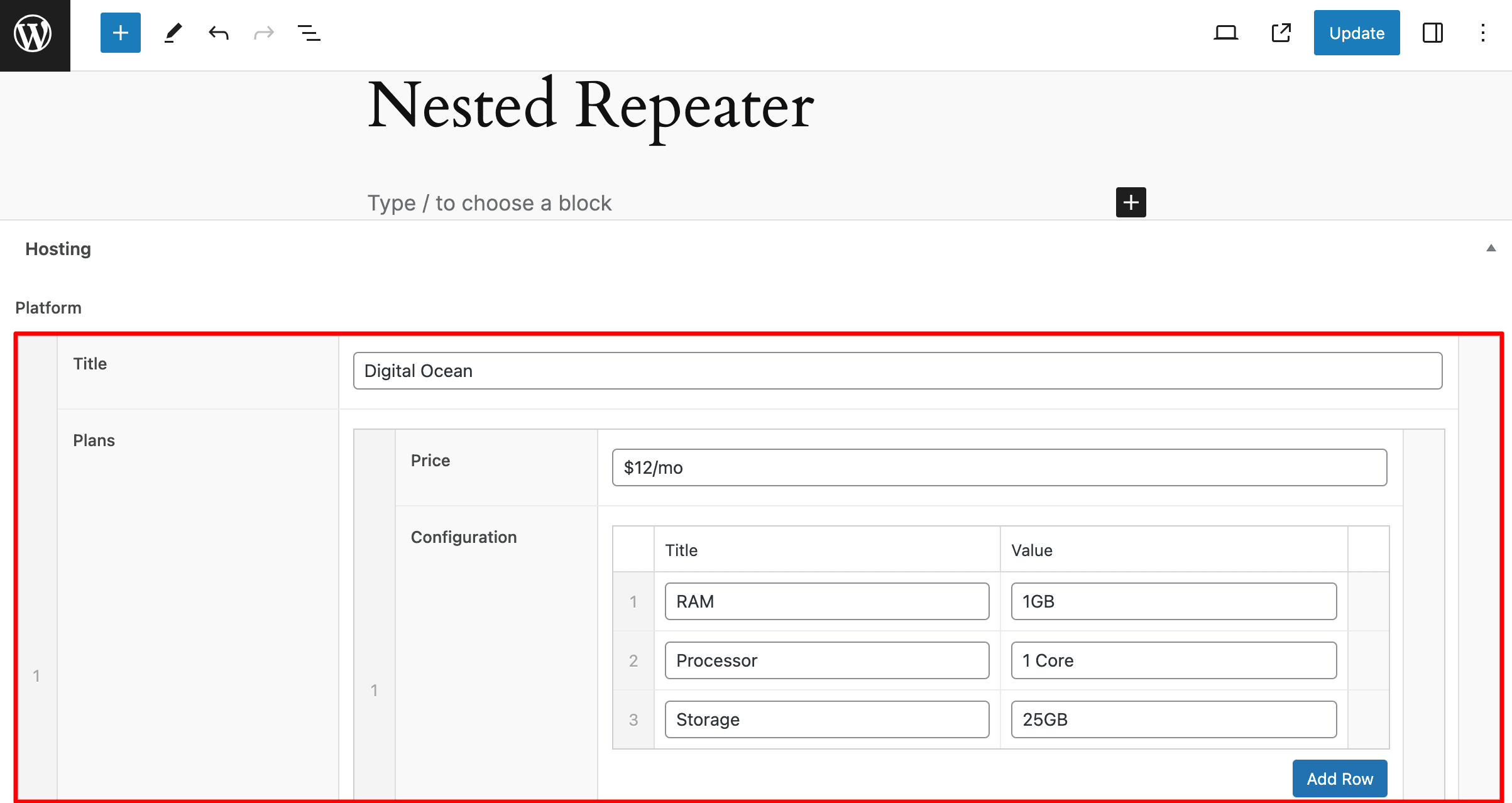
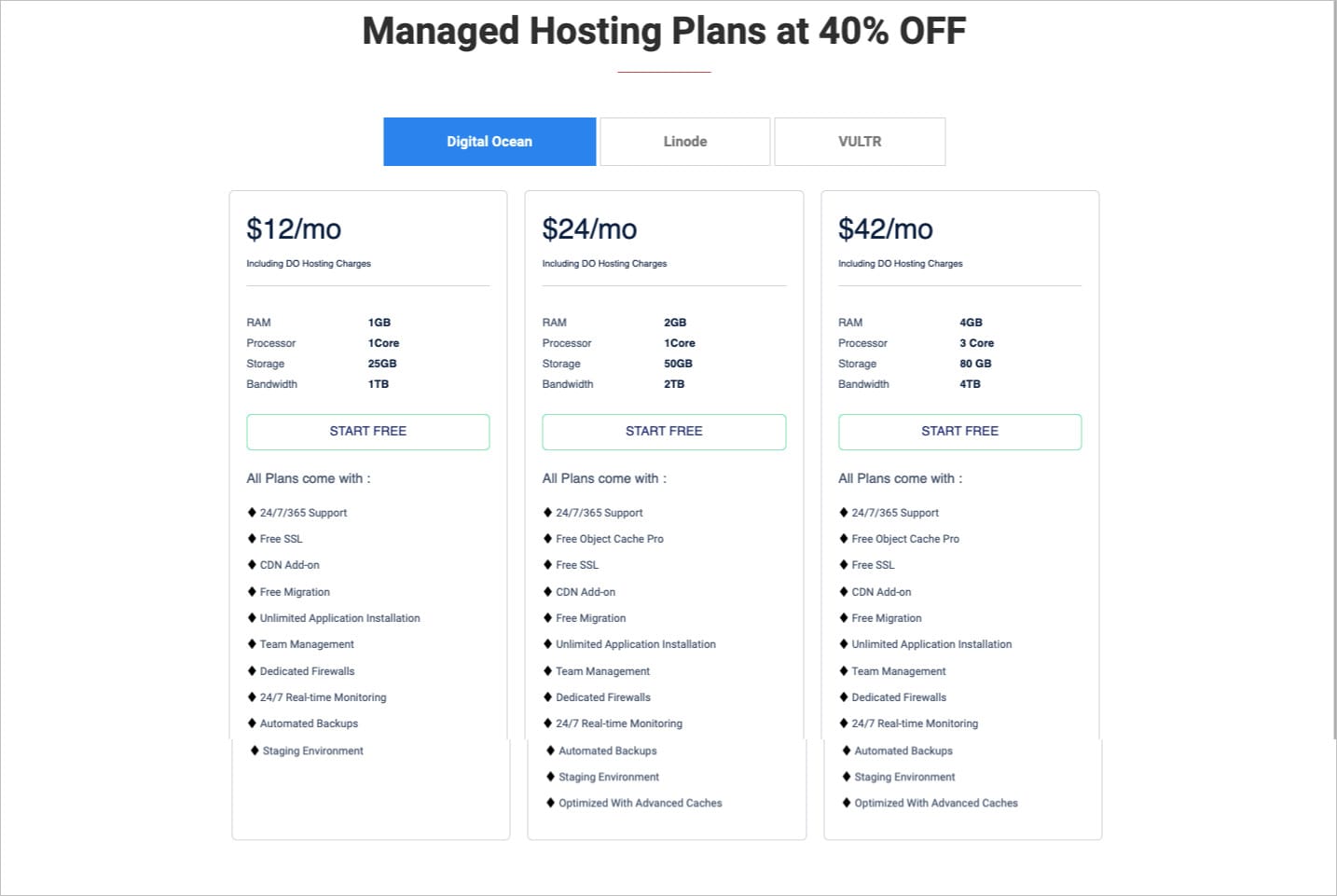
But don’t worry; we have a complete code-free solution in this tutorial with the help of our plugin AnyWhere Elementor Pro. To give you a better understanding of how nested repeaters work, we will be recreating the below demo of this Hosting Price table.
This is inspired by the pricing page structure of Cloudways hosting. The first level of repeater field is to add hosting platforms, like Digital Ocean, Linode, or Vultr. Withing each platform, there are multiple monthly plans which are managed by the second-level repeater field. And then there is a third level of repeater field to manage features of each plan.

So, let’s see the setup.
Table of Contents
ACF Nested Repeaters Setup
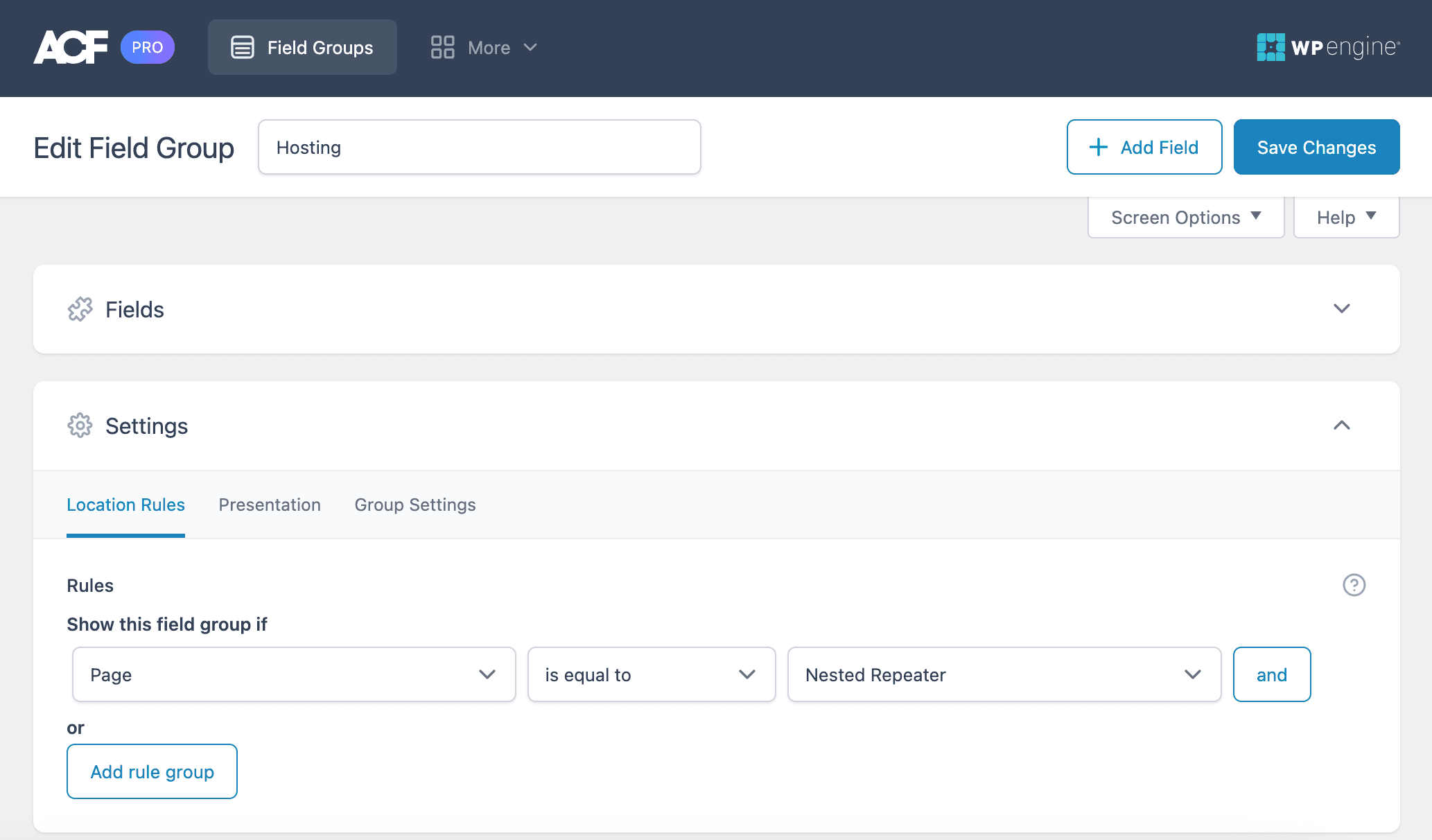
- Start by giving the field group a name and a location, like a post or a page.

Please check our detailed article on ACF Repeater Field Complete Guide.
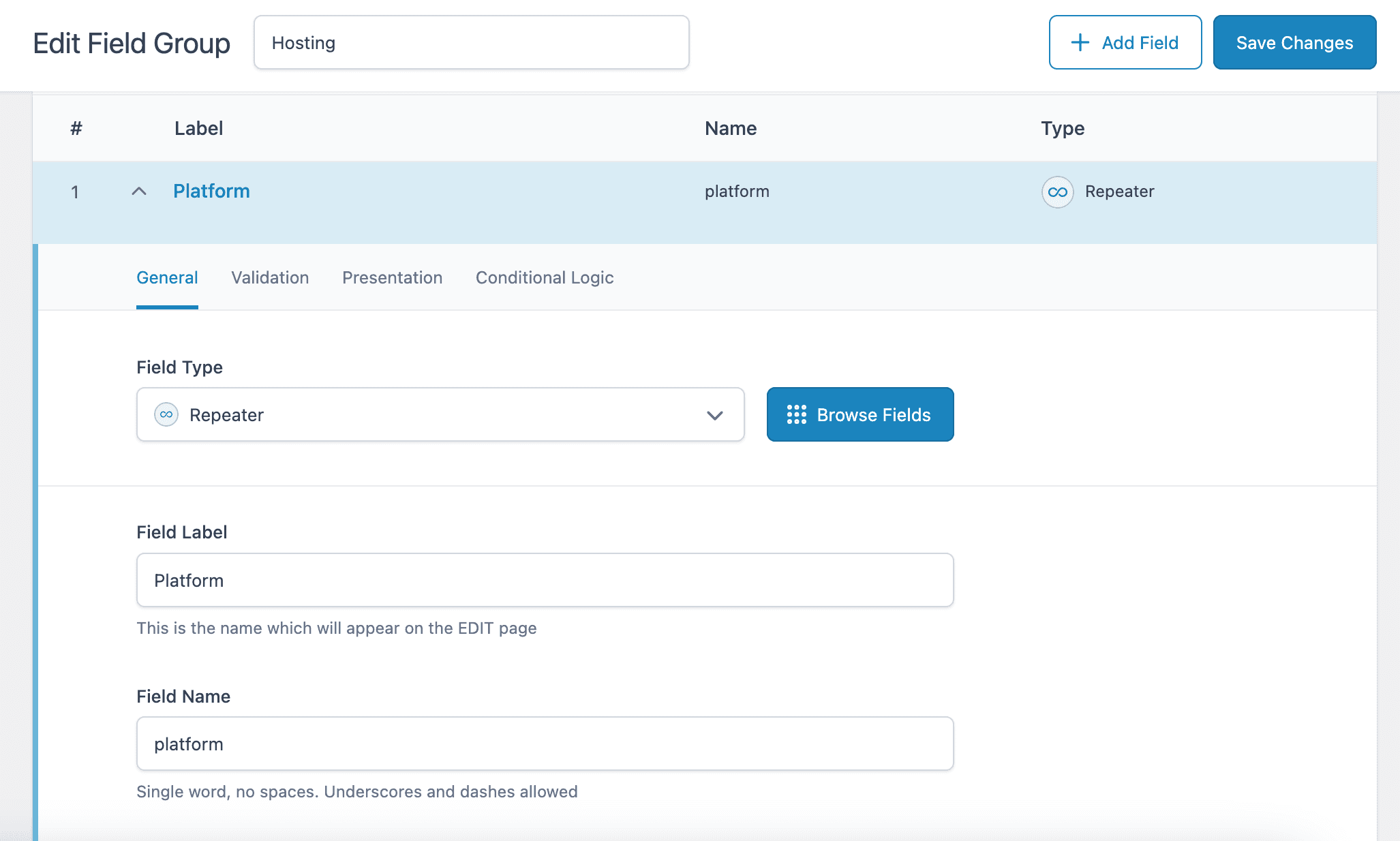
2. Then add a custom field (Platform) and make it a repeater field type.

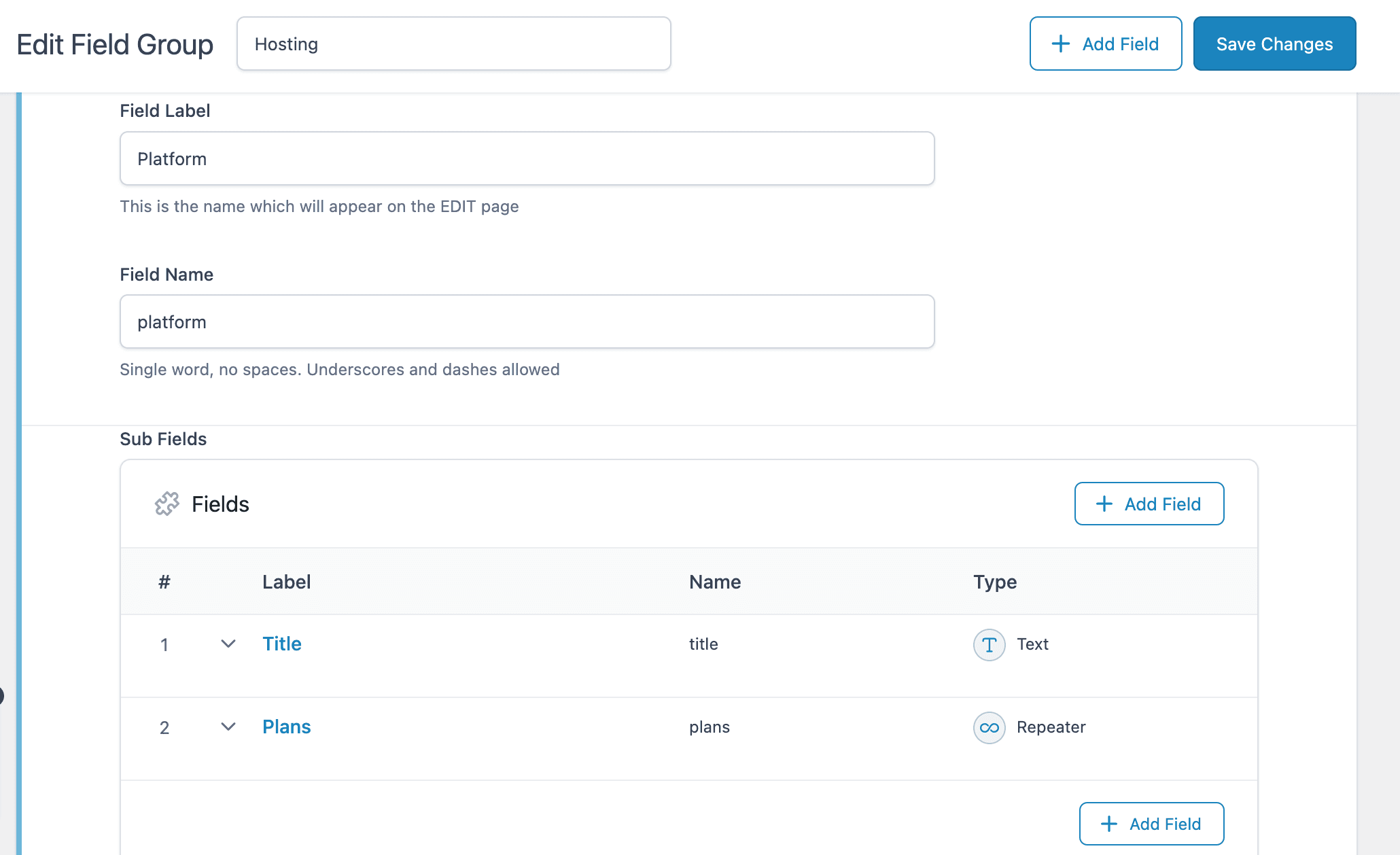
3. Now, we need to add sub-fields to this Repeater block; for this demo, I have created two sub-fields. Title and Plans. Where Plan is also a Repeater field. The first level of nested Platform -> Plans.

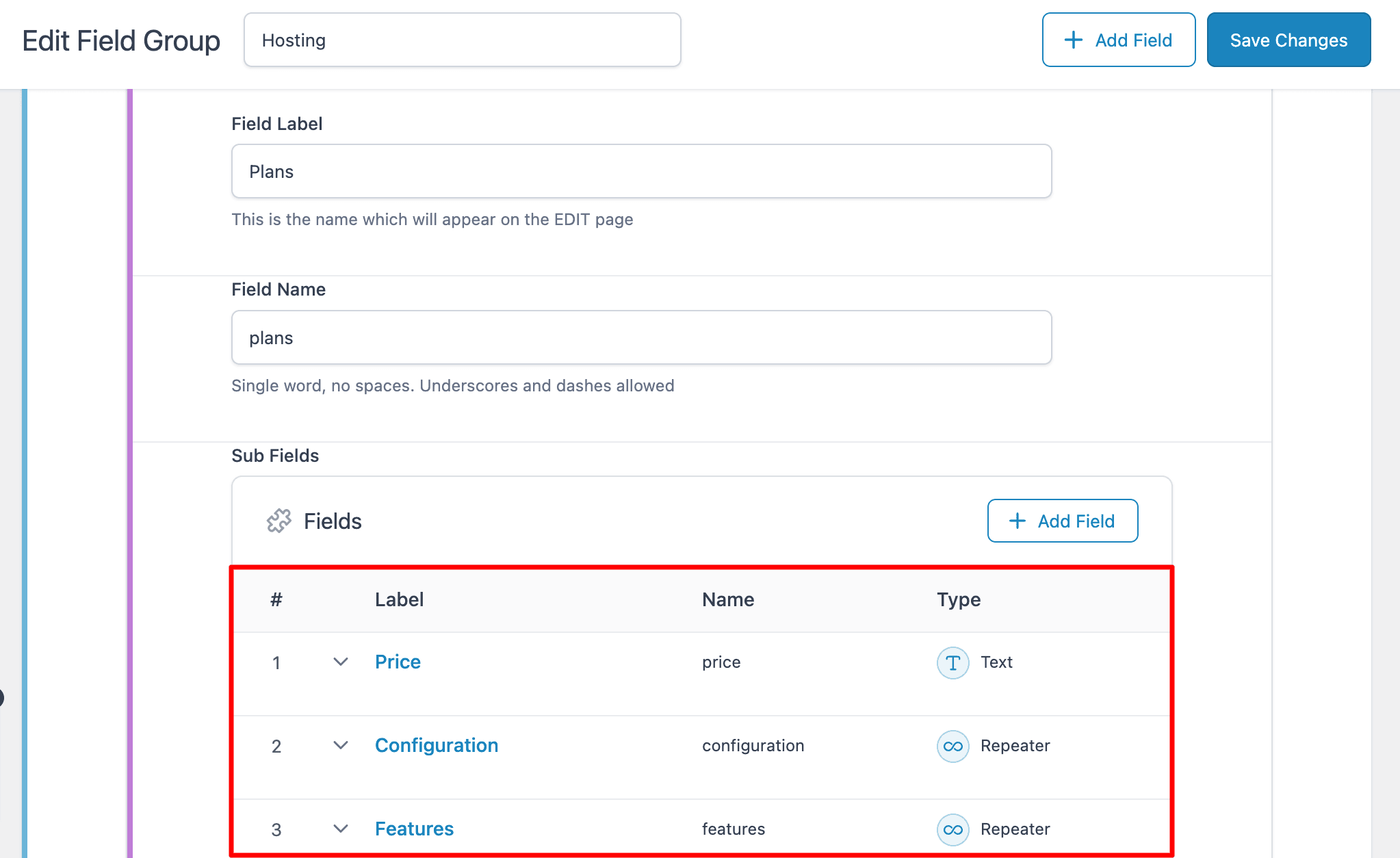
4. Now add subfields inside the Plan Repeater field. I have added three subfields in this: Price, Configuration, and Features. Both the fields Configuration and Features are of Repeater type. So, here comes the second level of nested Plans-> Configuration-Features.

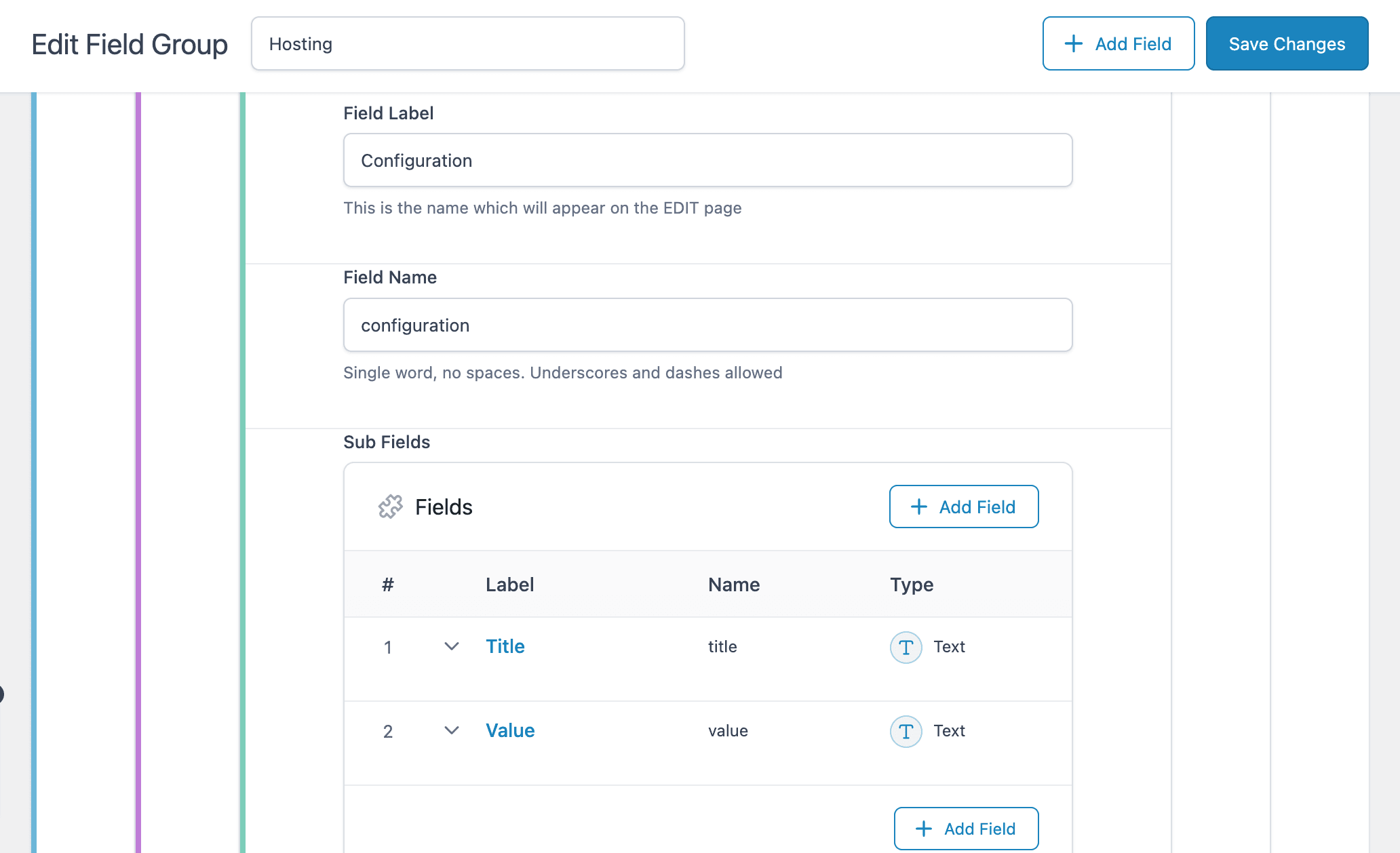
5. Add some subfields to the Configuration repeater.

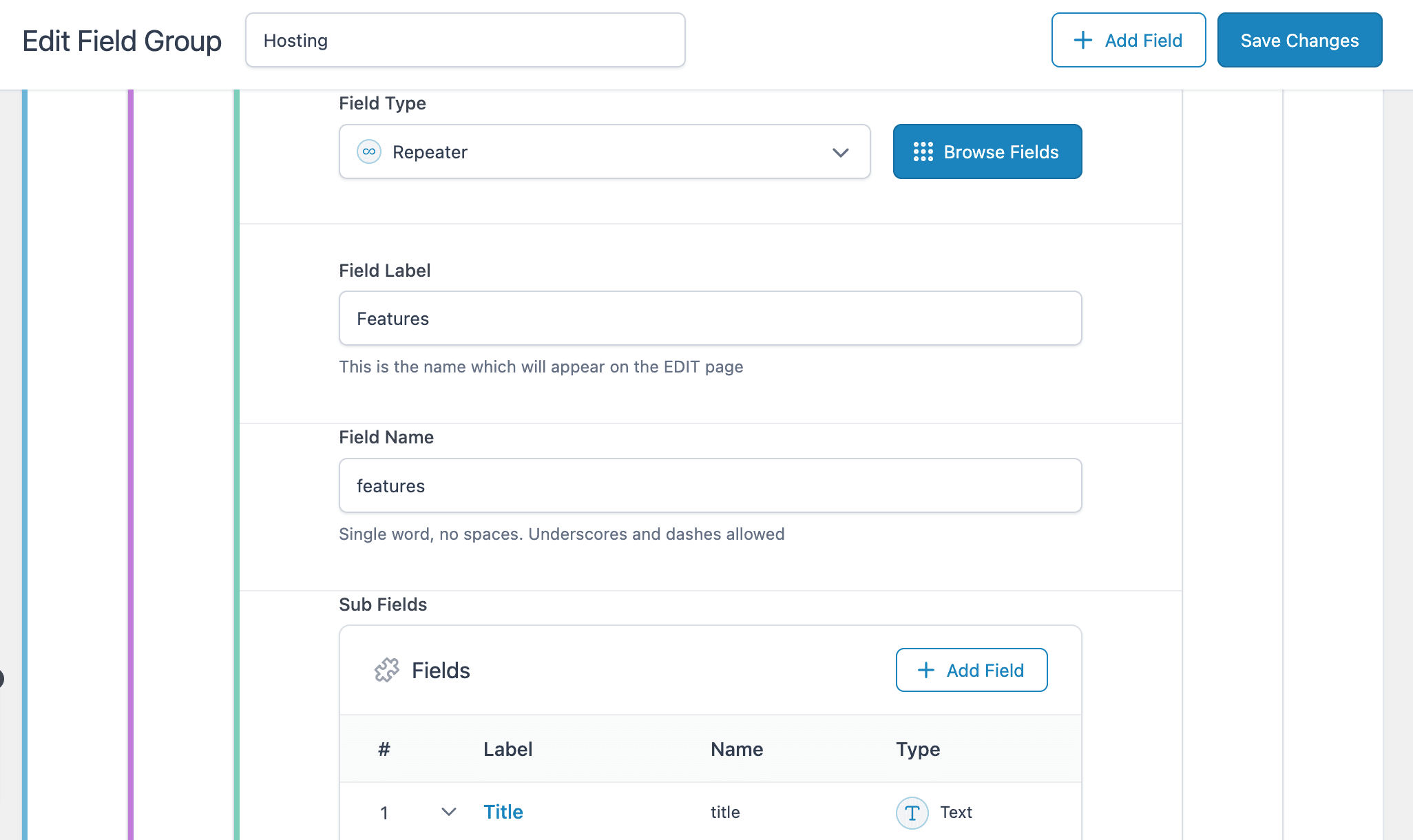
Then, add some subfields to the Features repeater.

6. Once done, save the changes.
Till now, we have completed our ACF Nested Repeater Field setup; next, you need to populate these fields onto a page or post just like we do for the rest of our Custom Fields.

Designing Block Layouts for each Repeater Block
After setting up the repeaters, our next step is to design the templates for each repeater block that we have created – Features, Configuration, Plans, and Platform.
For creating the templates, I will be using AnyWhere Elementor Pro. We will start with the innermost block – Features and Configuration and then move to Plans and Platform.
Now, let’s start with creating a template for the Features and Configuration block.
Block Layout for Features & Configurations Repeaters
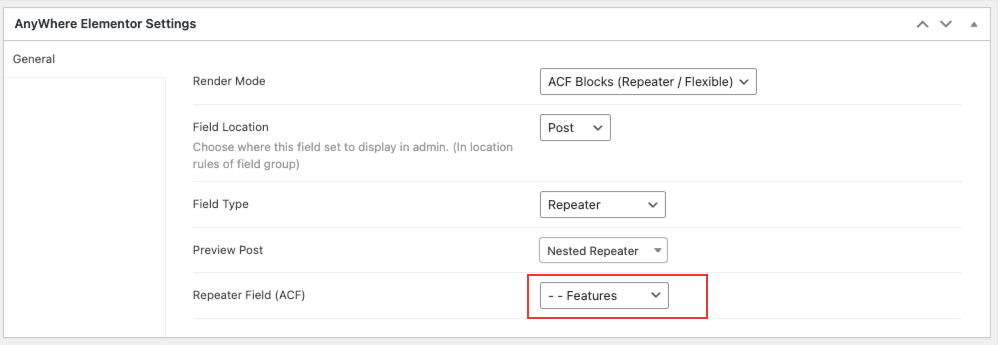
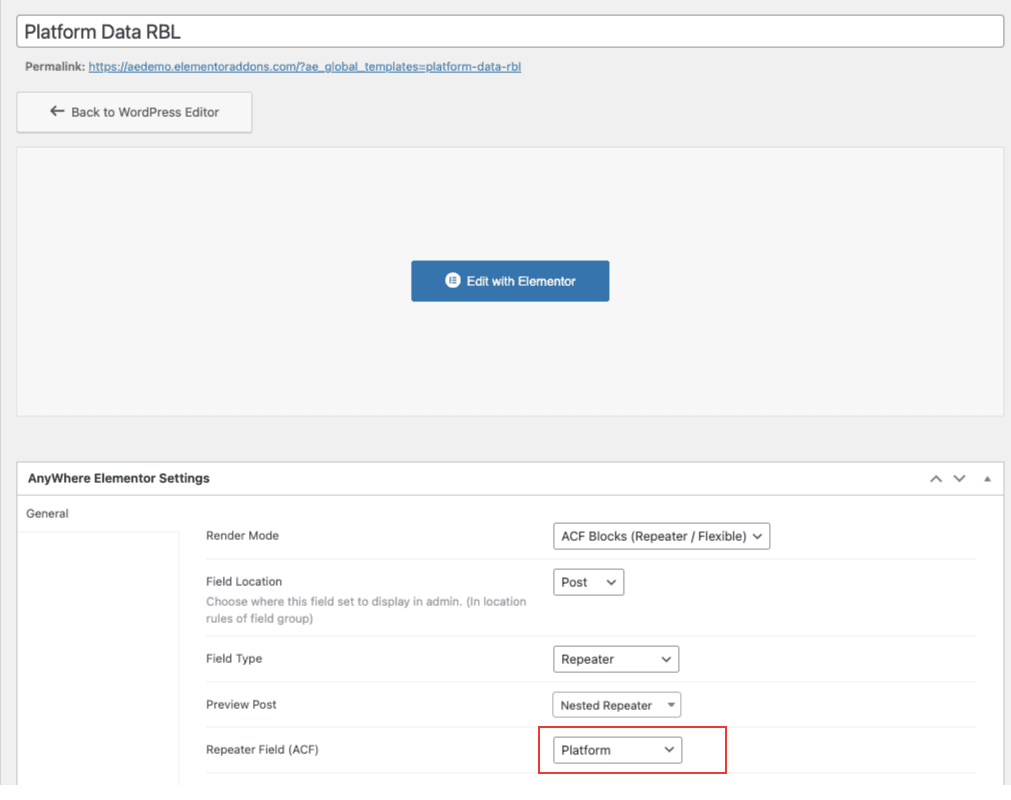
1. Create a new AE Template, and then under the AnyWhere Elementor settings, do the following configurations.

- Render Mode: Select ACF Blocks option when designing the layout for the Repeater field or Flexible field
- Field Location: Select Post as location.
- Field Type: Select the Repeater option.
- Preview Post: Here, you need to select the posts to which you have applied the field group.
- Field: Select the Features.
Note: You need to follow the same settings for creating the block layout for the Configuration repeater block. Just in the Repeater field, select Configuration in place of features
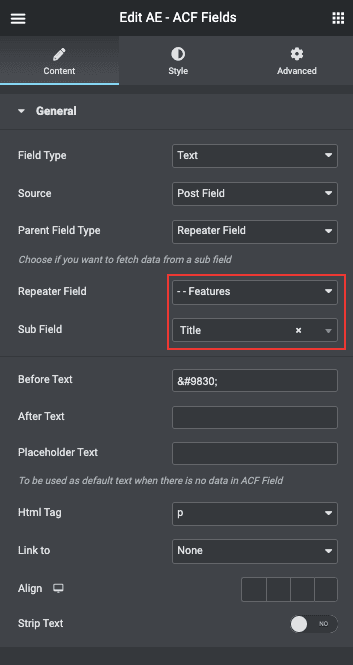
2. Next, edit the template in the Elementor editor.
3. Under the Elementor editor, use the AE – ACF Fields widget and configure it.

Block Layout for Plan Repeater
The Plan repeater block acts as a container for the sub repeaters(features, Configurations). So, while designing its template, we will have to display data from sub repeaters also.

In Elementor
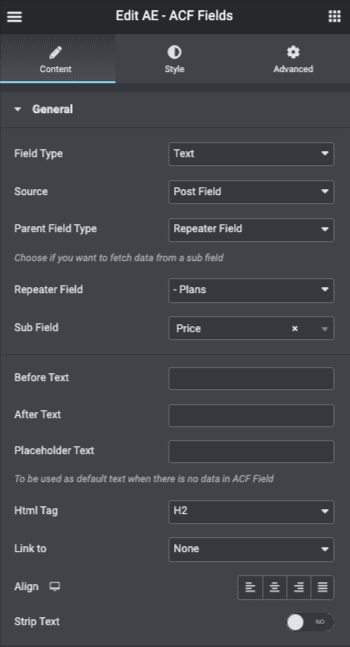
1. First, add ACF Fields to display the data from the Price field.

2. Then, to display data from the sub repeater field, we’ll use the AE- ACF Repeater widget.

3. Configure the widget:
- In Skin, choose the display style like Accordion, Tab, or default.
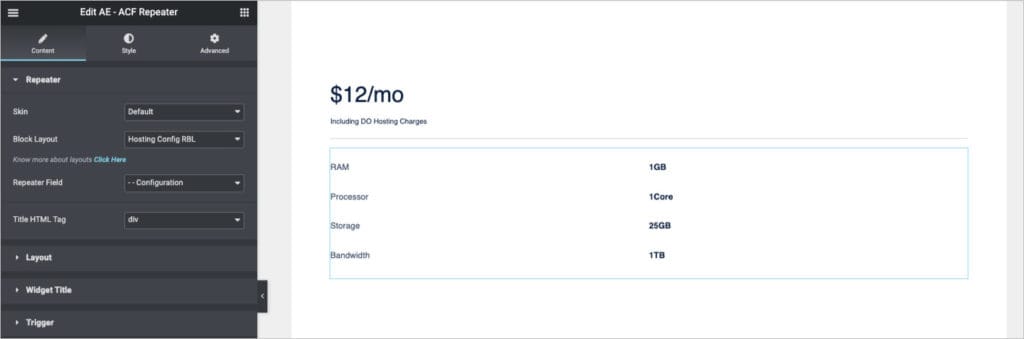
- Next, select the block layout created for the Configuration block.
- Select configuration in the Repeater field option
- You will see data from the nested repeater field Configuration is displayed.
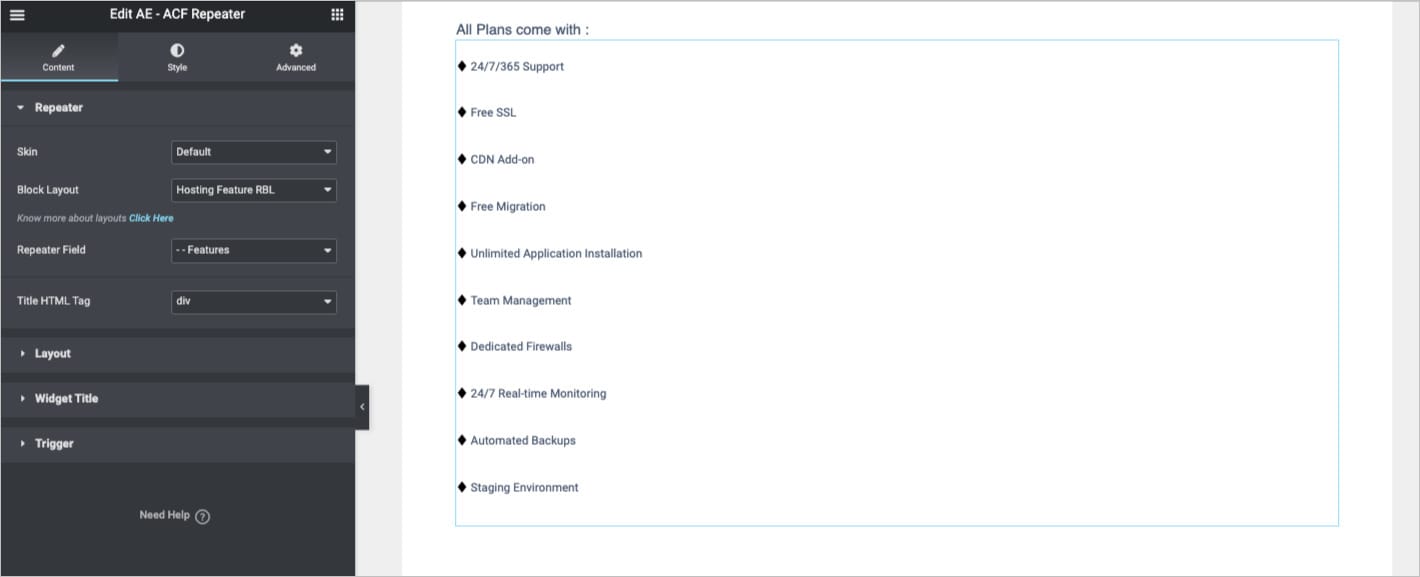
4. Similarly, we need to add one for the ACF Repeater widget to display the data from the Features Repeater. Configure the widget the same way we did in the above step.

Block Layout for Platform Repeater field
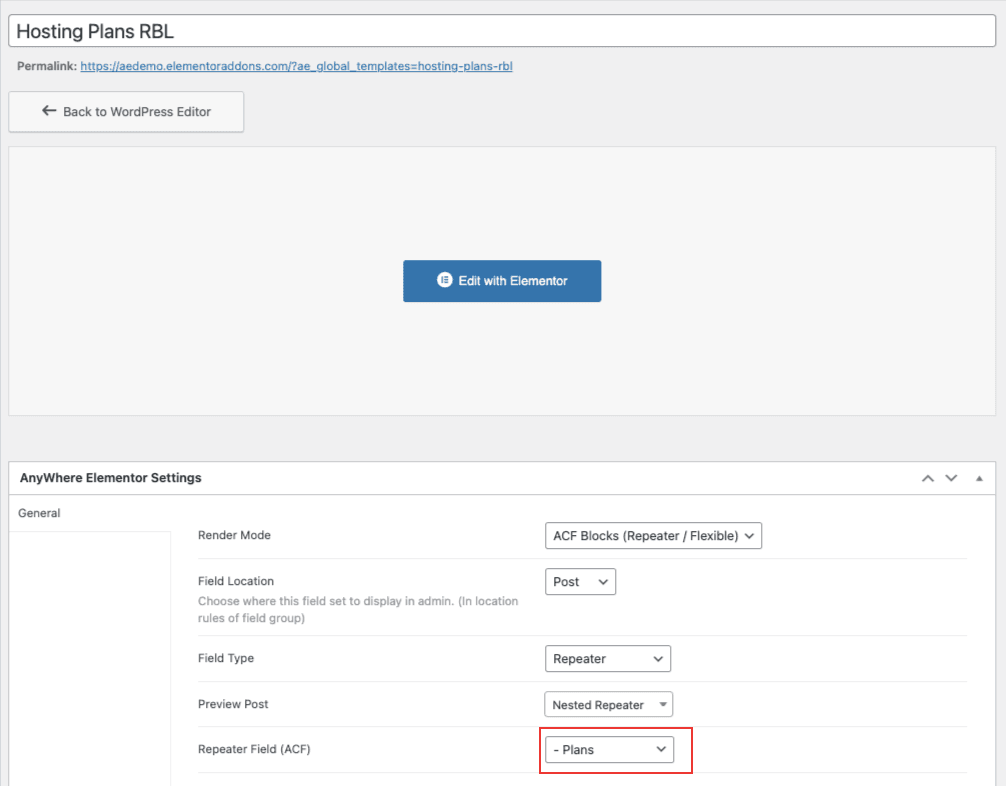
1. Create a new AE Template.

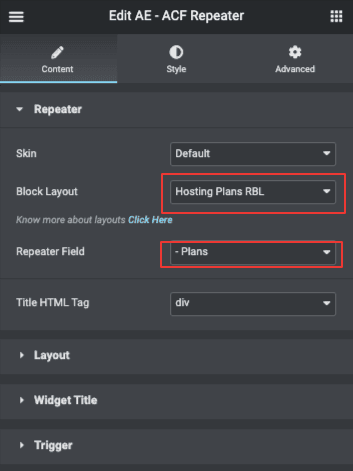
2. In Elementor, Add the AE – ACF Repeater widget and configure it. In Block layout, select the one we just created for the Plans repeater field. And in the Repeater field name choose Plans.

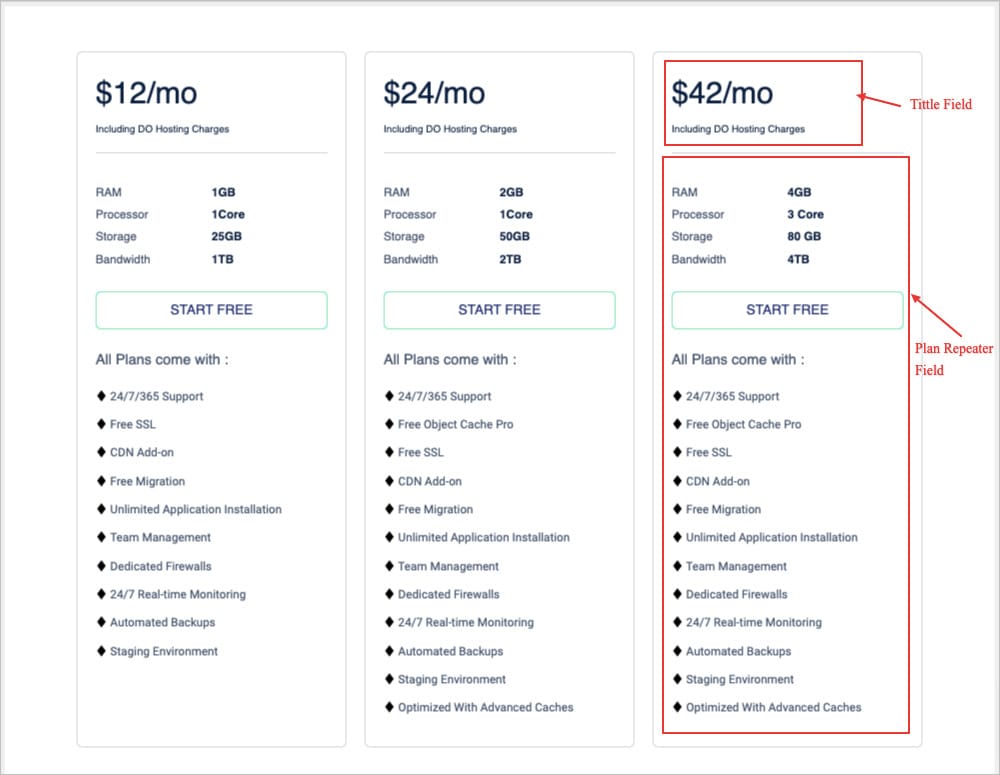
Here is the final look of the layout, containing all the nested repeaters.

Display Nested Repeaters on Frontend
Now, we will be using the above-created templates to display the repeater field content on the page.
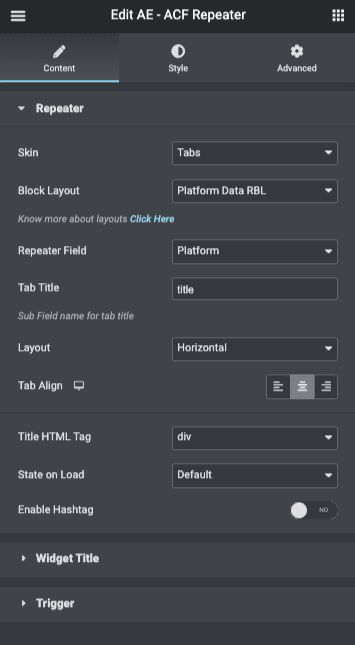
- Edit the page in Elementor Editor, where you have populated the custom field meta details and drag and drop the AE – ACF Repeater widget onto a section.

- In Skin, choose Tab or accordion.
- Next, select the Repeater block layout created for the Platform field.
- Choose Repeater field – Platform.
- In the Tab title, enter the custom field slug you want to display inside the tabs. This title appears inside the Tabs (in blue).
- Then, set the layout and alignment styles.
And that is it; you are done. Have a look at the final output.

Conclusion
As demonstrated in this tutorial, displaying the nesting repeater data on the Elementor frontend is a breeze. When we say Nested Repeater, people start thinking of the amount of code required for front-end implementation, but we have achieved this without writing a single line of code. So, make as many nested repeaters as you want and have total control over their templates designed according to your needs and creativity.




