Widgets
Split Text
With this widget, you can make an eye-catching and special title or para for your website. It divides the text into two parts, and you can make each part look different by changing the color and the way the text looks. You can choose if you want the text to be split by words or individual letters for a distinctive style.
Content
General
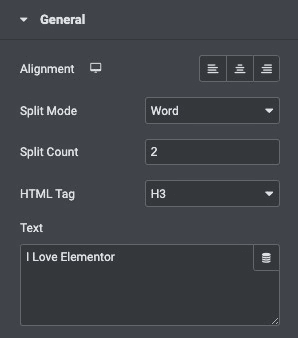
- Alignment: Specify the alignment of the text like left, center, and right.
- Split Mode: Select the split mode like Letter or Word.
- Split Count: Enter the number from where to split the text.
- HTML Tag: Select the HTML tag to render the text item.
- Text: Enter the text which you want to style.

Style
Parts
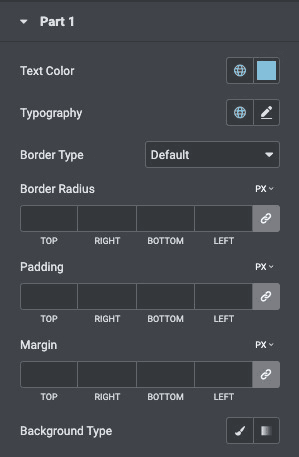
- Text Color: Choose the color of the first part of the text.
- Typography: Set the typography options for the part 1 text.
- Border Type: Set the border type for the text block. It can be dotted, dashed, double, or solid.
- Border Radius: set the border radius for the chosen border to make the border angles more round.
- Padding: Set the padding for the text.
- Margin: Set the padding for the text.
- Background Type: Choose the background color of the content.

Check out the Demo page of Split Text.

