Do you want your website’s Blog page to stand out from the rest? Do you want it to be more interactive and stylish than anyone else’s in this industry? Then, I have good news for you. In this post, we’ll show how Elementor can help create an attractive design that makes it easy for users on your site to interact with all of your latest blog content!
Traditionally, most blog pages are in grid-style, where each blog post is laid out inside a block, arranged in rows and columns, following the same set format throughout.
However, what if I tell you another way – a more modern approach of designing post grid uniquely with two different layout designs.
Displaying blog posts in two different styles can be challenging if you do not know how to code. But no longer! With AnyWhere Elementor Pro’s Posts Blocks Advanced widget, you can create an attractive post grid for your website without touching any lines of code at all. The Advance Post Blocks gives you more layout styles like Smart Grids and CheckerBoard to enhance the power of the standard Grid layouts.
What are Smart Grids & Checker Boards
Smart Grids
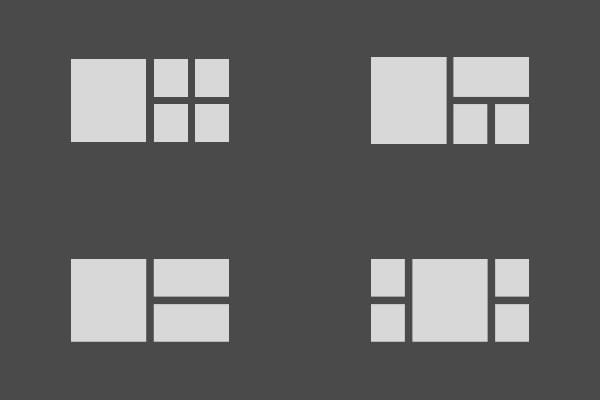
Smart Grids is an enhanced version of Grid structure with non-uniform grid layouts. It is itself a collection of multiple layout modes.

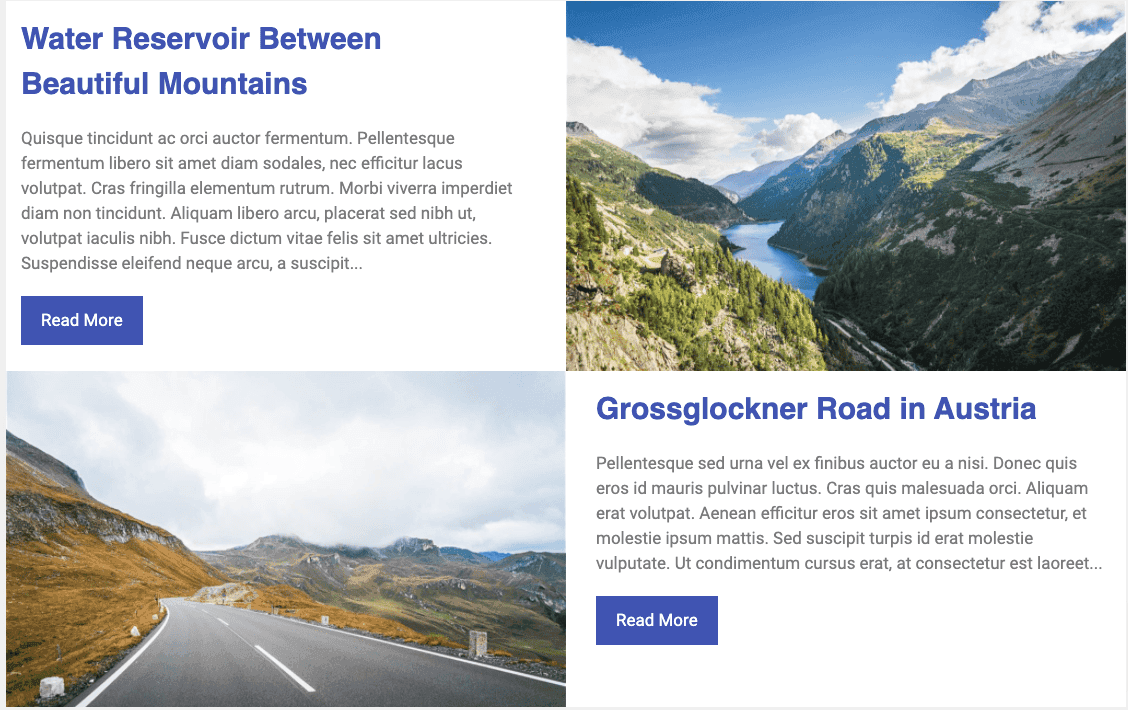
Each smart grid layout has one featured block that is larger in size. You will have a choice to load a separate Block Layout for this particular featured block. Also, smart grids are usually useful for Desktop Layouts. So on tablet and mobile devices, you can show them as standard grid layout by defining column count for table and mobile devices. The below image will give you an idea of what SmartGrid design is:-

Checker Board Layout
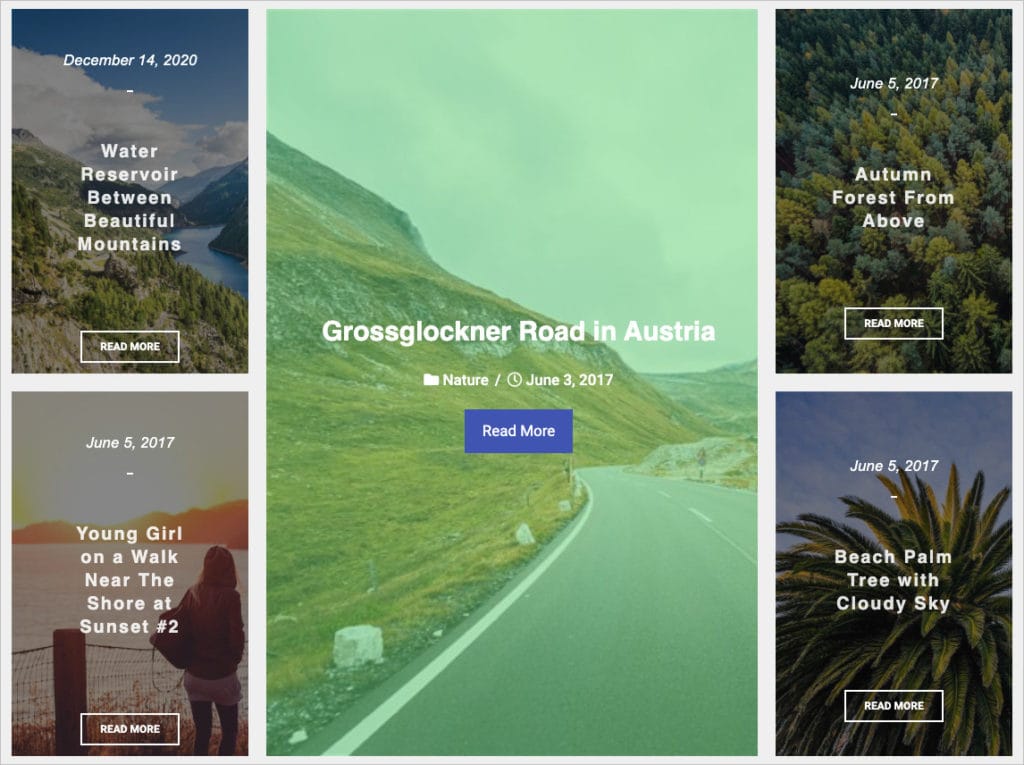
CheckerBoard Layouts are similar to standard grid layouts but with an option to use a different layout of alternate post items.

You can imagine it as a Chess Board. So you have two block layouts arranged in a grid format. The below image will give you an idea of what CheckerBoard design is:-

How To Implement Smart Grid & CheckerBoard in Post Blocks.
To add a Smart Grid and Checker Board design to your normal Grid structure, we need two separate layout designs to represent in blocks, so first we need to create them.
Create a Primary Block Layout(layout 1)
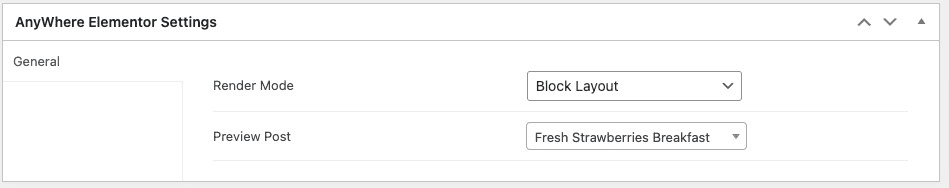
- Go AE Template, and under the AnyWhere Elementor Settings, you need to do the following configurations.
- Under the Render Mode, select the Block Layout option, and then in Preview Post, enter the name of the post you want to Preview in the Layout.

Once done Edit this Template in Elementor editor and use appropriate widgets to the get Posts Content.

Once you are satisfied with the layout design hit the Publish Button
Creating Secondary Block Layout (Layout 2)
Similarly like above we need to create another alternate layout to present the posts in two different fashions.

After you have both the block layout ready with you its time to implement your design in live, for this, we will use the AE- Post Block Adv widget of AnyWhere Elementor Pro.
Adding Post Grids on Page / Template
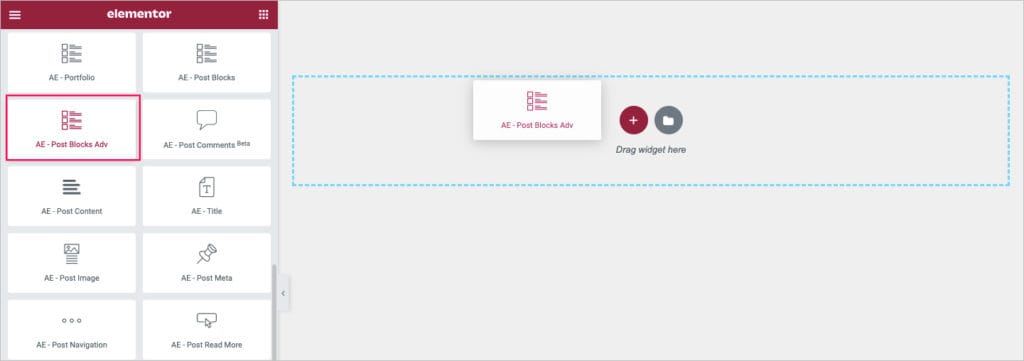
Create a Page or template and edit it with Elementor and then AE widgets locate the AE- Post Blocks Adv widget and add it to a section/column.

Configuring the Post Blocks Adv
After adding the widget we need to configure the widget:
Setting Up Layout

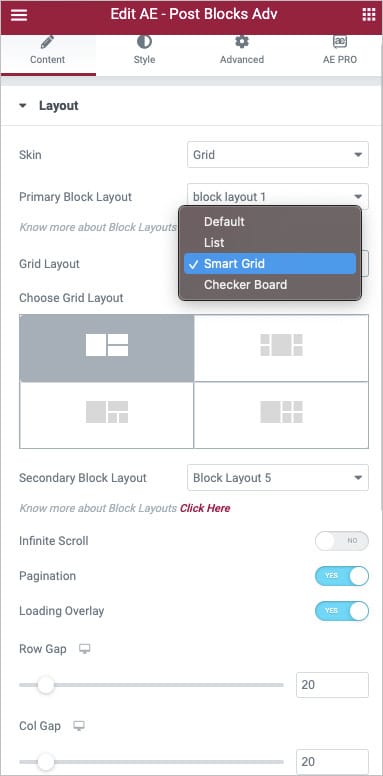
- Under the Skin option, select the Grid layout option.
- Then select the block layout(layout 1) that we have created above.
- Next, under the Grid Layout, select the Smart Grid or Checker Board layout.
- On choosing the Smart Grid option, you will see a few layout styles; select any grid style, and then under the Secondary Block Layout option, select the alternate block layout 2 that we have created.
- To display the blocks seamlessly, enable the masonry option. To give navigational control, allow the Navigation option.
Settings the Query Parameters
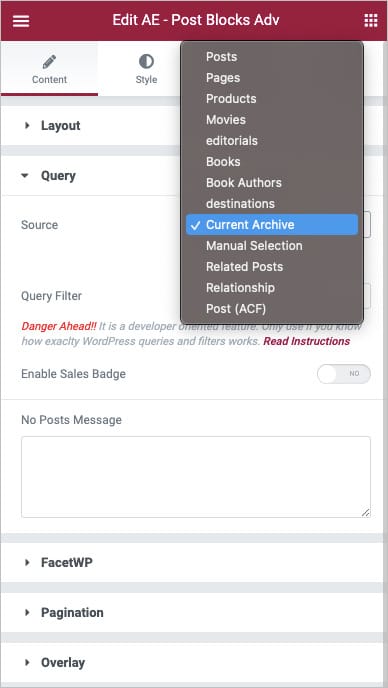
In the Query setting option under the Source, select Post, Pages or Custom Post Type, etc., whose post you want to display, here I have selected the Current Archive in the source.

Moreover, to give Facet filtering to the Posts, enable the FacetWP option under the Facet option. Next, you will get more control options if you want to apply Pagination and Overlay to the blocks.
Check out the Demo Implementation here.
That’s it; you are done with designing your Blog Page uniquely, isn’t looks fantastic!. The Post Blocks Adv gives you more controls and functionality than the basic Post Blocks,