With the recent release of Elementor Addon Elements (V 1.1), you can add animated particles background on sections.
Their feature is utilizing the Particle js library developed by Vincent Garreau.
This feature is also inspired by another Elementor Addon – Granular Controls for Elementor by Zulfikar Nore (unfortunately, it is not in active development at the moment).
Here are some simple steps to add Particles background to Elementor’s section.
(we are assuming that you have our plugin Elementor Addon Elements installed and active.)
Add Particle Background to Section in Elementor
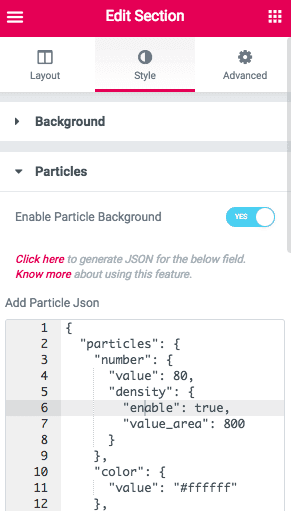
- Edit section settings and go to the Styles tab. Set your desired background there. It can be any color, image, or gradient.
- Now go to the Particles section under the Styles tab.

- In the Particles section, Enable particles by settings the switcher to Yes.
- Now you will see default Particles moving in your section.
Add Particle Background to Container in Elementor
Adding a particle background to a container in Elementor can bring life and motion to your website design. It’s a simple yet powerful way to make your content stand out and engage visitors. With particles, you can create stunning visual effects that flow across your container, enhancing the overall look and feel of your site.
Here’s how you can add a particle background to a container in Elementor:
- Open your page in Elementor and select the container where you want to add the particle background.
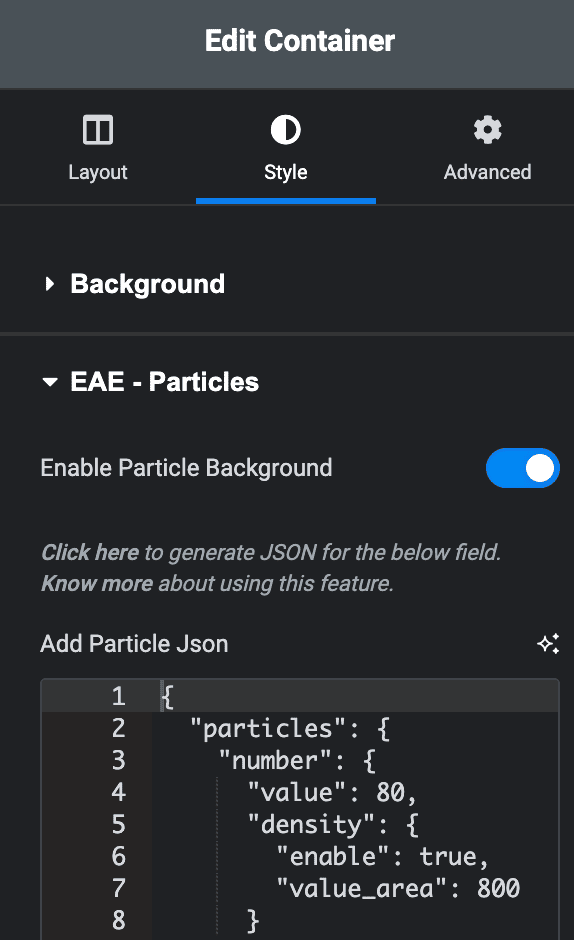
- Go to the Style tab in the container settings and set the background as needed.
- Scroll to the “EAE-Particles” settings and turn on the “Enable Particle Background” option.
- Once enabled, you’ll notice that the default JSON code has been added, and the particle background will appear on the selected container.

Creating your own Particle Background Effect
Default particles are available once you enable Particle Background in settings. You will notice some JSON code in the text area there. You can also generate your own style and use it here.
For this, go to this URL https://vincentgarreau.com/particles.js/
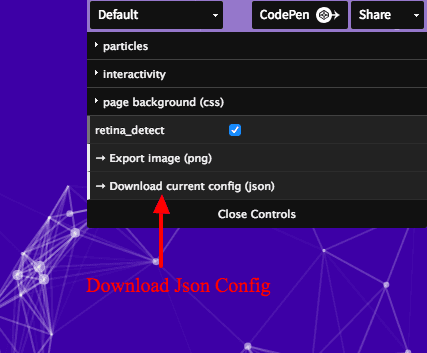
- In the top right corner, you will notice a lot of configuration options. Just play with them and create your own style. You will see the live preview in the background.
- Once you have generated your desired style, click on the “Download Current Config” option at the end of that configuration section. This will download a JSON file.

- Open the JSON file, copy its content, and paste it into the “Particle Json” section mentioned above.
Live Demo
Click Here to view the Particle Background Demo setup.





Thanks, it worked!