Displaying videos on your website can be an excellent way to engage visitors, whether you’re showcasing product demos, sharing educational content, or simply telling a story. Videos capture attention and make your website more interactive. Whether you run an e-commerce site, a personal blog, or a portfolio, you’ll likely want to include videos to enrich your content and connect with your audience.
While adding a single video to your website is simple, the challenge arises when you want to create a gallery of videos with content from multiple video platforms or sources. Don’t worry – there’s an easy solution! In this article, we’ll show you how to combine videos from multiple sources into one interactive video gallery for your website. Let’s get started!
Table of Contents
Benefits of Integrating Video Gallery to Your Elementor Website
Integrating a video gallery into your Elementor website offers several benefits that can enhance both user experience and engagement. Here are some key benefits of adding a video gallery to your Elementor site:
- Improved User Engagement: Videos are far more engaging than text or images alone. Visitors are more likely to interact with your content when videos are included. A well-organized video gallery invites users to spend more time watching multiple exciting videos on your site.
- Better Content Presentation: Videos make it easier to explain or showcase your content. A video gallery lets you display multiple videos in one place, encouraging visitors to watch more and stay engaged. It can also help them remember your website better.
- Reduced Customer Queries: Videos can answer common questions your customers might have. For example, detailed product videos or tutorials can explain things clearly, reducing the number of queries or concerns customers may raise.
- Improved Visual Appeal: Elementor offers design flexibility, allowing you to create stunning layouts. A well-designed video gallery adds a professional and visually appealing element to your site, making it more attractive and memorable for visitors.
- Simplified Content Organization: A video gallery keeps all your videos in one place, so visitors don’t have to search multiple pages to find them. It makes browsing more accessible and gives your website a more organized and user-friendly feel.
- SEO Benefits: Videos can help your website rank higher in search engines. Adding proper titles, descriptions, and captions to your video gallery makes it easier for search engines to find and recommend your content, bringing in more visitors.
Steps to Create a Video Gallery in Elementor
This section will guide you through the process of adding a video gallery to your website in Elementor. Follow these simple steps to set up a beautiful and functional video gallery.
Install & Activate Necessary Plugins
Before integrating a video gallery on your website, you must ensure that the following plugins are installed and activated.
Create & Edit a Page in Elementor
Next, you need to create a new page or choose an existing one on your website where you want to add the video gallery. Once you have selected or created the page, Edit it with Elementor.
Add the Video Gallery Widget to Your Page
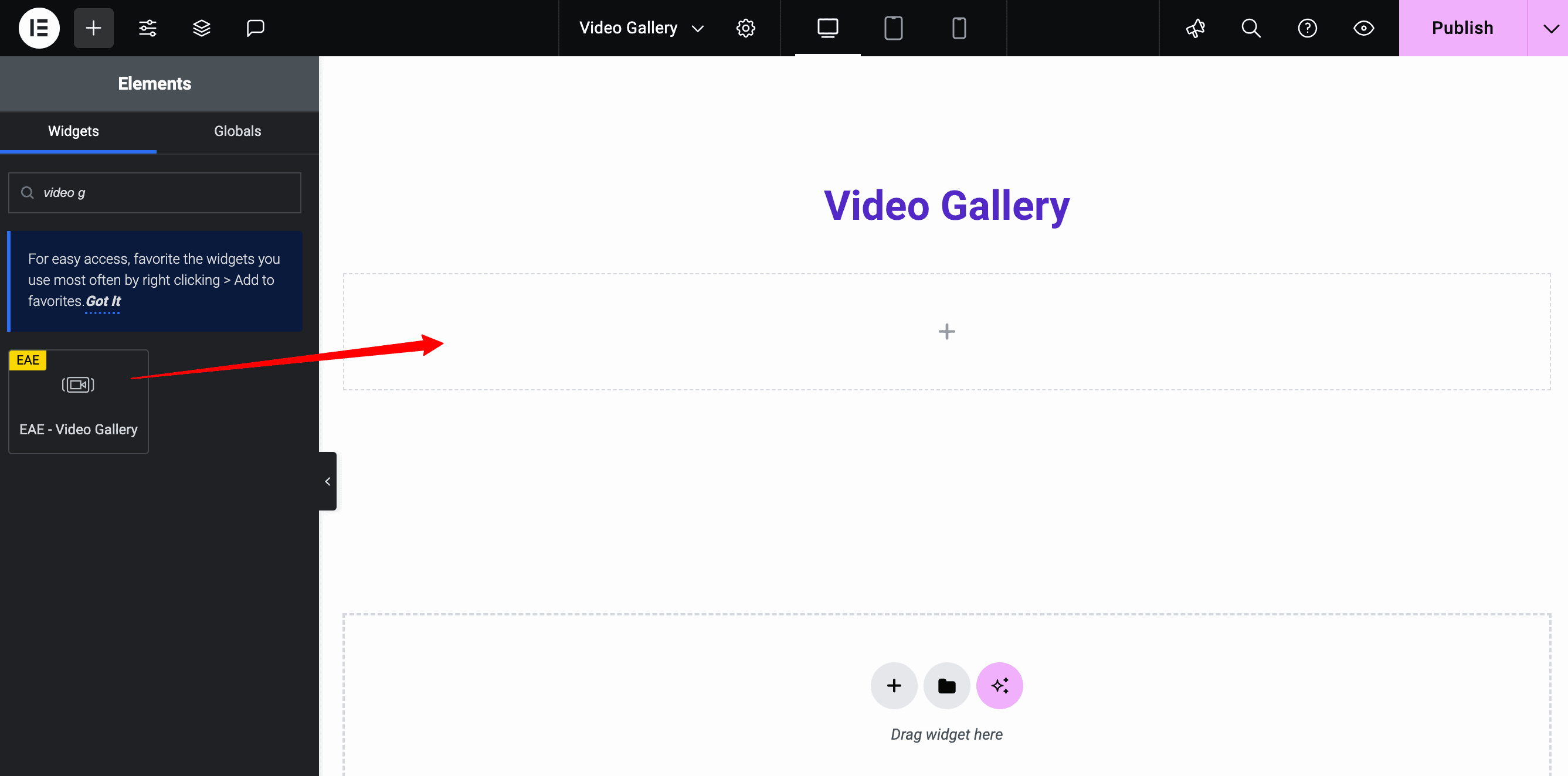
Once you’ve installed the necessary plugins and opened your page in Elementor, it’s time to add the video gallery widget. Drag and drop the Video Gallery widget onto the page where you want the gallery to appear. Ensure the widget you’re using has an EAE badge to ensure compatibility and proper functionality.

Choose the Perfect Layout For Video Gallery
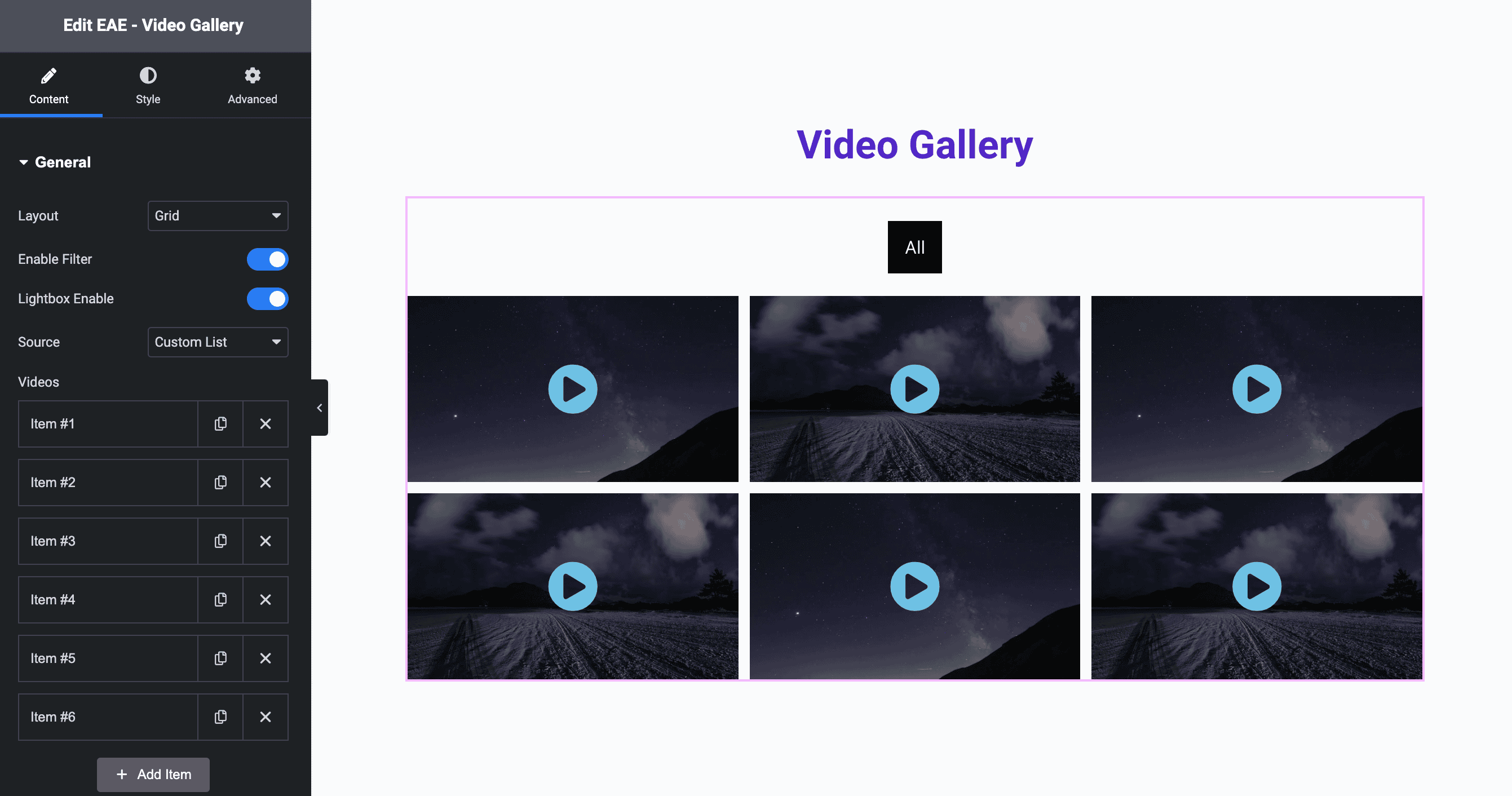
Start by selecting the layout that works best for your website in the video gallery settings. You can choose between a Grid or Carousel layout. If you go with the Grid layout, you’ll have the option to enable filtering, which we’ll discuss later in the article. It lets you organize videos into categories, making it easier for visitors to find and watch videos based on their interests.
You can also turn on the Lightbox feature. It allows videos to open in a popup when visitors click on them, providing a better viewing experience without leaving the page.

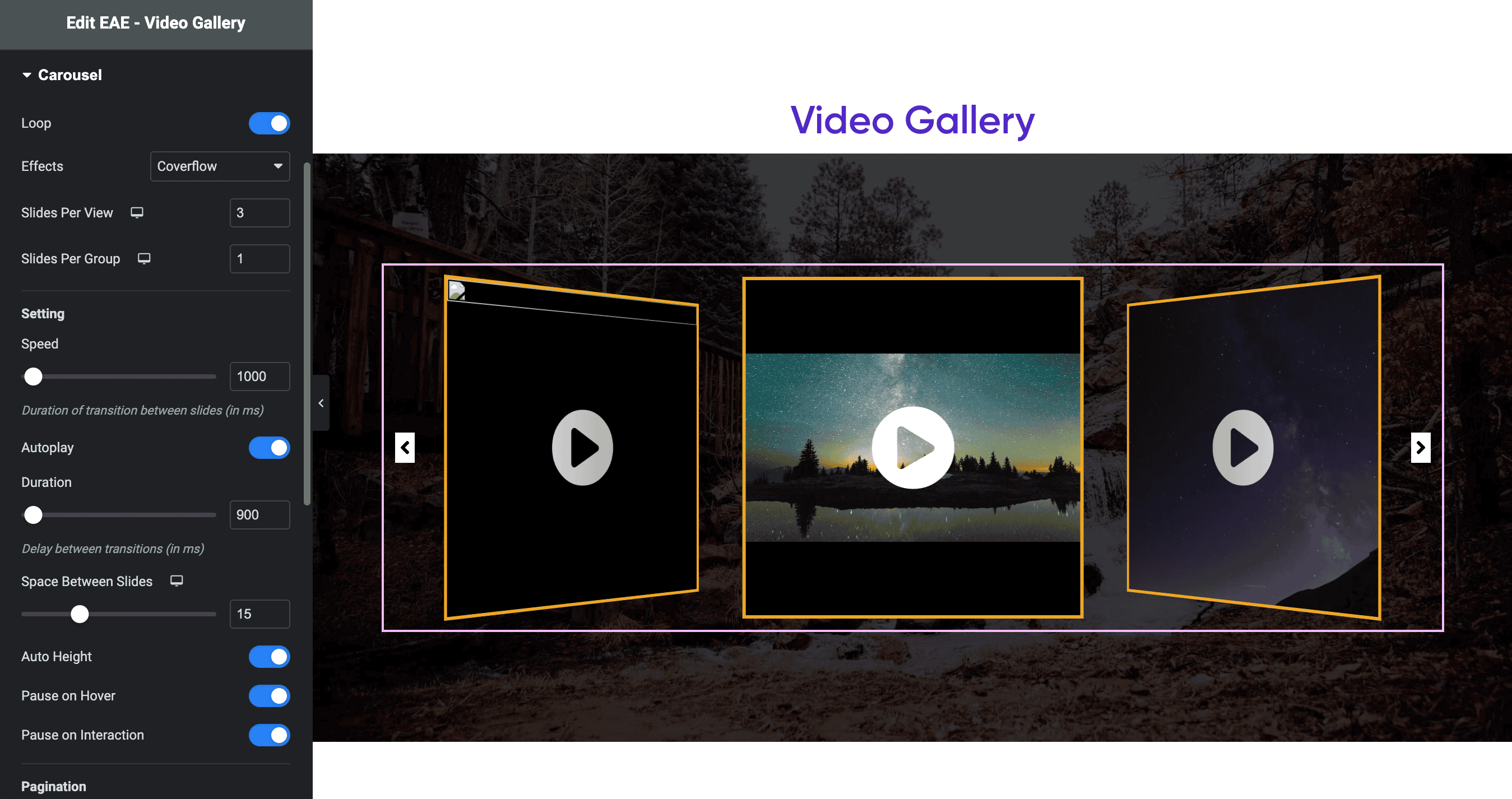
When you choose the Carousel layout, you’ll have access to various settings that you can customize to fit your needs. These settings allow you to adjust the carousel’s appearance so you can tailor it exactly to how you want it to look and function.

Specify the Source of Videos
At this step, you can select where your videos will come from. You can pick the sources that suit your needs and easily display them in your video gallery. This flexibility helps you create a gallery that works best for your content. You have the multiple sources option that we mentioned below.
YouTube Channel/Playlist Integration
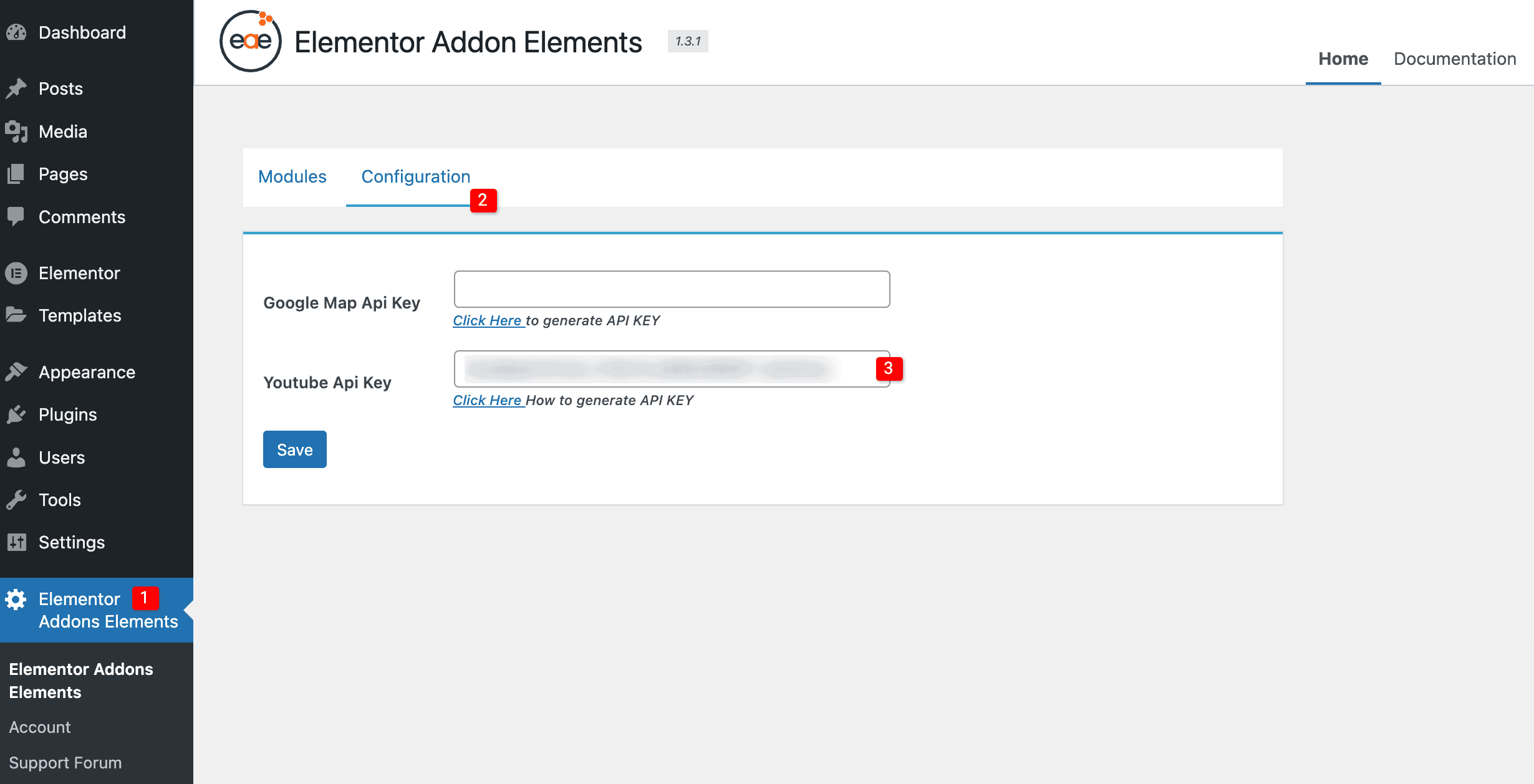
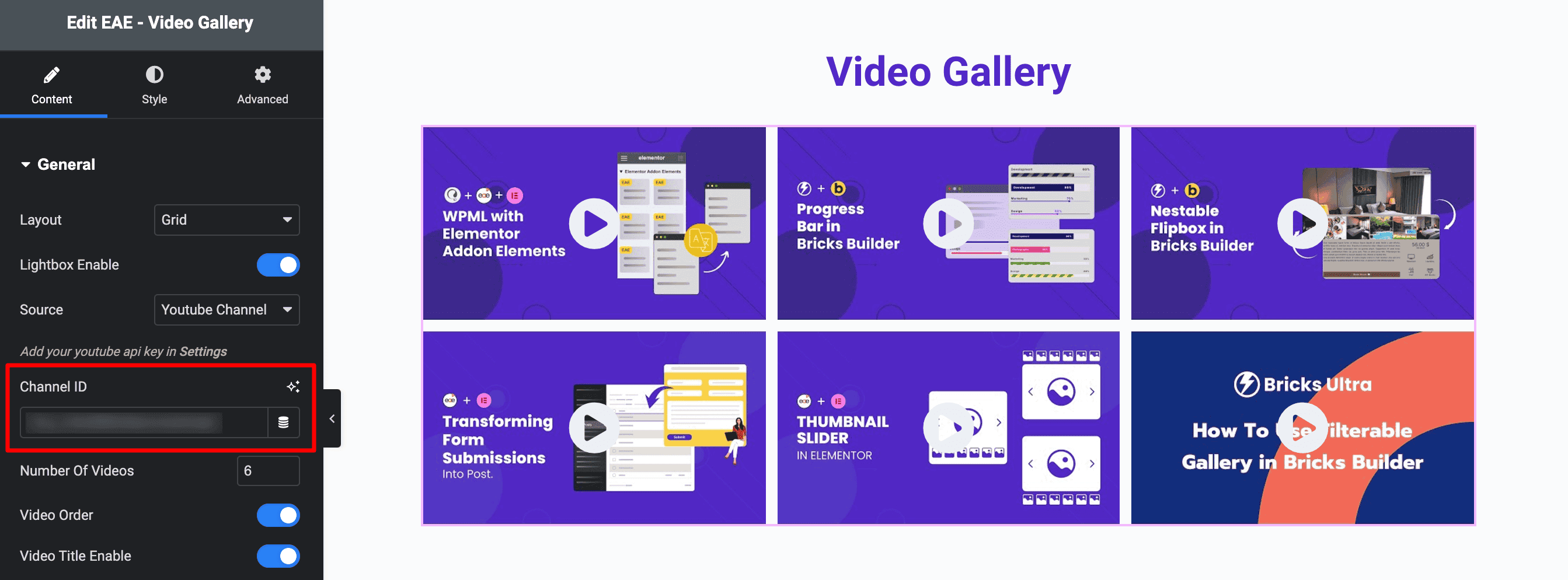
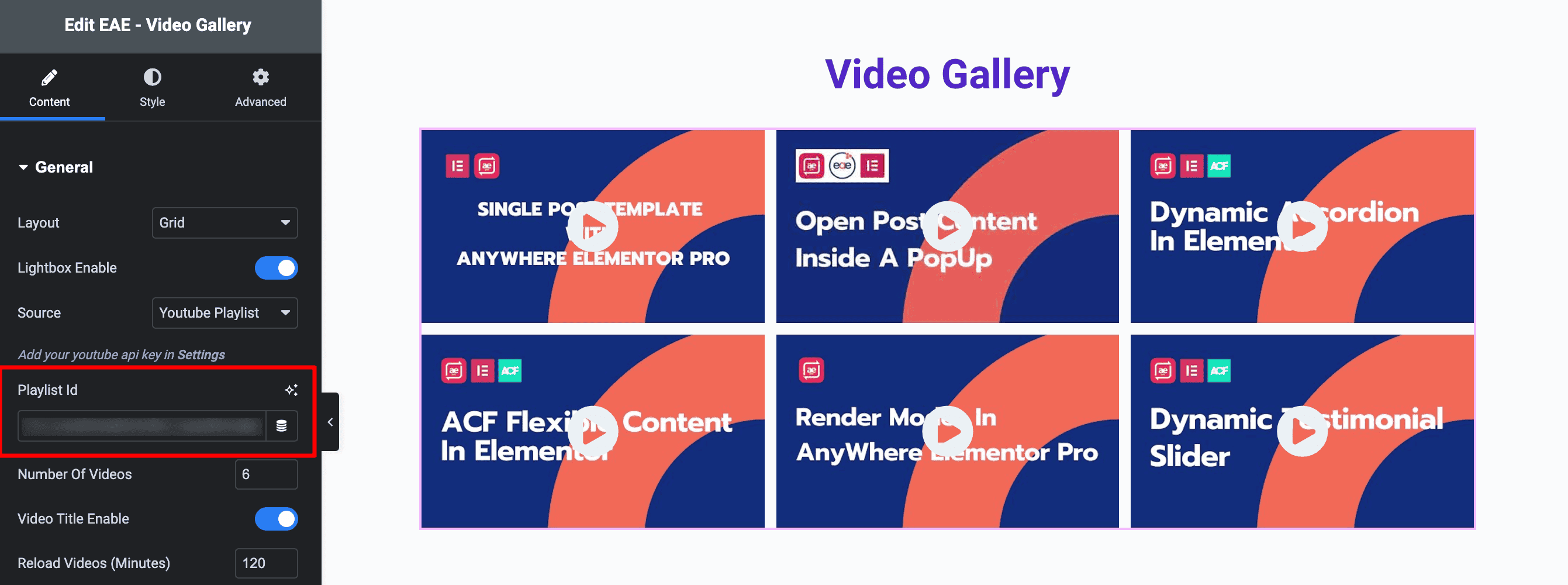
To use the channel ID or playlist ID option, you first need to set up your YouTube API key. After generating the key, go to your WordPress dashboard -> Elementor Addon Elements -> Configuration. Here, you can enter your API key to enable the feature. This step ensures your videos are pulled correctly from YouTube.

Then, if you choose to use a YouTube Channel or Playlist as your video source, you must provide the relevant ID. For a YouTube Channel, enter the channel ID; for a Playlist, enter the playlist ID. It will allow the videos to be displayed on your website.
Next, decide how many videos you want to showcase in your gallery. You can also choose whether to display titles for each video. Additionally, you can set a time for the videos to reload automatically, such as after a certain number of minutes.


Custom List of Videos
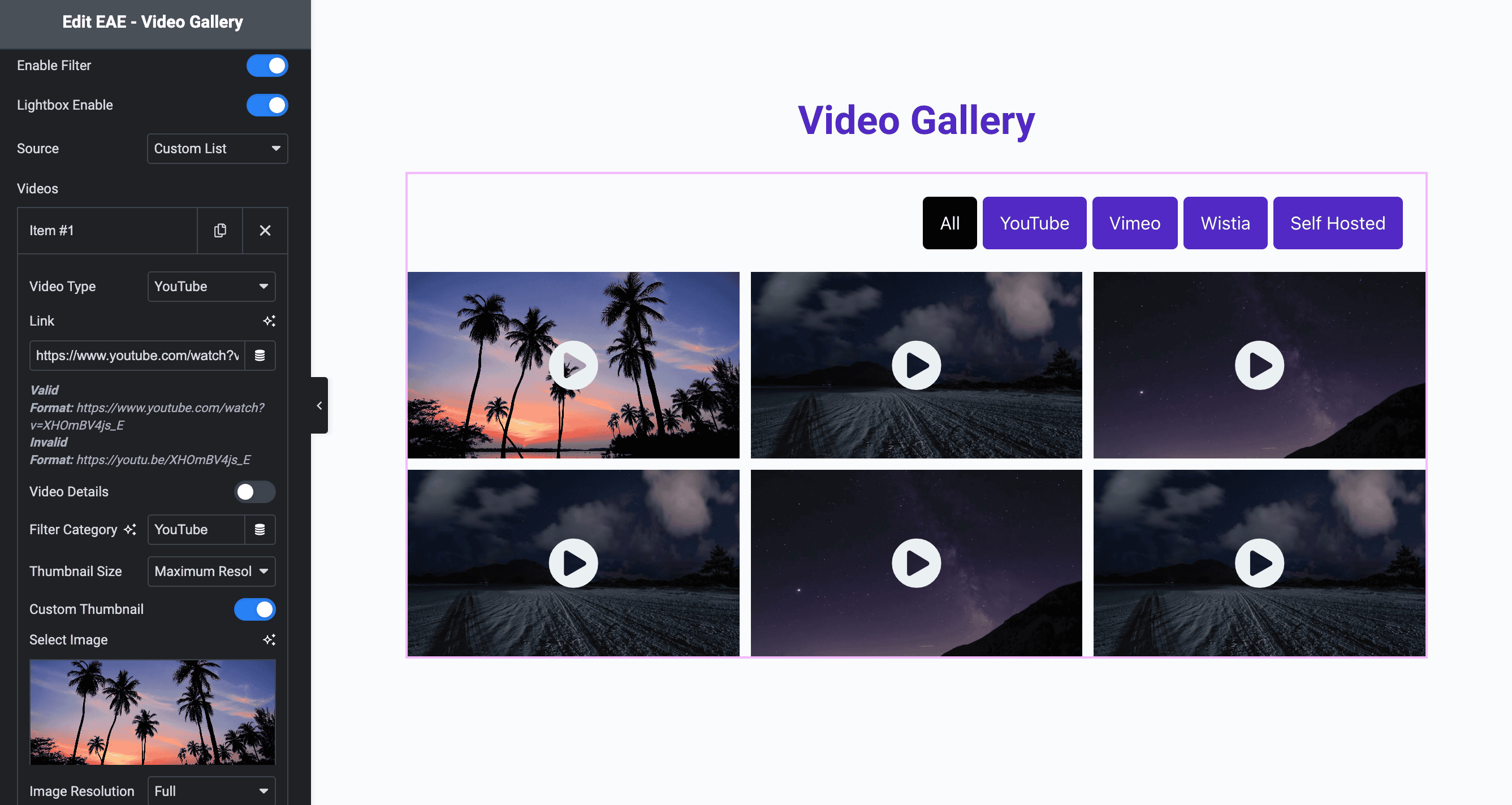
When you choose to use a custom list for your video gallery, you can add videos from multiple platforms in one place. You can include videos from YouTube, Vimeo, Daily Motion, or self-hosted. There’s no limit to how many videos you can add to your gallery.
To get started, choose the video platform you want to use and paste the video URL for each. You can also enable options to show extra details like the video’s title and description. You can organize your videos by categories, making it easier for users to filter and find specific content. Additionally, you can upload a custom thumbnail for each video to make your gallery look even more attractive.

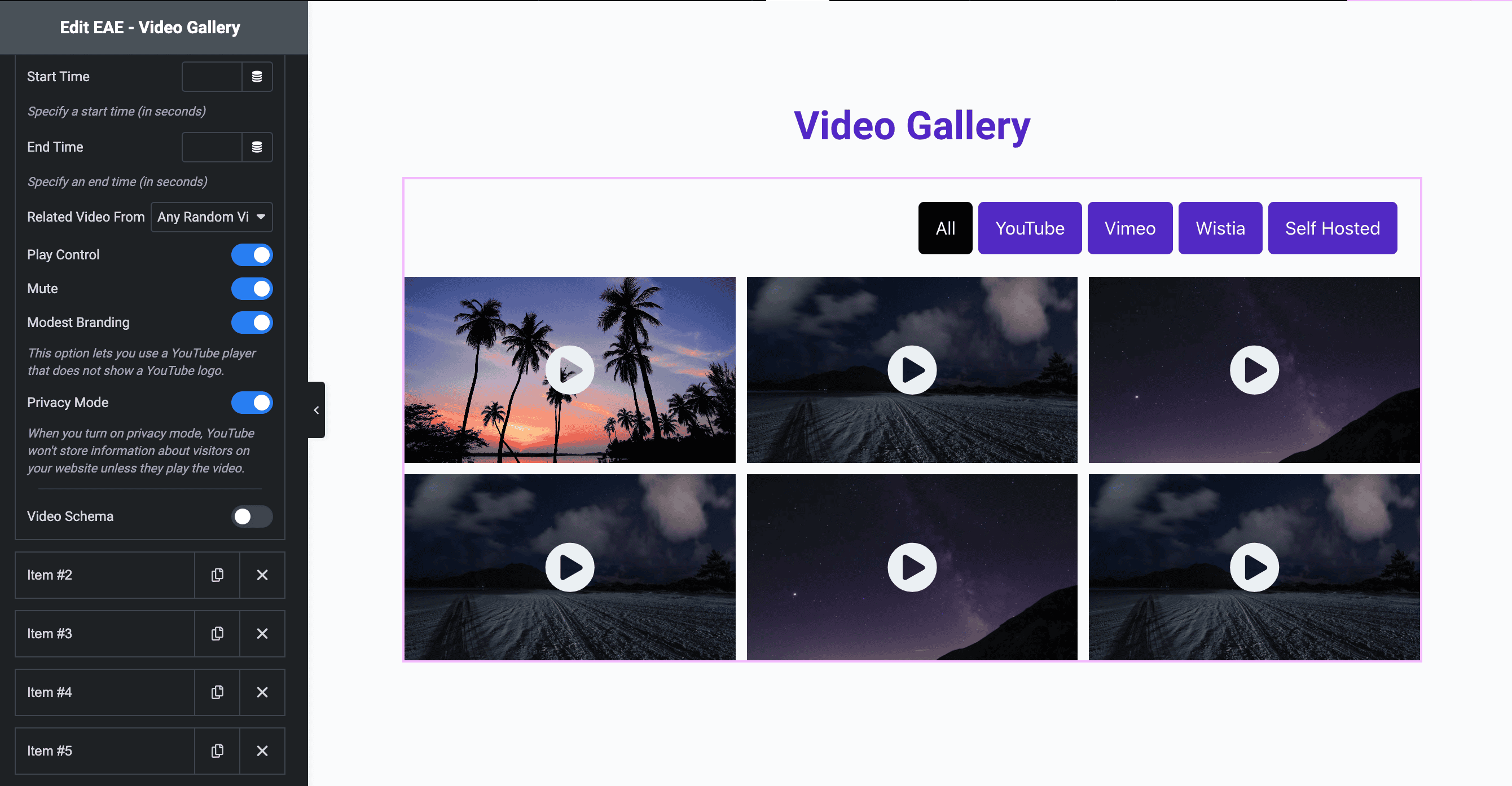
Next, you can choose where your related videos will come from, whether it’s from your YouTube channel or random videos. You also have the option to add features like play controls, the ability to mute the sound, hiding the YouTube logo with modest branding, enabling privacy mode, or adding video schema for better search visibility.

Each type of video will have its own set of settings based on your choosen platform. You can read more detailed information about the settings for each video type in the Video Gallery documentation.
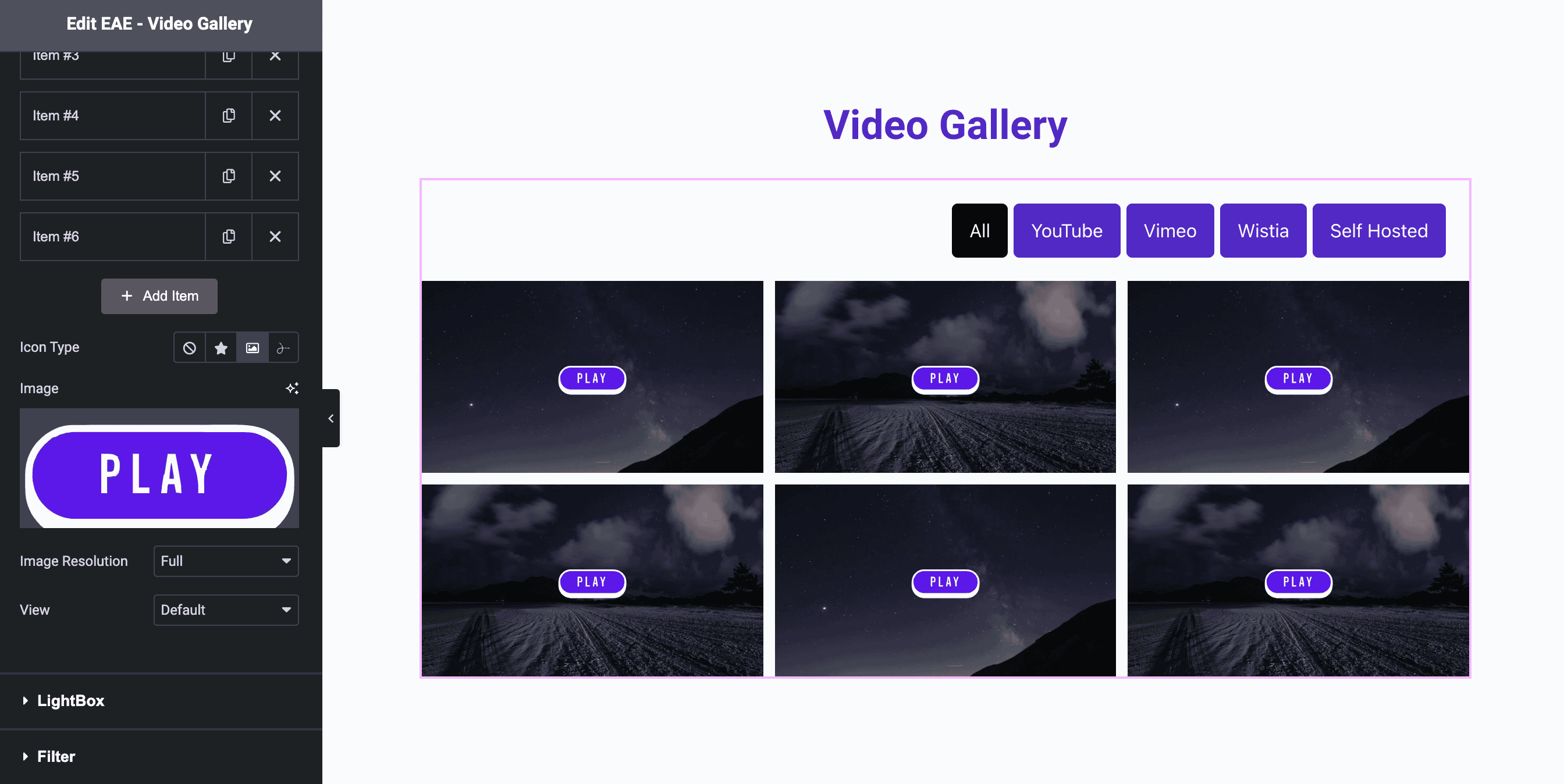
You can personalize the icon that appears on each video in your gallery. You have the option to upload an icon, image, or lottie animation. This allows you to match the icons with your website’s design and create a more polished look.

Manage the Filter Settings
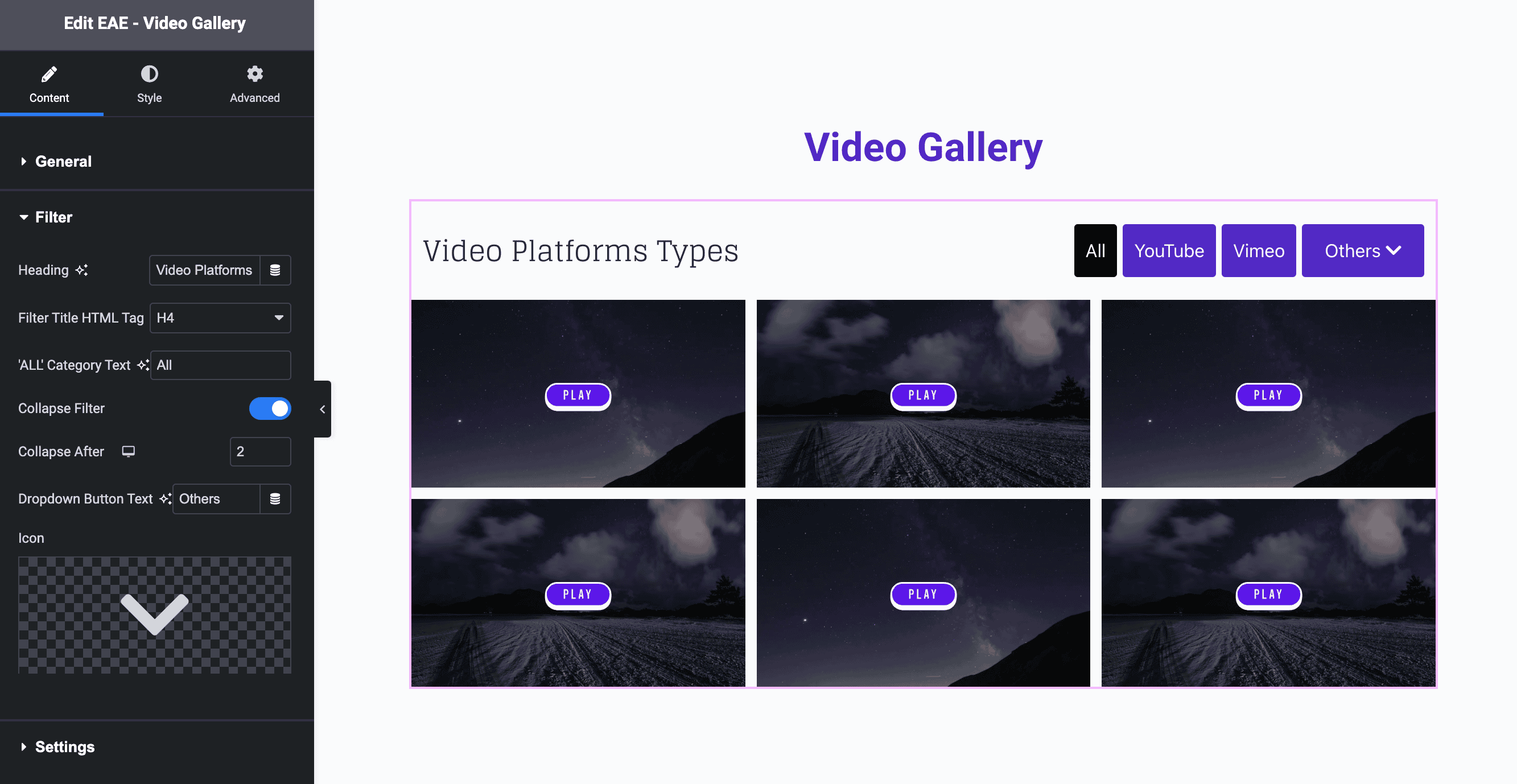
In the filter settings, you’ll need to enter a title for your filter or choose a tag for the title. To make it easier for users, you can add simple, easy-to-read text for the “All” category. You can also collapse the filter for a cleaner look and choose an icon for the collapsed filter. This helps improve the user experience and makes the filter more accessible and organized.

Configure Video Settings for Optimal Display
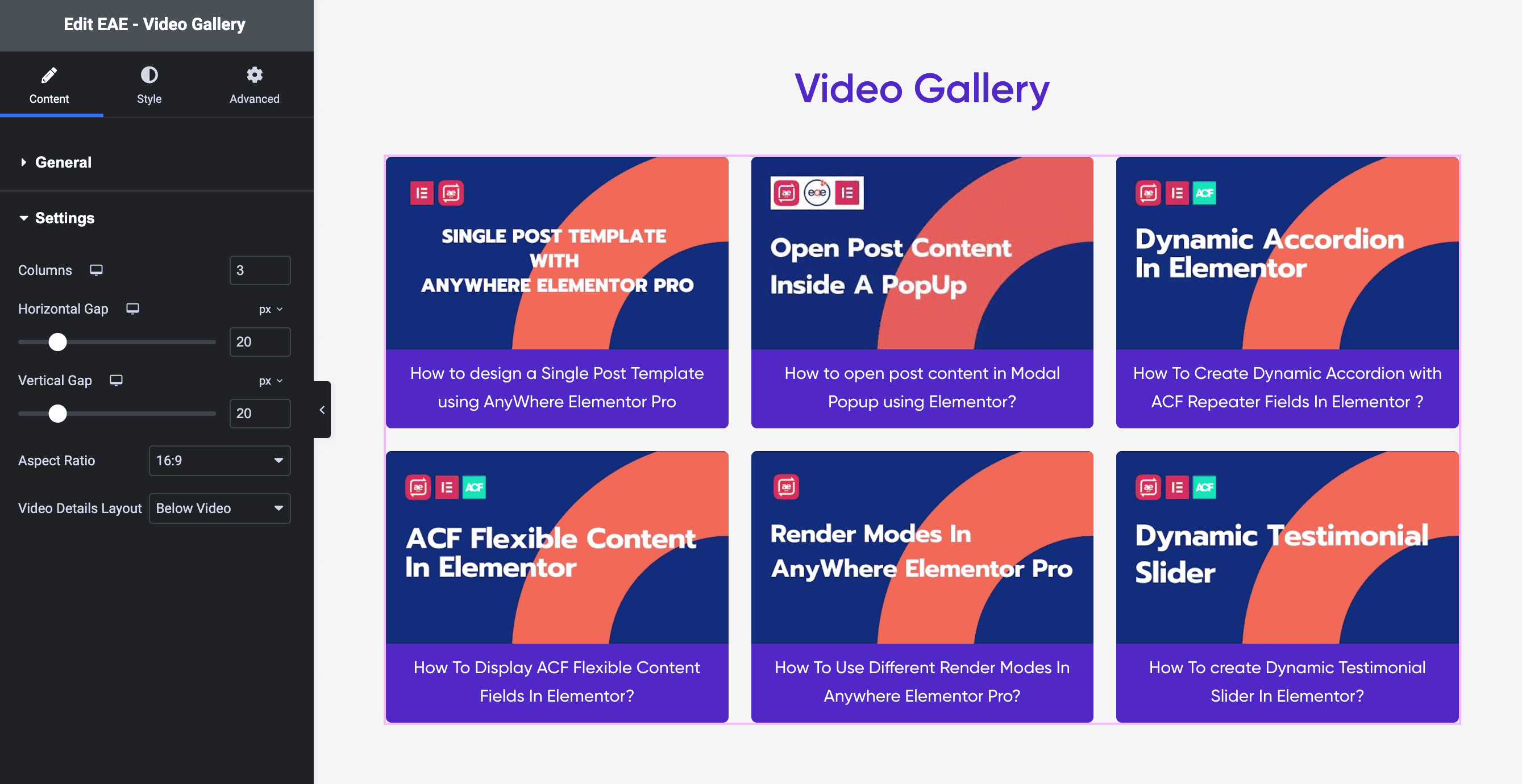
To make your video gallery look well-organized and visually appealing, you can customize its settings. For example, you can choose how many columns the gallery should have, adjust the spacing between videos horizontally and vertically, and set the aspect ratio of the video.
You can also decide how and when video details appear—whether on hover, always visible, or shown below each video. These adjustments help ensure your video gallery fits perfectly with your website’s design and provides a great viewing experience for your visitors.

Customize the Style & Design of Your Video Gallery
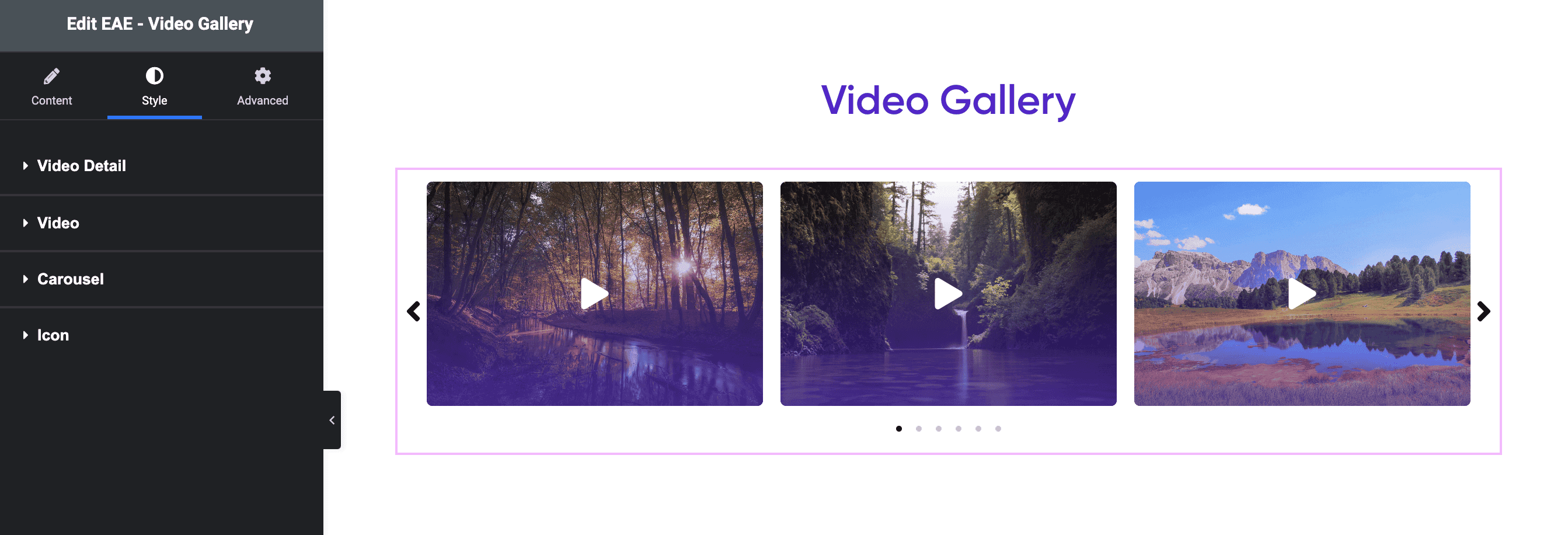
Now, it’s time to make your video gallery look exactly the way you want it to. Use the various styling options available to adjust every detail. You can customize the layout, video thumbnails, filters, play button icons, and other design elements to match your website’s look and feel.
Explore all the customization settings, and get creative! Once you’re satisfied with the design, preview the gallery on your website to see how it appears to visitors.
Check out the video gallery documentation for more details on advanced features and styling options.

Take a look at the different stylish designs for the Video Gallery in Elementor.
Start Using Stunning Video Gallery on Your Elementor Website
In conclusion, adding a video gallery to your Elementor website is a simple yet powerful way to make your site more engaging and user-friendly. By following the steps outlined in this guide, you can easily create and display a beautiful video gallery that captures your visitors’ attention and enhances their experience. So, why wait? Start building your video gallery today and make your website even more dynamic and appealing!




