Introduction
At times you must have come across in most of the websites that offer courses and packages a table that showcase an effective pricing plan to its customers. The price table helps the customers to pick the most appropriate plan for them.
Since in the price table, the product and package features are stated clearly, thus it helps customers to distinguish the different plans based on price and features and pay for the most suitable plan.
Here, in this tutorial, we will be creating an effective price table using EAE – Price Table widget of Elementor Addon Elements without using a single line of code.
Table of Contents
Step 1: Install & Activate Plugins
In order to use EAE – Price Table Widget, you have to first install and activate Elementor Addon Elements Plugin.
Step 2: Add EAE- Price Table widget
First, create a page or a template and edit the page with Elementor. Then just drag and drop the widget in Elementor editor.

Step 3: Content Tab Customization
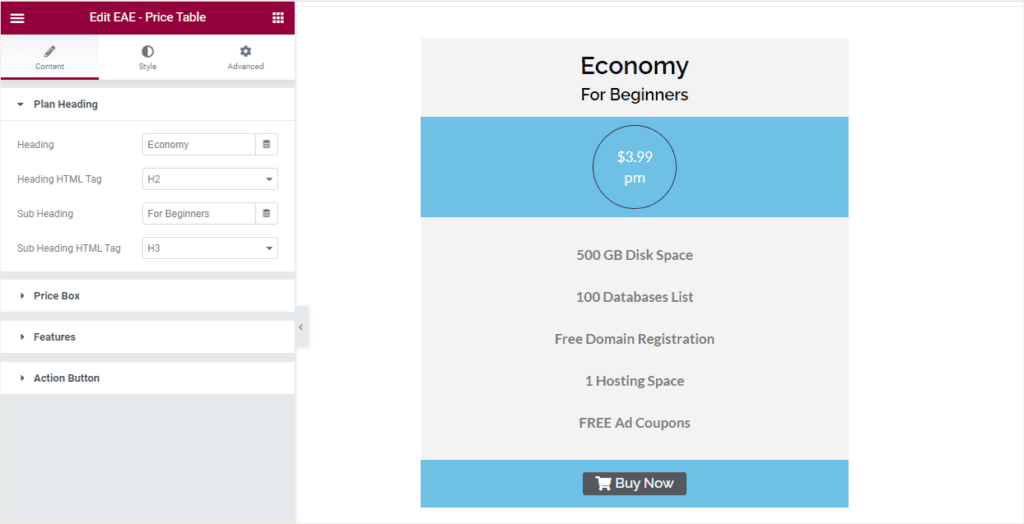
Plan Heading Section: This is the header section of the table. Here you have to give heading and subheading to the table.

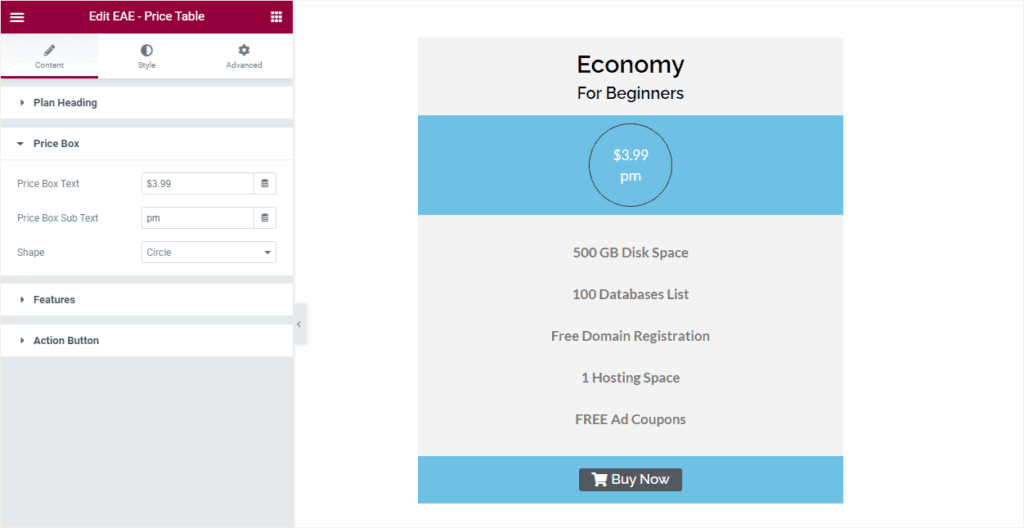
Price Box Section: In this section, you can display the cost of the package. Moreover, if you wish to display the price inside a box, you can select the shape of the box like a circle or a square.

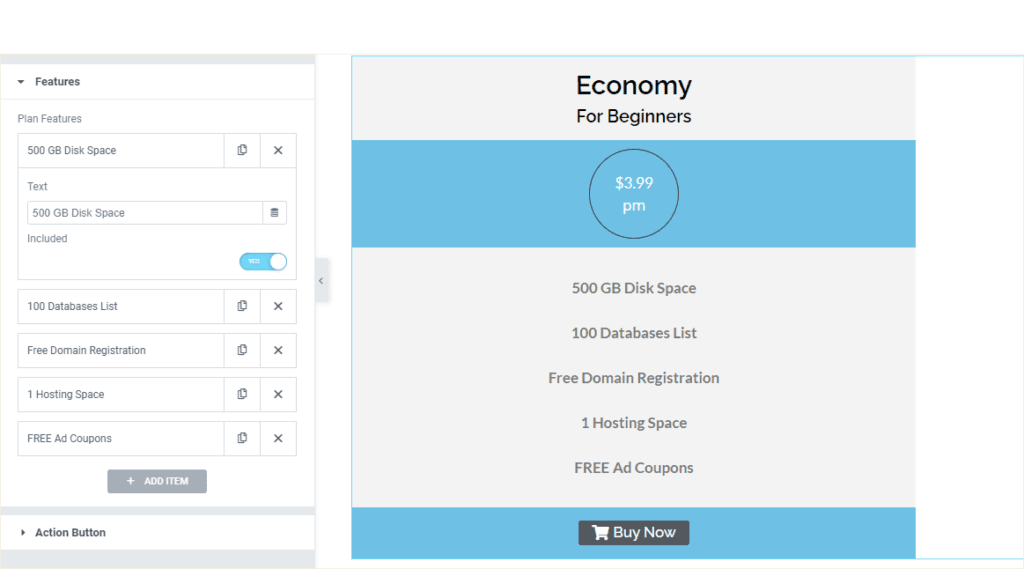
Features Section: In the Feature section, you can enter the features of the package you are offering. Enter the details of the package individually. Here you will see a sack of item boxes where you can enter the features one after the other.

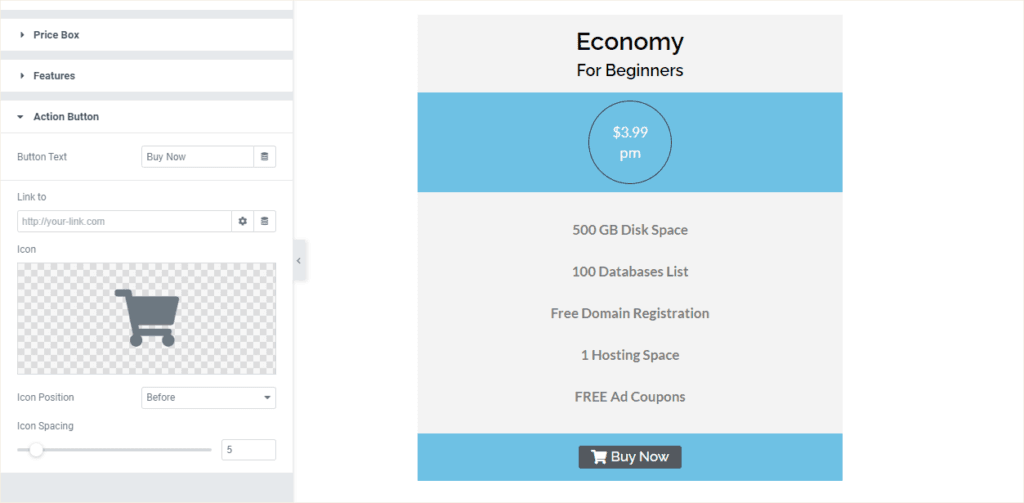
Action Button Section: This is the last section of the pricing table. Here you can give a text to the call to the action button. You can also modify the icon position and spacing.

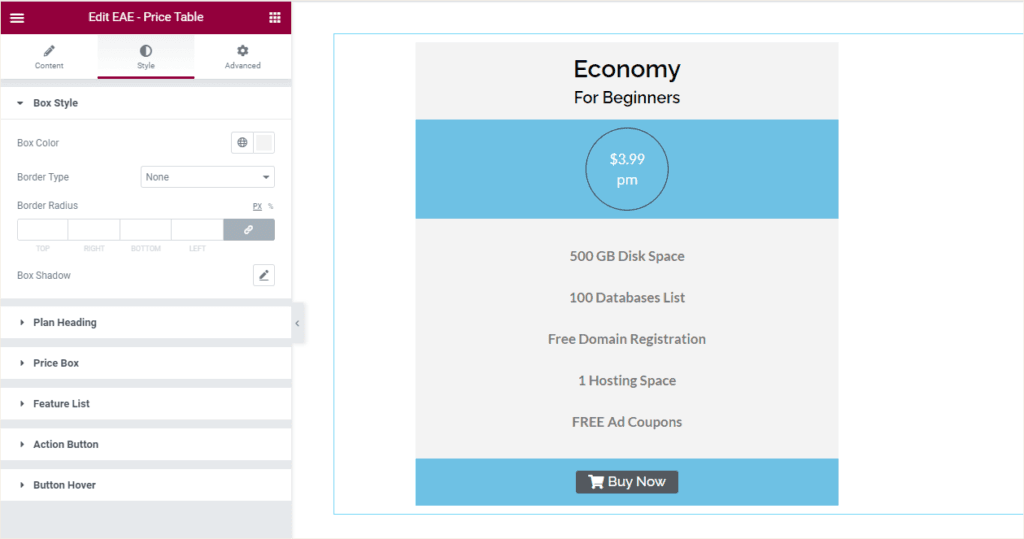
Step 4: Style Tab Customization
After setting up the layout of the price table, you can style it under the Style tab.
Here, under the Box Style option, you can customize the table by specifying the background color and setting border and border-radius parameters.
Similarly, there are more styling options available to style each individual section like Heading, Price Box, Feature List, Action Button, and Button Hover.

Live Demo
Check out the Demo Setup of the EAE – Price Table widget.




