Introduction
Have you ever thought of using a single widget to display multiple contents on your website that changes automatically? If yes, then you can achieve this by using the EAE – Info Circle widget of Elementor Addon Elements.
This widget serves multiple purposes since you can add multiple items inside a single widget. Presenting your content inside a circle adds an interactive element to your website, as the content changes automatically when you hover on the content icon.
Step 1: Install & Activate Plugin
In order to use EAE – Info Circle Widget, you have to first install and activate Elementor Addon Elements Plugin.
Step 2: Add EAE – Info Circle widget
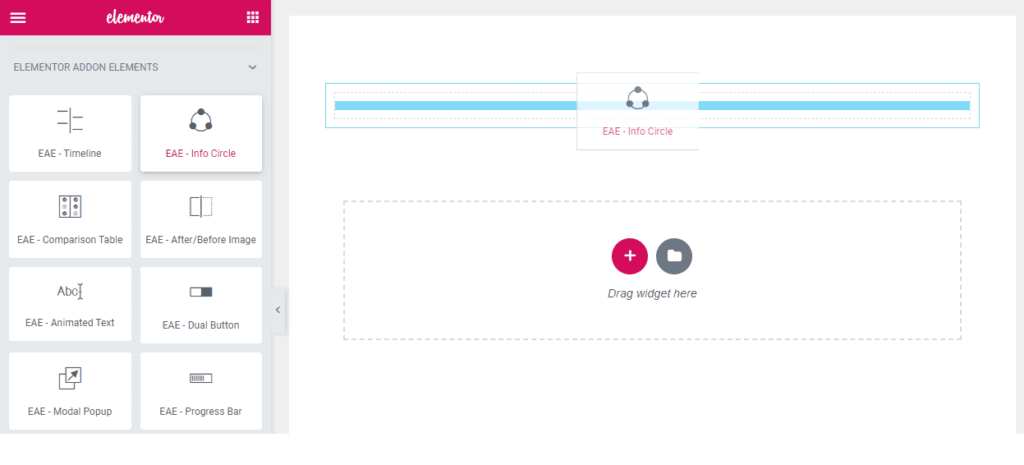
So to create an Info Circle in Elementor, first, create a page or a template where you want to add the widget and edit the page with Elementor. Then just drag and drop the EAE – Info Circle widget in Elementor editor.

Step 3: Content Tab Customization
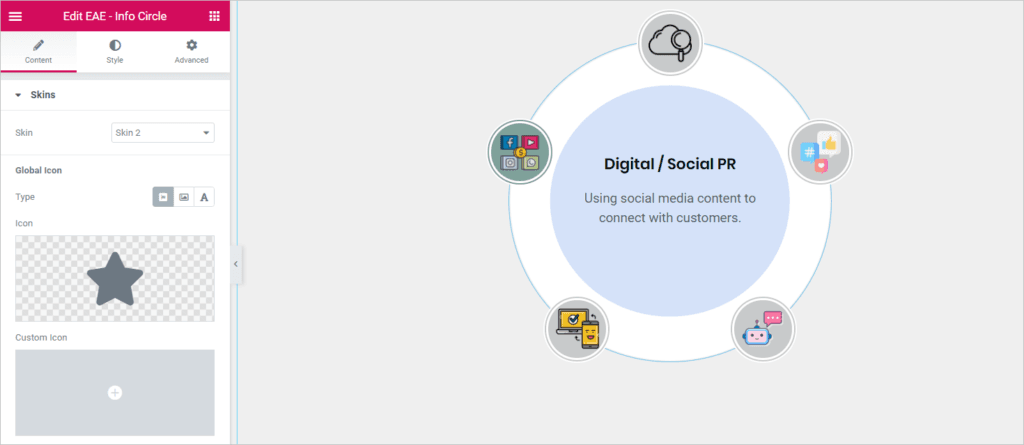
Skins Section: In the skin section you can design the layout of the circle. You can select a layout from the pre-built custom skins. Here you can also set a global icon for all the items of the circle. More setting options are available to customize the shape of the icon.

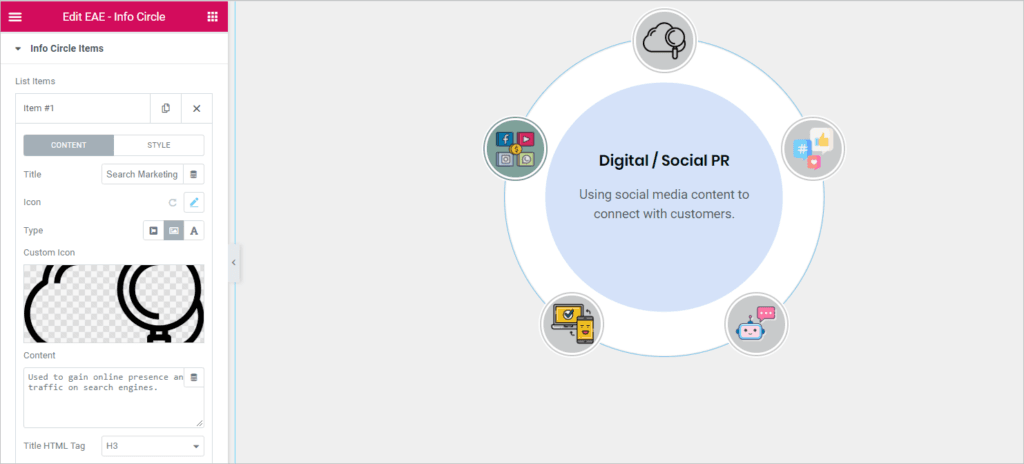
Info Circle Items: Under this section, you will see a stack of item boxes, by clicking on these boxes you can add content information for each item of the circle.
Therefore, by enabling the options in the Style tab you can customize the styling of individual item content and set a different icon style for each item of the circle.
You can also add more items to the circle, by clicking on the Add Item button.

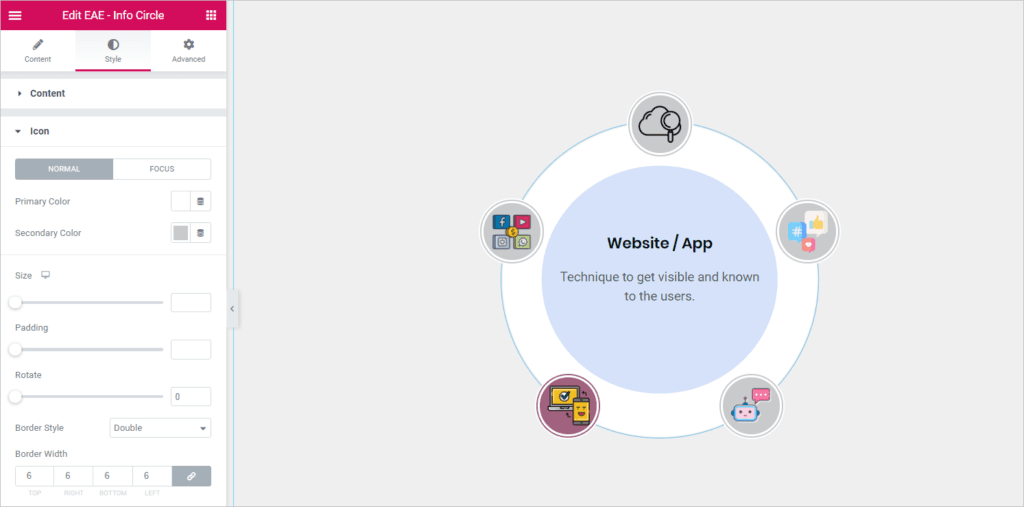
Step 4: Style Tab Customization
After setting up the layout of the circle, click on the Style tab for setting the styling of the widget.
Various style options are available to customize the styling of the Content and Icon of the circle.

Live Demo
View the demo setup of the Info Circle.





Nice…