In this tutorial, Particularly we will discuss the use of the Post Blocks widget of AnyWhere Elementor Pro as a Dynamic Testimonial Slider.
Usually, you must have come across many Testimonial widgets available with Elementor and many of its add-ons. So you’ll be thinking, what’s different here??
Problems that we are trying to solve here…
- While using all other testimonial widgets, you only get a limited number of skins/styles.
- Furthermore, to edit testimonials or add/delete testimonials, you have to option the page in Elementor editor. Generally, the problem becomes bigger when you plan to hand over the site to your client for content editing. (Clients playing with Elementor editor is such a nightmare).
In this case, testimonials will be managed in the WordPress backend using their own custom post type. Meanwhile, you have finished designing; you won’t have to open Elementor editor to manage and add new testimonials. Above all, you can design your own skins. As a result, you will have full control over the testimonial’s layout in a slider.
So let’s start exploring a different approach for adding a testimonial slider in Elementor.
INDEX CONTENT
- Required Plugin
- Step 1: Create the Custom Post type in CPT UI
- Step 2: Create Custom Fields Using ACF
- Step 3: Add Some Testimonials
- Step 4: Built The Single Testimonial Template In Anywhere Elementor Pro
- Final Result
Required Plugins
List of plugins used in this tutorial (make sure you have all these plugins installed and activated while implementing it on your site)
- Elementor
- AnyWhere Elementor Pro
- CPT UI (For creating Custom Post Type)
- Advanced Custom Fields (ACF)
STEP 1: Create the Custom Post Type using CPT UI

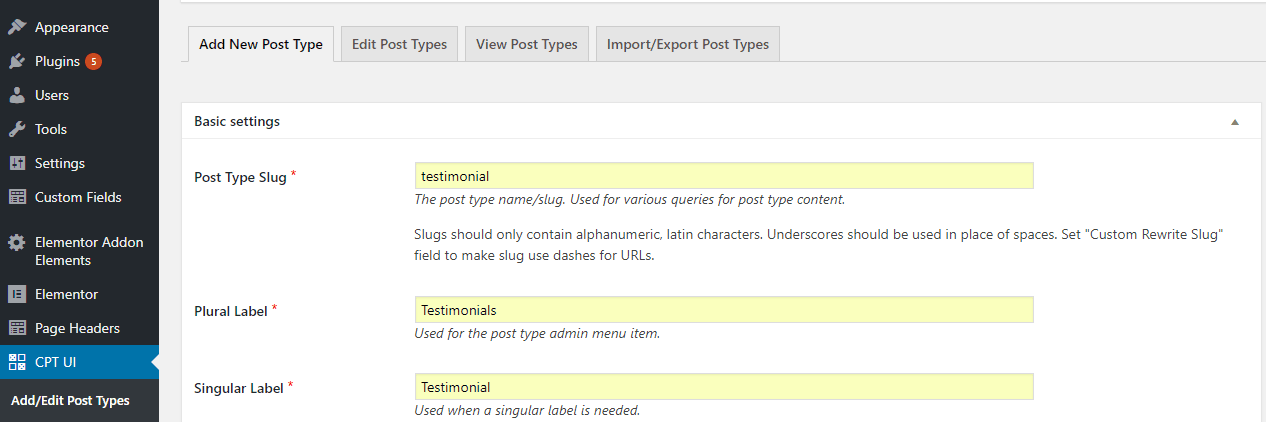
So let’s see how to create a custom post type; go to CPT UI >> Add / Edit Post Type. Here you need to add the basic information about your CPT
- Post Type Slug: Add your post type slug name. The slug should be in lower case and should not contain spaces in between. Example – testimonial
- Plural Label: Testimonials
- Singular Label: Testimonial
Ignore all other settings available on that screen. Click on the ‘Add Post Type’ to create the post. After that, you will see on the left sidebar that a custom post type Testimonials is added.
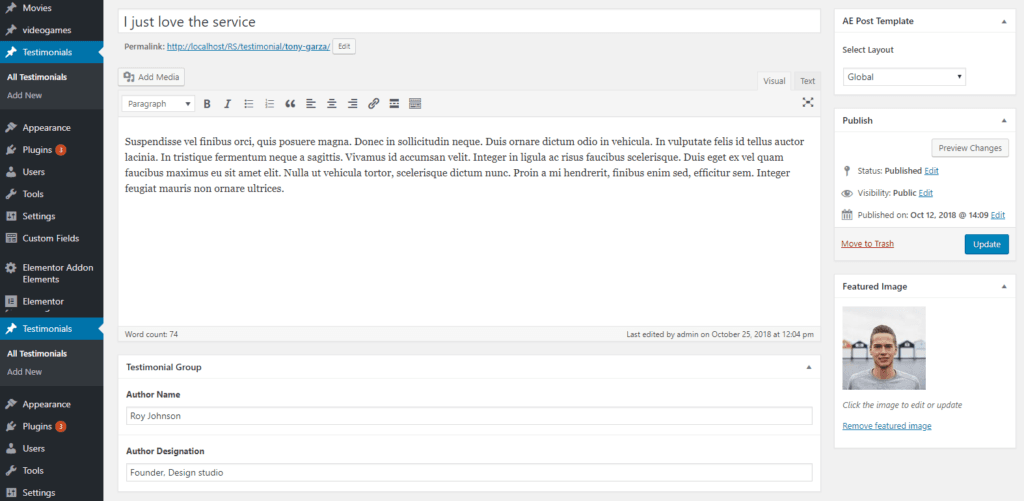
Click on Testimonials -> Add New, and you will notice options to add title, content, and feature image.
So you can use Title for Testimonial Title, Content editor to add the Testimonial Content, and Feature Image to add Testimonial Author Avatar (image).
For the remaining fields like “Author Name” and “Author Designation,” you will have to create custom fields.
STEP 2: Create Custom Fields Using ACF

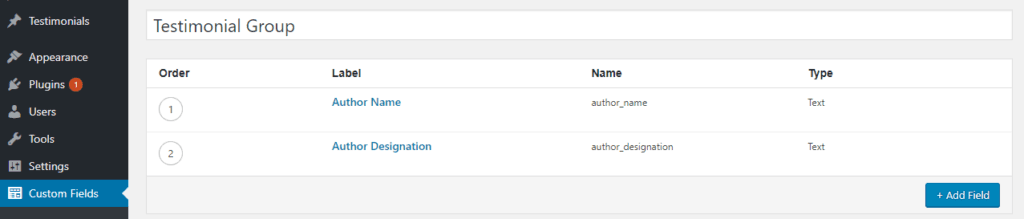
In this, you’ll create Custom Fields Named: Author Name and Author Designation. Go to Custom Fields >> Add New. Name the Title: ‘ Testimonial Group ‘ and then Add Field. The first field will be Author Name so that you can show the name of the Author on the Testimonial.
- Field Label: Author Name
- Field Name: author_name (Or you can leave it blank as it will be automatically filled by the WP )
- Field Type: Text
In this case, you don’t have to change any other options. Now similarly, create the Author Designation field. Also, make sure to set the Location Rules as “Post Type” equals “Testimonial.”
STEP 3: Add Some Testimonials

Go ahead and add some testimonials.
STEP 4: Create a block layout using AnyWhere Elementor Pro
Here block layout will act as a skin for your Testimonial Slider.
Go to AE Templates >> Add New. Give it a title.
Under the section “AnyWhere Elementor Settings,” do the following configurations,
- Render Mode: Block Layout
- Preview Post: Select one of the Testimonials that you have already created. (Just type few letters of your testimonial title, and it will popular the option for you).
Save it and click on “Edit with Elementor” to start editing with Elementor.
Under the category ‘AE Template Elements,’ you will get many dynamic widgets. You can use them to load dynamic info of your testimonial and design the layout per your requirement.
Listed Widgets are used for designing the Block Layout:
- AE – Title: To display the title on the Testimonial
- AE – Post Image: Show feature image. (We are using it for Testimonial Author Image)
- AE – Post Content: To display the Content of the Post
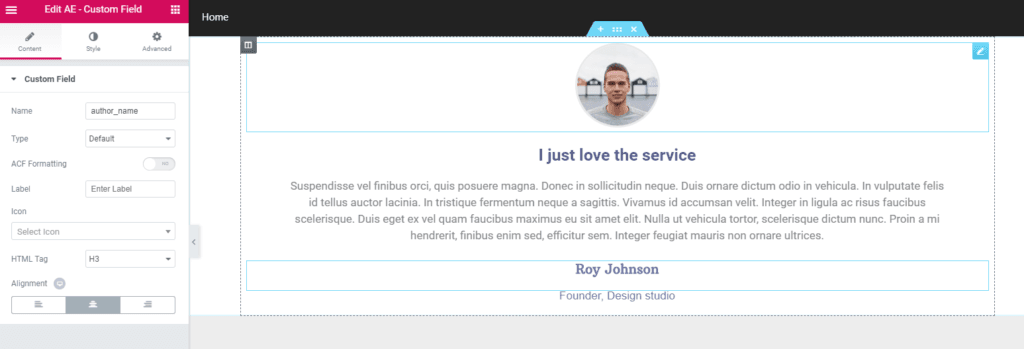
- AE – Custom Field: To display the added Custom Fields
When you drag and drop these widgets, it will automatically Render the content of your post, which you have selected in the Preview Post. Now you can design your template (layout). After designing, it is ready to use on any of your pages.
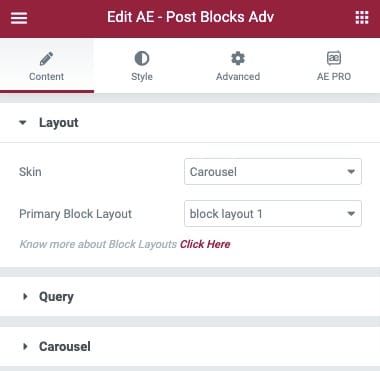
Go to the page where you want to add the testimonials. Now simply drag the widget “AE – Post Blocks ADV” at your desired location. In this widget, you will have to do the following configuration.

- Skin: Select the Carousel as Skin.
- Primary Block Layout: Select the block layout that you have just created.
- Under the Query Settings in the Source, select Testimonials
You will notice that it is displaying all the testimonials in the carousel layout you have created.
Under the Carousel option, you will notice many additional Carousel-related settings like navigation arrows, slides per view, and effects. Configure them as per your requirement and a fully dynamic testimonial is live now.
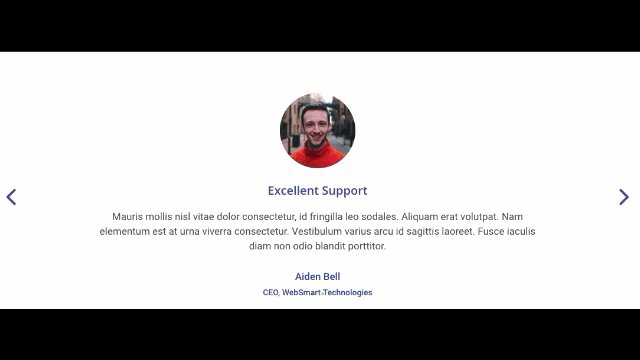
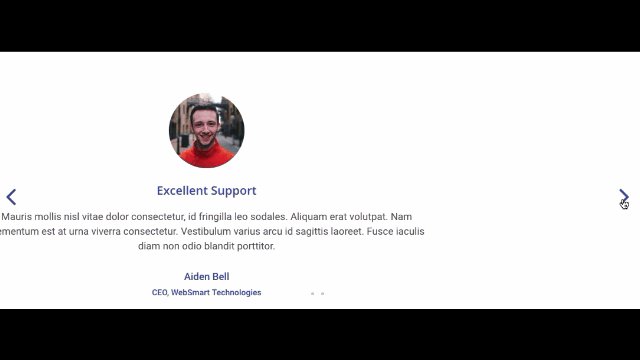
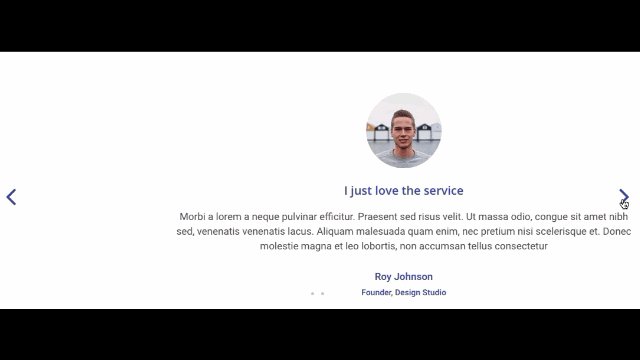
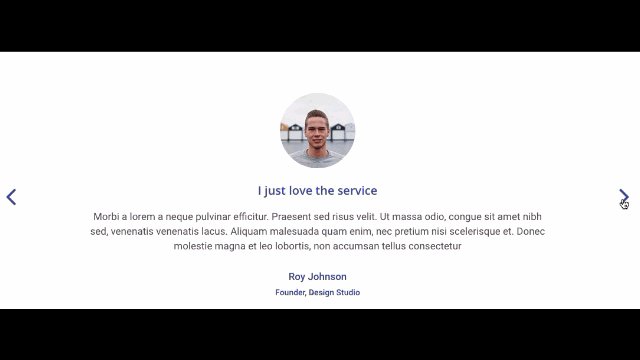
Final Result







Your tutorial was truly awesome!!!! Thank you so much!!!
Thanks for this… very helpful!