The AE – Dynamic Map is an incredible widget that empowers website owners to seamlessly embed Google Maps onto their websites. This powerful widget allows you to showcase data from various sources, such as Repeaters, Current Posts, or Post Queries, providing a versatile platform for displaying information.
It lets you add and link markers directly from custom post types. Additionally, using Dynamic Maps, you can add your custom layouts to style the info window and marker listing.
One of the standout features of the Dynamic Map widget is its ability to integrate with the Advanced Custom Fields (ACF) Map field. By utilizing the Google Map field type or custom fields like longitude and latitude, you can effortlessly present your data on the map. This flexible approach allows for a wide range of applications, ensuring that your website can effectively communicate location-based information.
With the Dynamic Map widget, you have the option to choose from four different map types: Road Map, Satellite, Hybrid, and Terrain. This diverse selection enables you to tailor the map’s appearance to suit your specific needs and aesthetics.
You have full control over the map’s height, allowing you to seamlessly integrate it into your website’s layout. Additionally, you can customize the background color of the map, ensuring that it suits your website’s overall design and branding.
Do you need an easier way to add such maps to your WordPress website? Keep reading further, as in this article, I will introduce you to a code-free solution for adding dynamic Google Maps to your websites.
This solution is split into two parts:
- Managing Google Maps data at the backend
- Rendering the map on the front end.
Table of Contents
Manage Google Maps Data at the Backend
To simplify the process, we will utilize the Google Maps field provided by the Advanced Custom Fields (ACF) plugin. It is a WordPress plugin that streamlines the management of custom field data. With its intuitive interface, users can effortlessly add, edit, and organize custom fields, empowering them to incorporate custom data into their WordPress posts, pages, and other content types.
One of the key benefits of using ACF is that it eliminates the need for manual coding, making it simple for users with limited technical skills to manage custom field data. ACF also offers a wide range of field types, and Google Maps is one of them.
Rendering the Map on Frontend
This will be done using the Dynamic Maps widget of our plugin, AnyWhere Elementor Pro.
Anywhere Elementor Pro is an add-on of Elementor Page Builder and adds a lot of functionalities to display dynamic data on the frontend.
Using the Dynamic Maps widget, you can effortlessly showcase dynamic and interactive maps to your website visitors, providing them with an engaging and intuitive way to explore locations and access relevant information.
To better understand the concept, let’s start by taking a use case and building a solution for it.
In order to display historical places on a map, we will leverage a custom post type designed specifically for managing such locations. Within this custom post type, we can utilize various Advanced Custom Fields (ACF) to efficiently store and manage relevant information about each historical place.
One of the ACF field types we will employ is the Google Maps field, which enables us to capture and store the precise location of each historical site. By utilizing this field, we can ensure accurate geolocation data is associated with each post, allowing us to accurately display the historical places on the map.
How To Create Custom Post Type(CPT) using ACF
To create a custom post type using the “Advanced Custom Fields(ACF)” plugin, you can follow these steps:
- Install and activate the plugin “ACF” on your WordPress site.
- Go to the WordPress Dashboard and click “ACF” in the left menu.
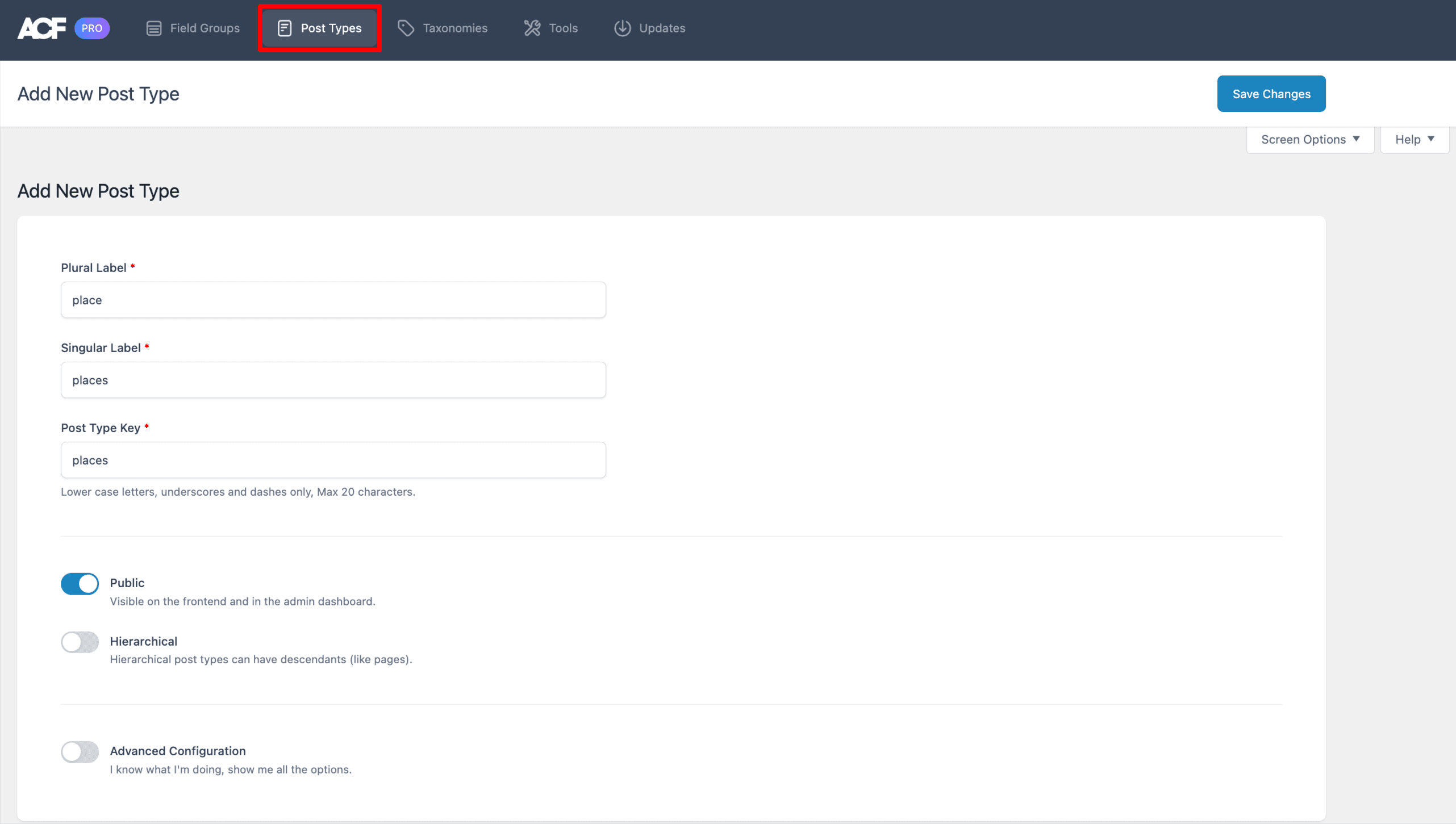
- Navigate to the Post Types tab and click on the “Add New” button.
- Provide the necessary details for your custom post type:
- Singular Label: Assign a singular name for your post type, such as “Place” in this example.
- Plural Label: Specify the plural name for your custom post type, e.g., “Places.”
- Post Type Key: Create a unique identifier for your custom post type, ensuring it only contains lowercase letters, underscores, and dashes without any spaces. This key will be used in the URL structure for your posts.
- Click on the “Save Changes” button to create your custom post type.

How To Create Custom Fields
To create custom fields using the ACF plugin, you can follow these steps.
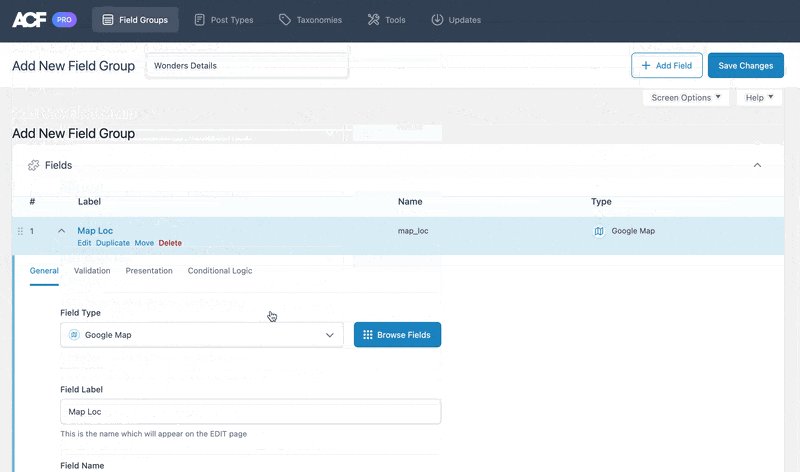
- Go to ACF ➝ Field Groups ➝ Add Field button.
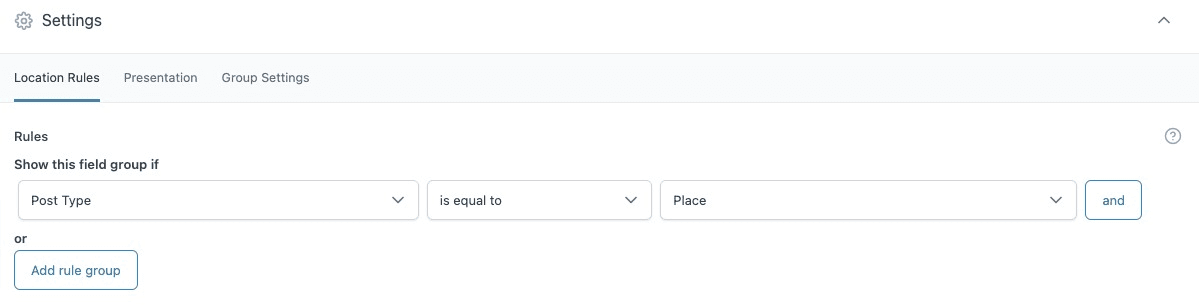
- Begin by defining the settings for your custom field group. This includes providing a descriptive title, specifying location rules to determine where the custom fields will appear, and configuring options for the specific custom fields you wish to create.
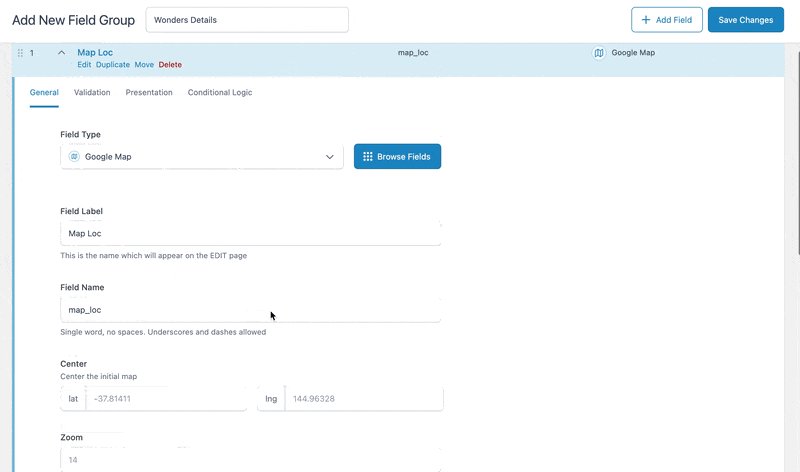
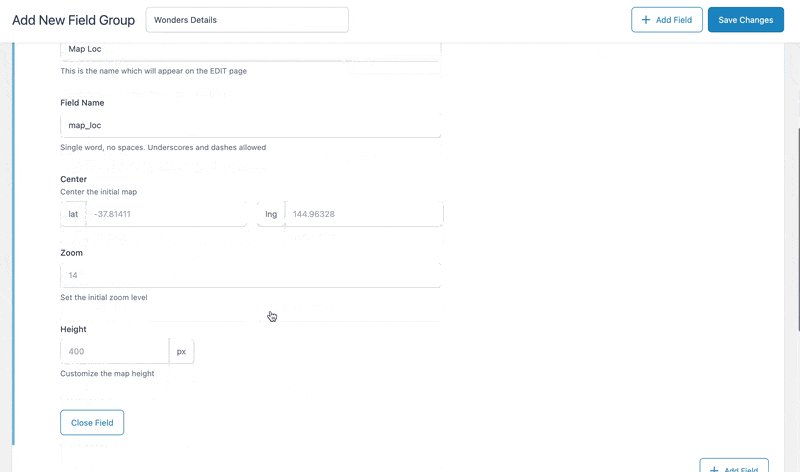
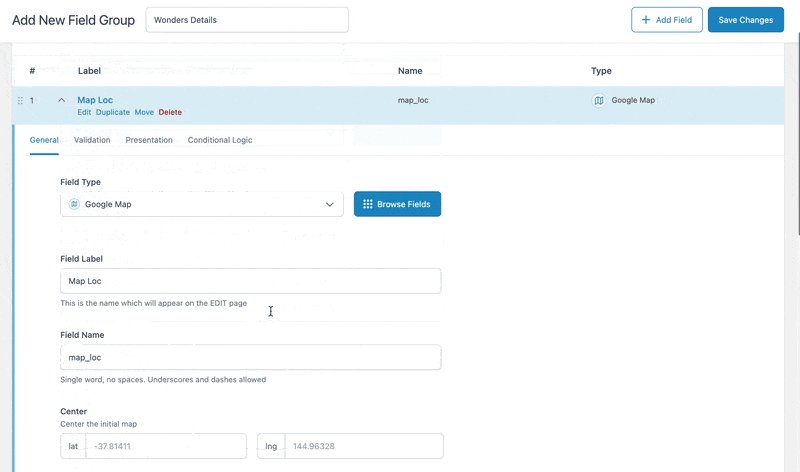
- Within the custom field group, select the desired custom fields you want to incorporate. Ensure that among these custom fields, you include a Google Maps field to store the location information.
- Once you have added and configured the custom fields, click on the “Save Changes” button to save the details.

Once you have created the custom field group using the ACF plugin and added the necessary subfields, including the Google Map field type named “Map Loc” to represent the location of historical places, the next step is to assign this field group to the appropriate Custom Post Type, which in this case is “Place.”

Once the setup is complete, the next step is to add individual historical places with their relevant data within the custom post type “Places.”
Now, I will show you three different ways to display the map on the frontend.
- Display the map on a single post template for CPT.
- Display all places on a single map, a kind of places archive on a map.
- Display the map using the Repeater block template.
Display the Map on a Single Post Template for CPT
To display the location map in a single place, we will utilize the features offered by our plugin, Anywhere Elementor Pro. The first step is to create a single post template using this plugin, which allows you to customize the layout and design of individual posts within your custom post type.
You can refer to the documentation on Creating a single post template in Anywhere elementor.
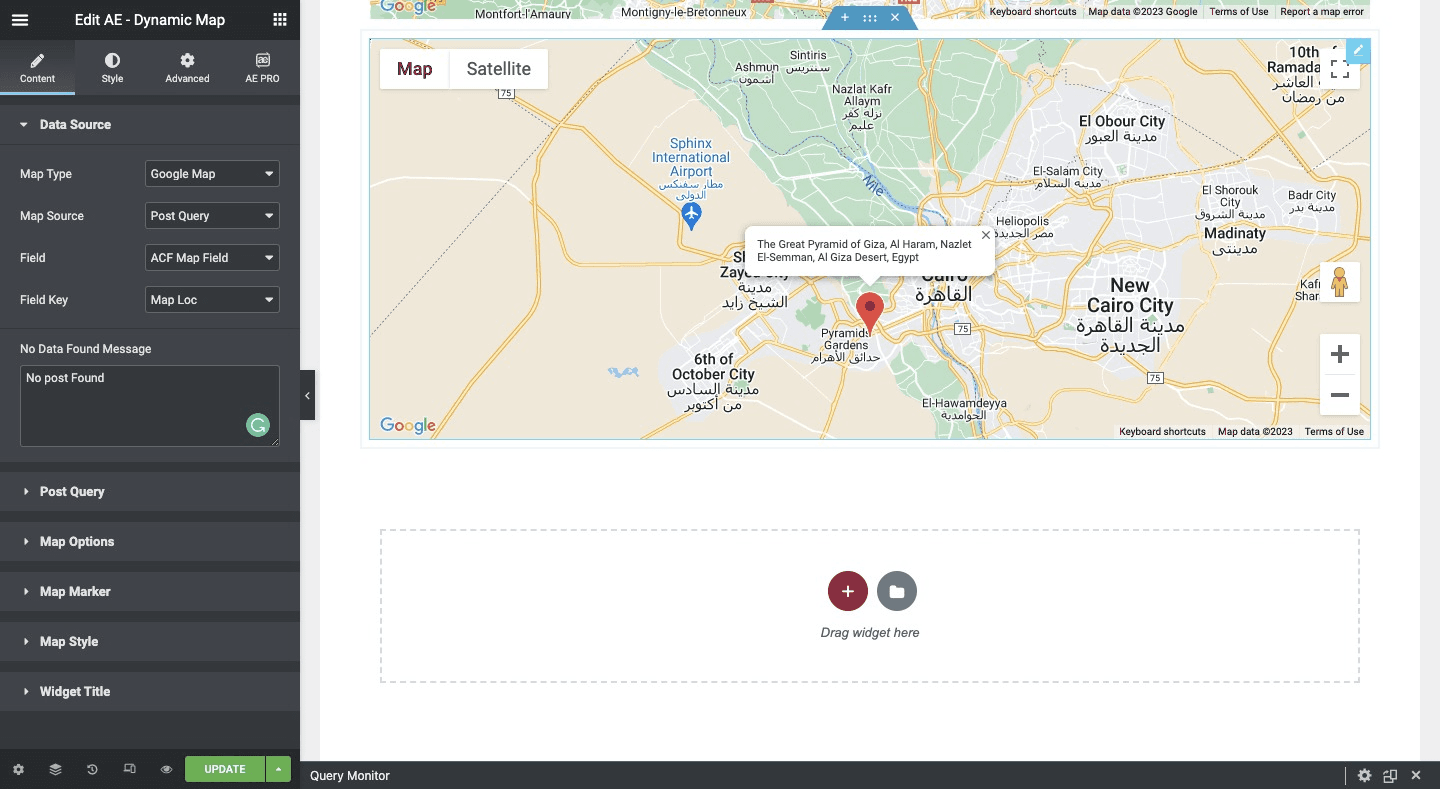
Once you have created the single post template using Anywhere Elementor Pro, you can proceed to configure the AE – Dynamic Map functionality. This feature enables you to dynamically display the map on each individual post, showcasing the specific location associated with that particular historical place.
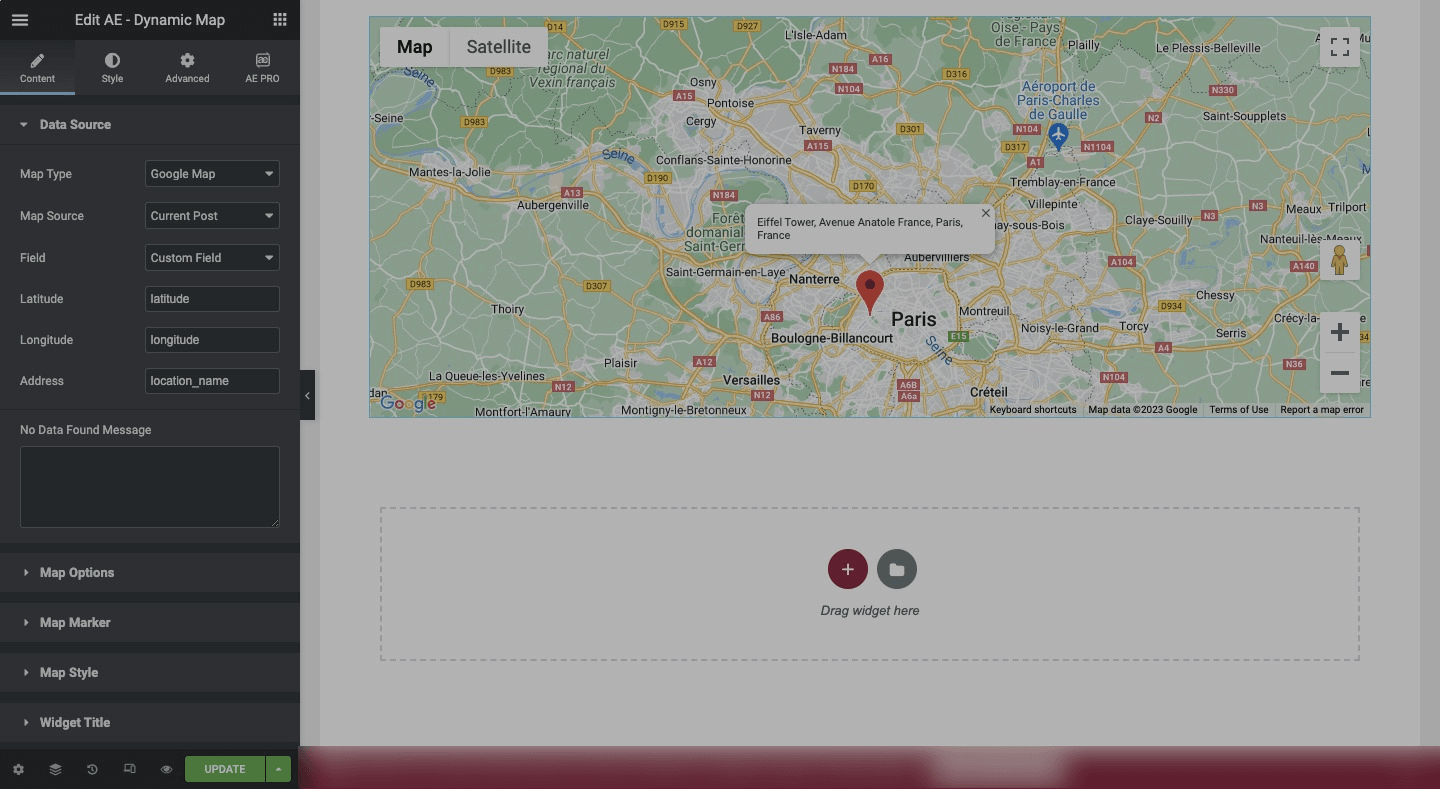
When configuring the AE – Dynamic Map functionality in Anywhere Elementor Pro, you will need to specify the Map source from which the map data will be fetched. It includes Post Query, Current Post, and Repeater.
Under the “Field” option, you have two choices: ACF map field or Custom Fields. If you select the ACF map field, you will need to choose the specific field key where the location information is stored. This means selecting the field that contains the latitude, longitude, and title of the location.

On the other hand, if you opt for Custom Fields, you will manually input the keys of the custom fields that hold the latitude, longitude, and title of the location. This gives you the flexibility to use custom field keys of your choice to store the relevant location data.

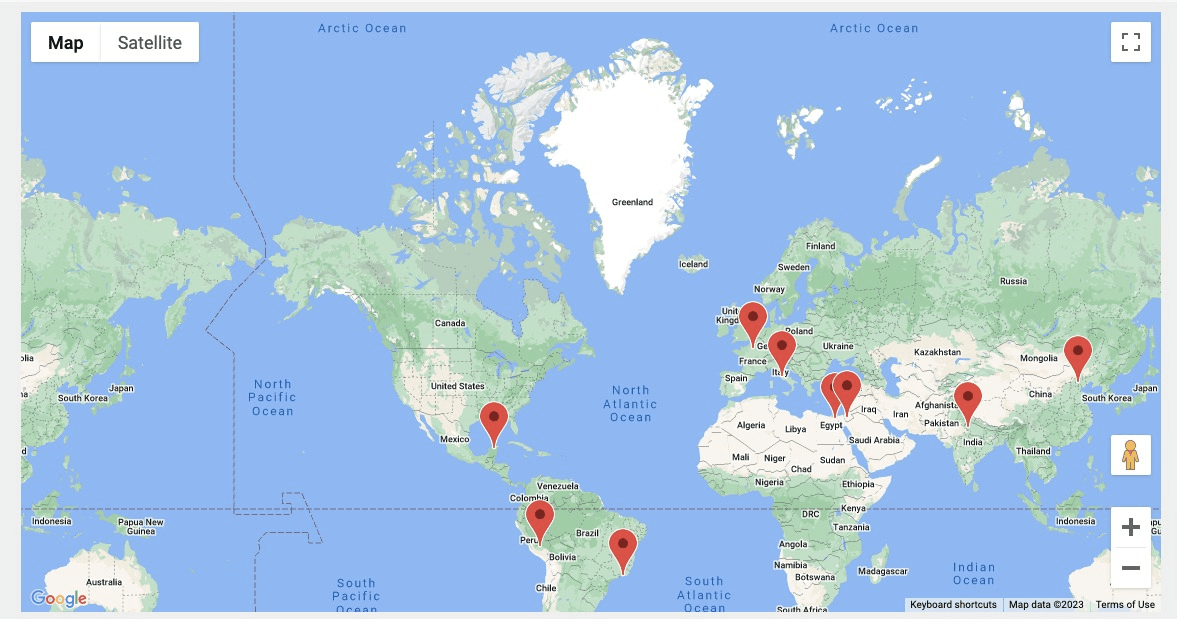
Display all Places on a Single Map
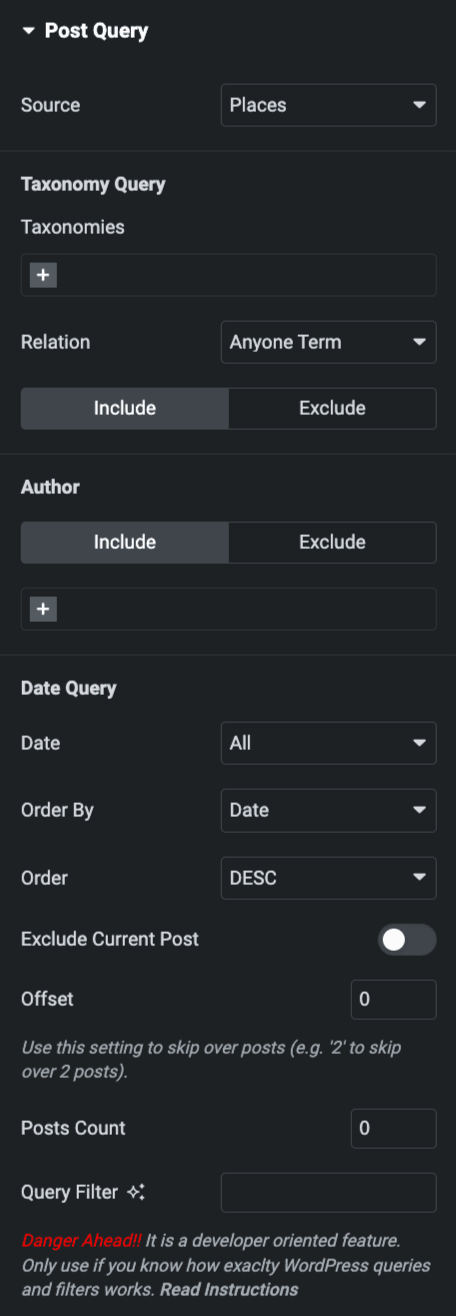
By selecting “Post Query” as the map source, you can retrieve and showcase data from a specific post type, in this case, “Places.” This allows you to gather information from the designated post type and display it on a Google Map.
When you choose the “Post Query” option, a new section called “Post Query” becomes available. Within this section, you can specify the post types and taxonomies that you want to include on the map, as well as determine how you want them to be displayed.
Additionally, it provides the flexibility to apply filters based on various criteria, such as date, specific queries, or other custom filters. This allows you to further refine the selection of places based on your desired parameters, ensuring that only relevant locations are displayed on the map.

Here, you need to specify the data source from which the information will be fetched. This can be achieved by selecting the desired post type, in this case, “Places.”
Furthermore, you have the option to filter the data based on taxonomies. For instance, if you want to view historical places related to Asia, you can select “Asia” as the continent taxonomy. This will narrow down the results and only display places associated with the selected taxonomy.
Additionally, you can apply filters based on dates. By specifying a date range, you can sort the historical places in ascending or descending order, allowing you to view the most recent or oldest places first.
Moreover, you have the flexibility to define the number of posts you want to display for a particular post type. This allows you to control the number of historical places shown on the map, ensuring it aligns with your desired layout.

Display the Map Using the Repeater Block Template
To display a location map using a repeater, you can utilize the Advanced Custom Fields (ACF) plugin. With ACF, you can create a repeater field that allows for the addition of multiple instances of a specific field. In this case, you would create a repeater field specifically for the location map using Google Maps’ field type.
Please check our detailed article to Create a Repeater field using the Advanced Custom Fields(ACF) plugin.
Once the repeater field is created, you can add subfields to it. These subfields will contain the necessary information for each location, such as Title, Description, or any other relevant details. By setting location rules, you ensure that the repeater field is only displayed and accessible where needed within your custom post type.
Then, we will use the feature of our plugin Anywhere Elementor Pro to create an ACF Blocks(Repeater/Flexible) template.
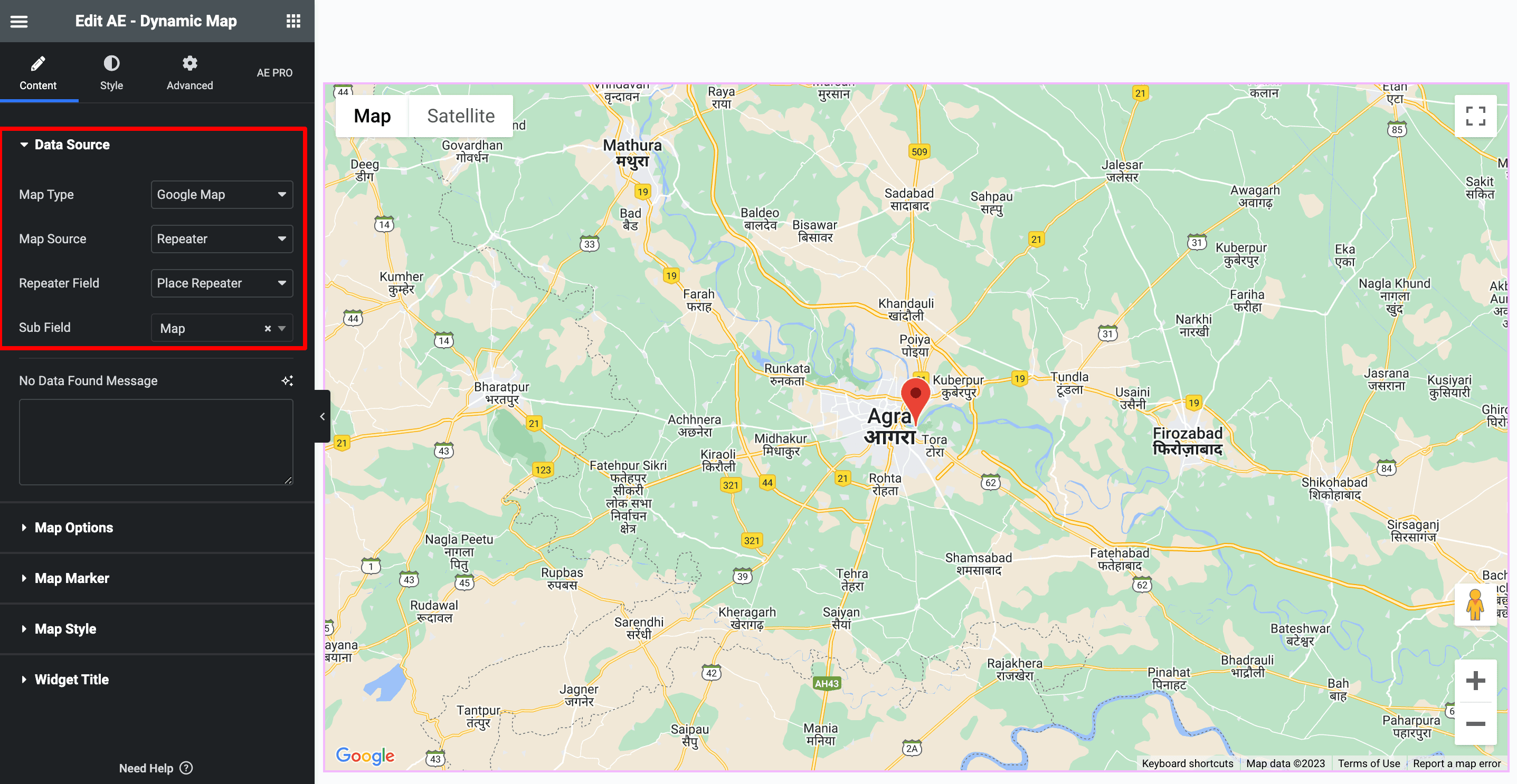
After creating the ACF Block template, you have to select the repeater as the map source. This means that the map will dynamically pull data from the repeater field, displaying the locations based on the information provided in the subfields.

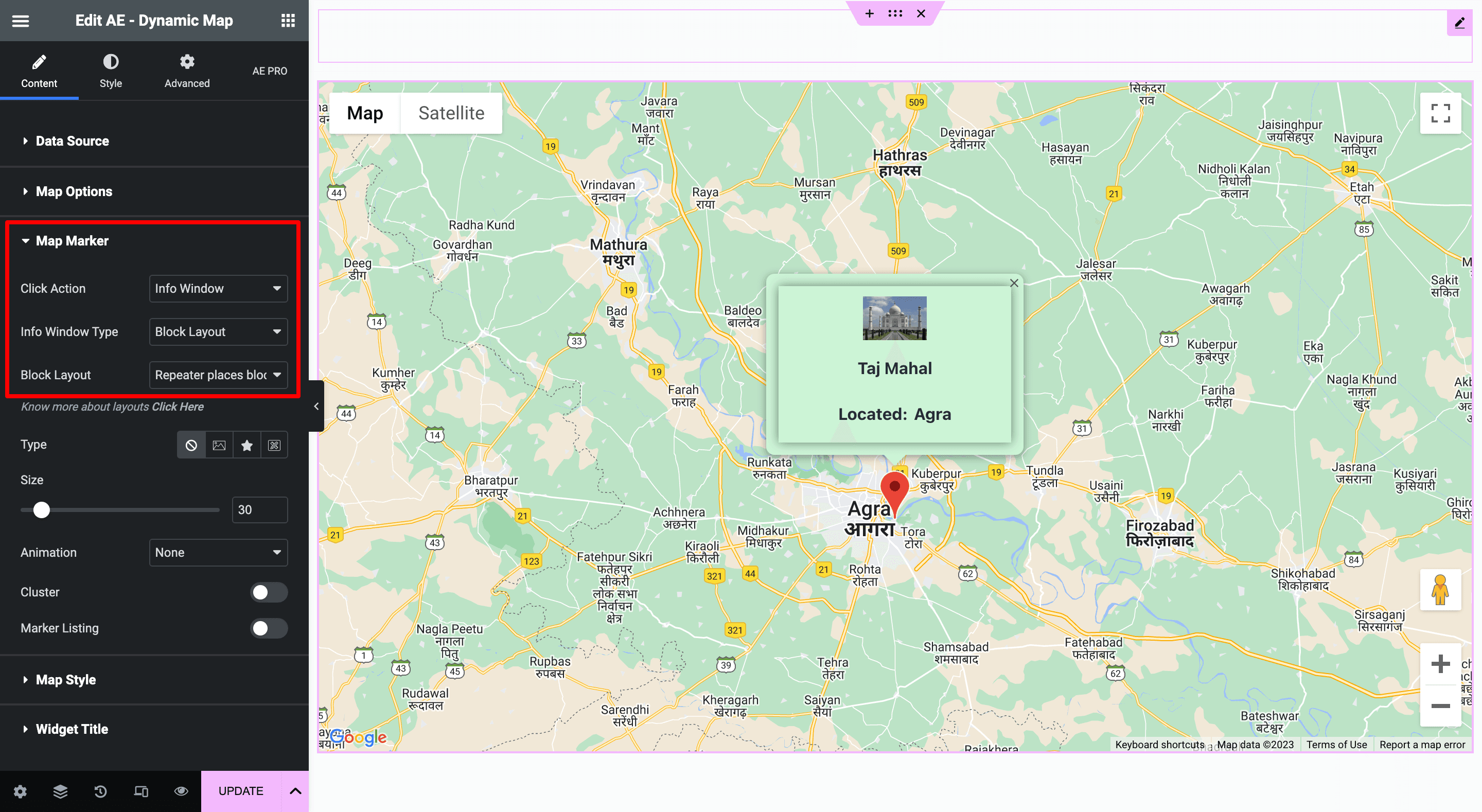
You have the ability to personalize the appearance of the Map Marker Info layout by generating a new ACF block template. Once the template is created, you can choose it as the block layout within the Map Marker section.
This allows you to customize the design and structure of the information displayed when a map marker is selected. With this flexibility, you can create a visually appealing and tailored layout that suits your specific needs.

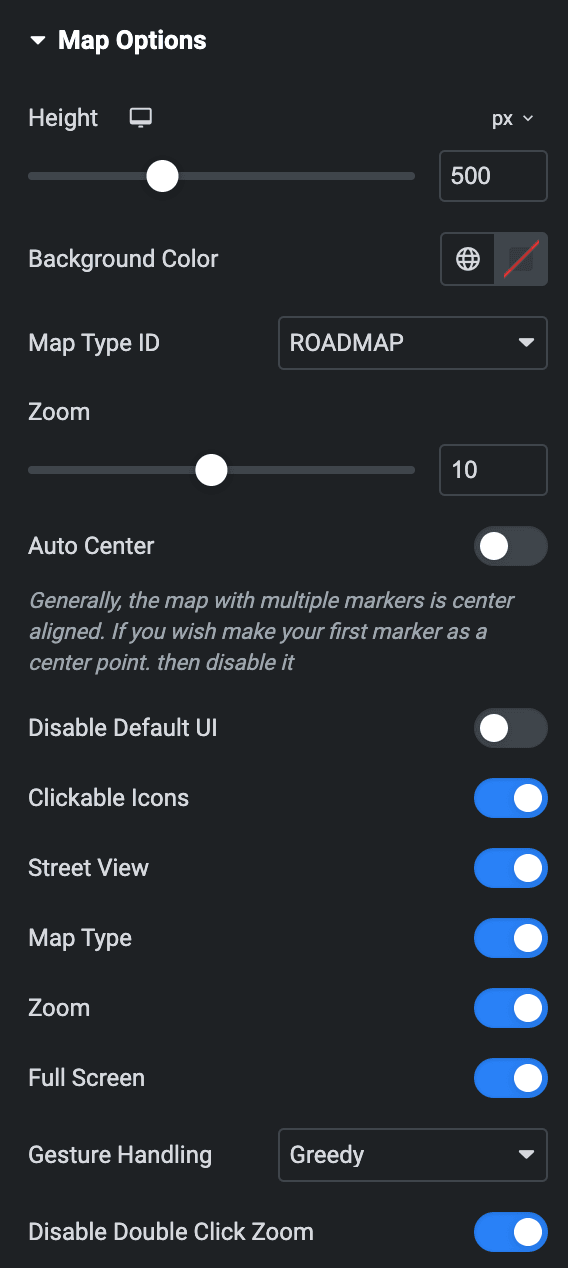
Map Options
- You have the ability to adjust the height of the map. Additionally, you can customize the background settings to complement your website’s design and theme.
- It provides multiple map types, including satellite, terrain, hybrid, and roadmap. You can select the most suitable map type that aligns with your preferences and the nature of the historical places being showcased.
- By enabling the “Disable Default UI” option, you can choose to hide certain features such as street view, zoom controls, fullscreen mode, and more. This allows you to create a clean and focused map display without these additional features.
- Enable map type; the chosen type will be displayed on the map.
- You have control over the gestures that are available when the map loads. It includes greedy, auto, cooperative, or none.
- If you wish to have the map initially zoomed in and displayed in fullscreen mode, you can enable Fullscreen and Zoom options.

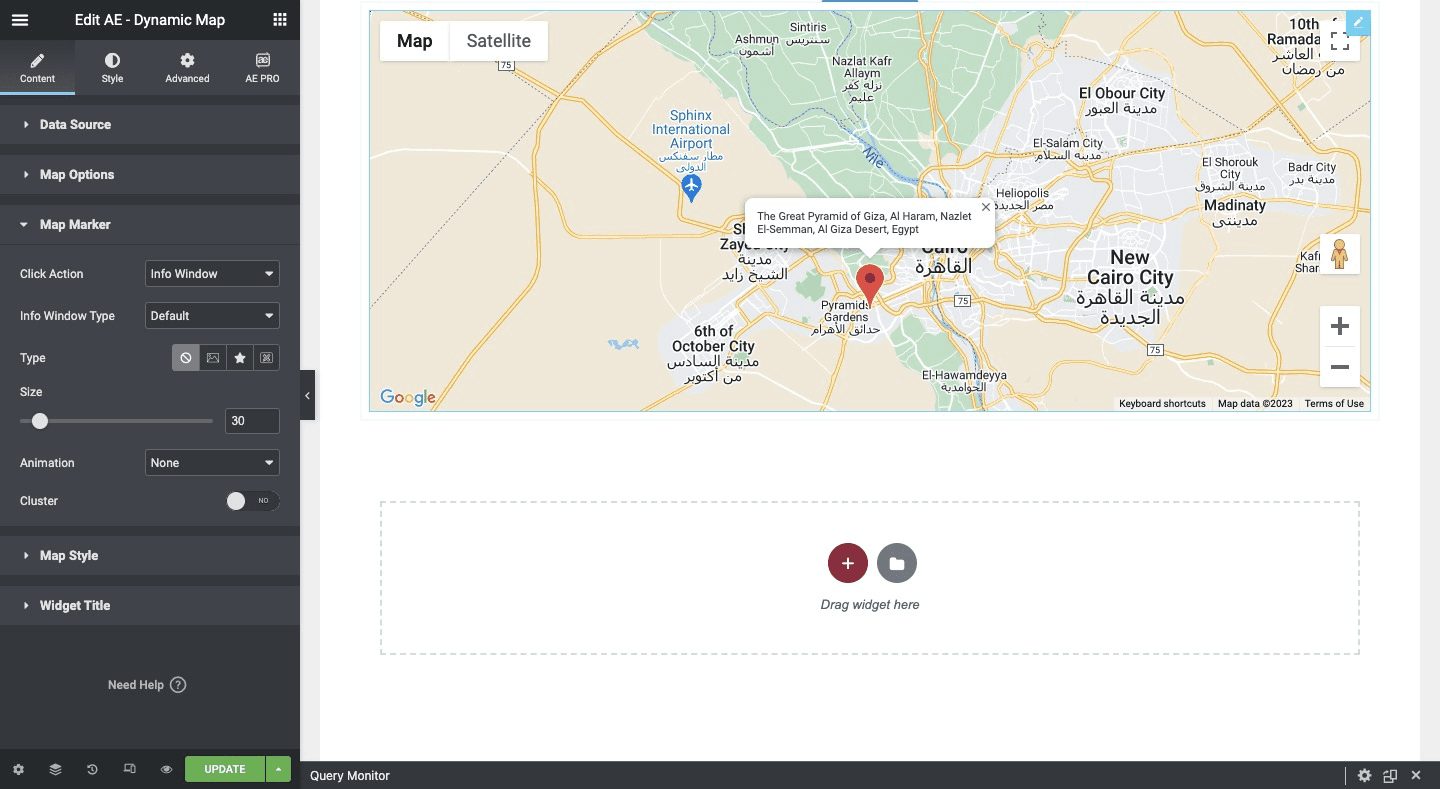
Map Marker
Here, you will find the “Info Window” under the click action option, which allows you to define the behavior when a user clicks on a location marker on the map. By default, the “Info Window” type is set to “Default.”
When the “Info Window” type is set to “Default,” clicking on a location marker will trigger the display of a basic default layout, which means only the location’s address.

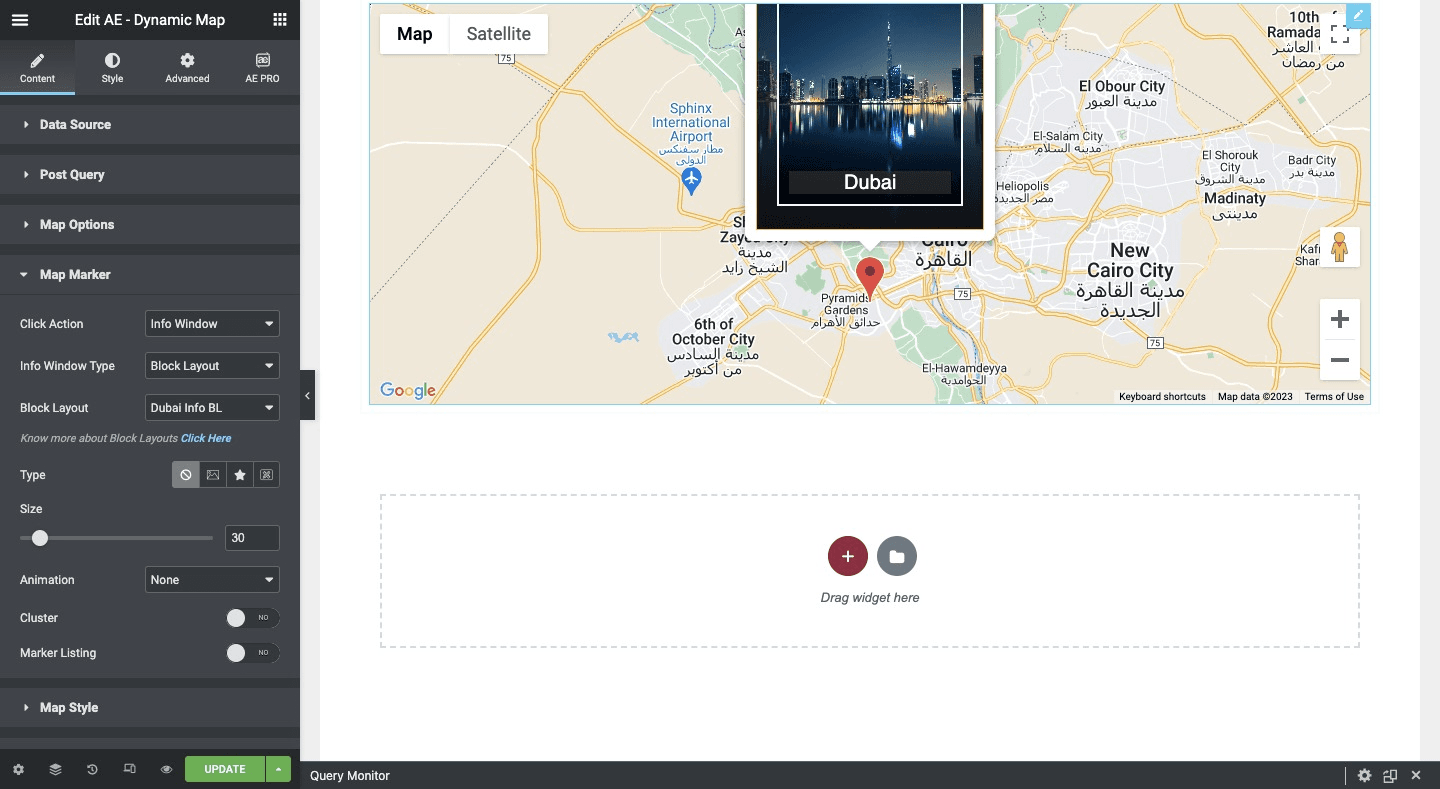
When selecting the “Info Window” as the block layout, it becomes available to further customize the appearance and content of the location’s information when a marker is clicked. This allows you to create a more visually appealing and informative layout that aligns with your desired design.
By selecting a specific block layout, you can define the structure, styling, and content of the information window to match your preferences and design requirements.
Please check our detailed article on “Creating Block Layout in Anywhere Elementor Pro“.

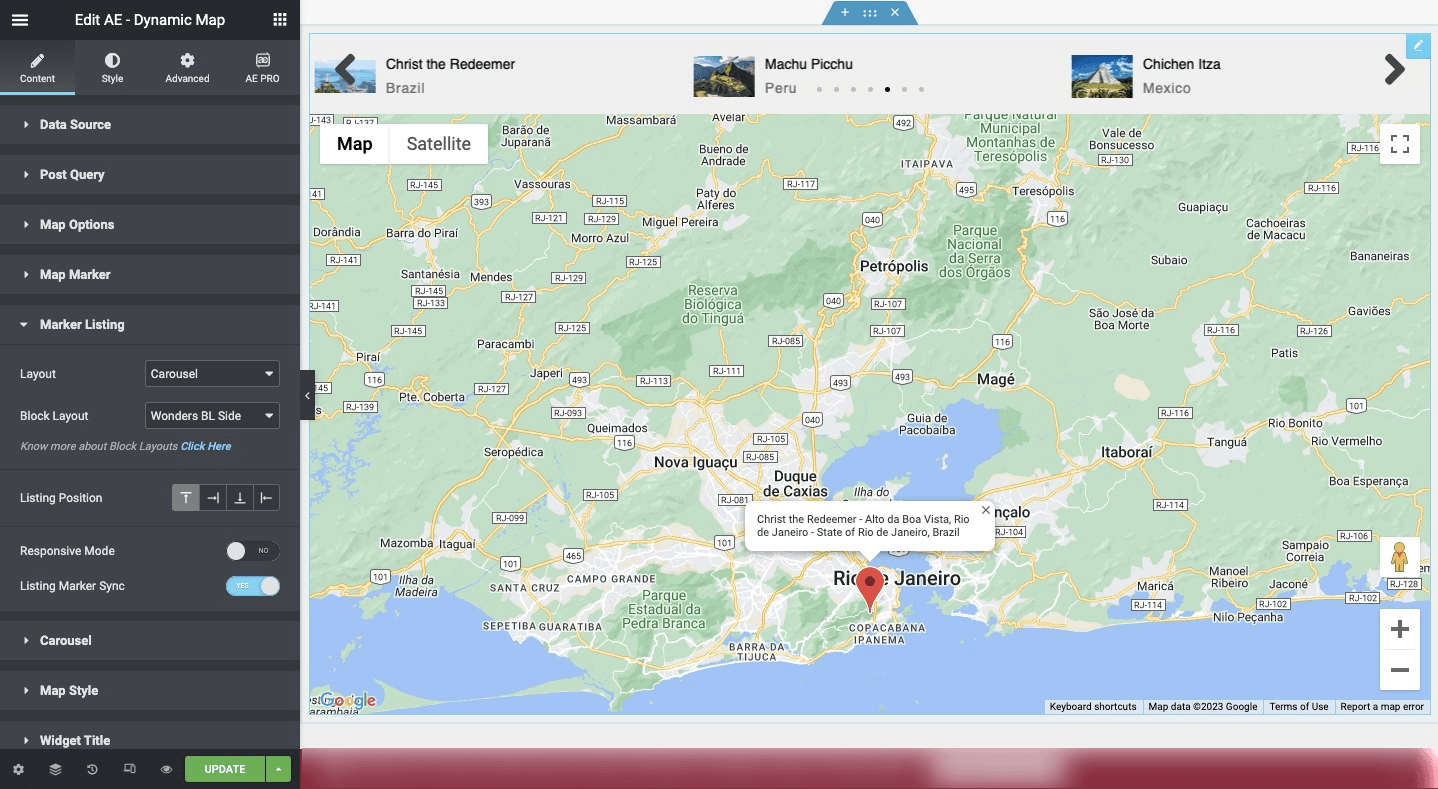
It is the default map that displays all the historical places with clickable markers, and there is another option available called “Marker Listing” in the Map Marker settings. By selecting the Marker Listing option, you can enable a list view of the locations on the map.
The Marker Listing option utilizes Google Maps functionality to present a list of locations or points of interest directly on the map. Each location is represented by a marker within the list, and when clicked, provides users with additional information about that specific location.

Wrap Up
In conclusion, the Dynamic Map widget is a versatile and user-friendly tool that brings the power of Google Maps to your website. With its seamless integration of data from various sources, including ACF Map fields and custom fields, you can effortlessly display location-based information. The choice of map types, coupled with customizable height and background color, ensures a visually appealing and cohesive presentation.




