Typically, We see two main types of pop-ups on websites: auto-loading and exit-intent pop-ups. They are often used to show offers and engage users. However, some people find these pop-ups intrusive and not user-friendly. A better approach is to use a two step modal popup or on-click pop-up strategy, which can be more efficient and user-friendly.
In the two step pop-up, visitors first click on a button or link, and then the pop-up appears, requiring them to take action. This method can be used to show newsletter sign-up forms, collect potential email leads, showcase important information, or provide a contact form for easy communication.
Modal popups effectively grab visitors’ attention without interrupting their browsing experience on the page. They offer a focused and interactive experience, making them a more user-friendly alternative to the traditional pop-up method.
Now, how can you add a Modal popup to your website?
Adding a popup to your website is easy with Elementor Addon Elements as your builder. By using the “Modal Popup” widget available in the free version of Elementor Addon Elements(EAE), along with the Templates provided by Elementor (free version), you can effortlessly create captivating popups on your web pages.
In this article, we will learn how to create a two-step modal popup using a template and modal popup widget. This approach helps to engage users step by step, making it more user-friendly and informative.
Table of Contents
Why should we use Modal Popup Widget
For Elementor users, Elementor Addon Elements offers the “Modal Popup” widget in their free version, providing advanced and powerful features to create and customize popups effortlessly.
This versatile widget offers multiple trigger options, allowing you to create and display various types of popups on your website. You can set a popup with Saved Sections, Saved Pages, AE Templates, or even write your own content.
It’s important to note that in the free version of Elementor, you can only create templates using the Page option.
Here are the key benefits of using the Elementor Addon Elements “Modal Popup” widget on your Elementor website:
- Multiple trigger options for displaying popups.
- Simple customization process.
- Capability to add effects to the popups.
- Ability to preview popups while editing.
- Option to upload images as modal buttons.
Types of Popup
On a website, various types of popups can be used to engage visitors and achieve specific goals. Some common types of popups that can be included in the website are:
- Promotional Popup
- Forms for capturing leads
- Newsletter signup form
- Contact Forms
- Login and Welcome popups
- Restricted content popups
- Exit intent form
- Forms for upselling and cross-selling
- Feedback Collection Popups
- Social Media Engagement Popups
- Survey Popups, and more.
How to add a Modal Popup Widget
To utilize this fantastic widget on your website, you’ll need the following essentials:
- Elementor Addon Elements(Free)
- Elementor(Free)
Let’s begin the process of creating a Modal Popup. Follow these simple steps to design an engaging and attention-grabbing popup for your website.
Step 1: Add Modal Popup to the Elementor Editor
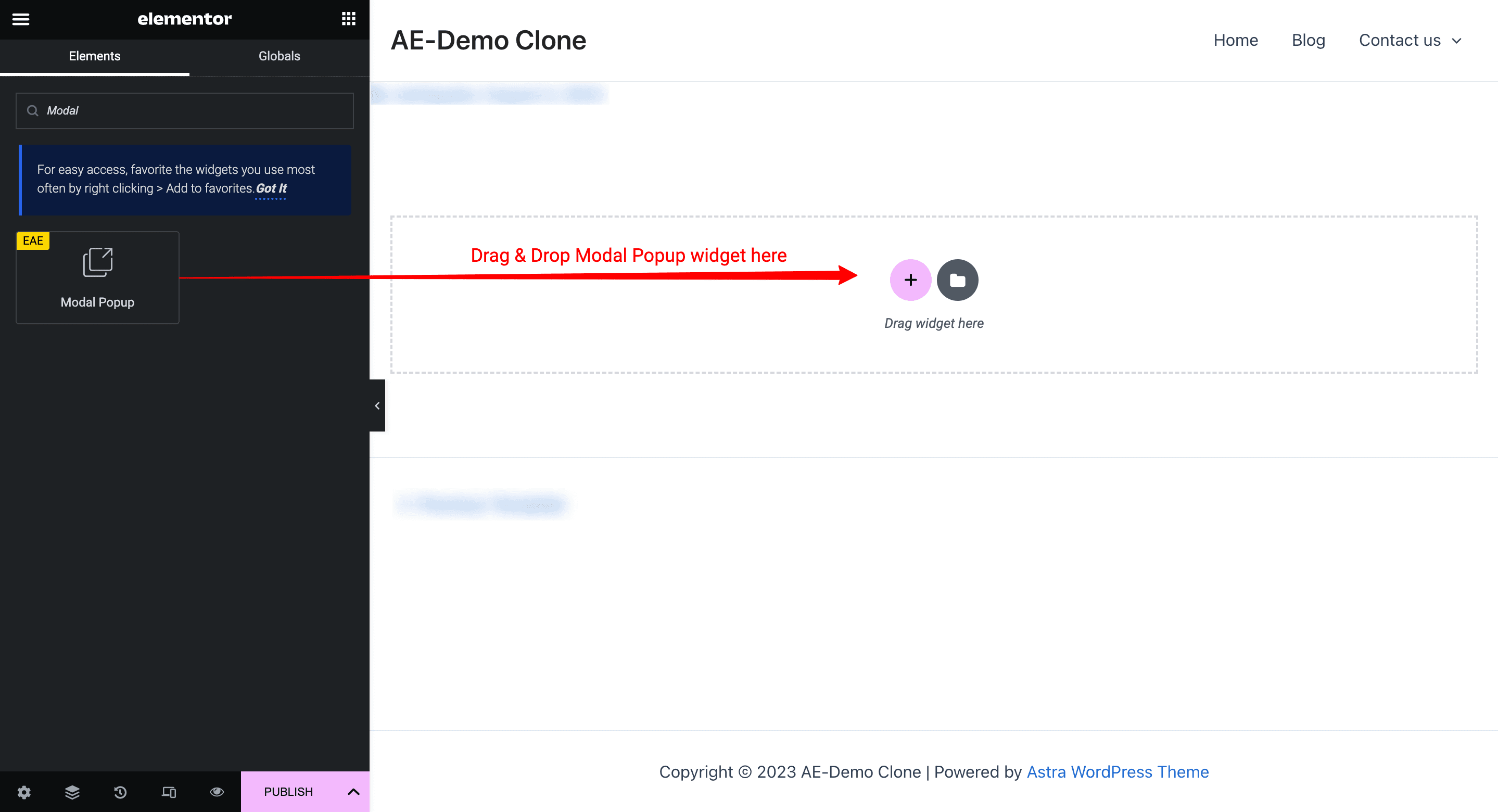
To use the Modal Popup widget, start by locating it in the left sidebar menu of the editor. Once found, simply drag and drop the widget onto the desired area of your web page. This action will initiate the setup process for your Modal Popup.

Once the widget is added to your editor, the next step is to configure the popup design.
Step 2: Create a Page Template using Elementor
Note: To create a two-step Modal popup, it is essential to design and customize three separate Page templates according to your specific requirements.
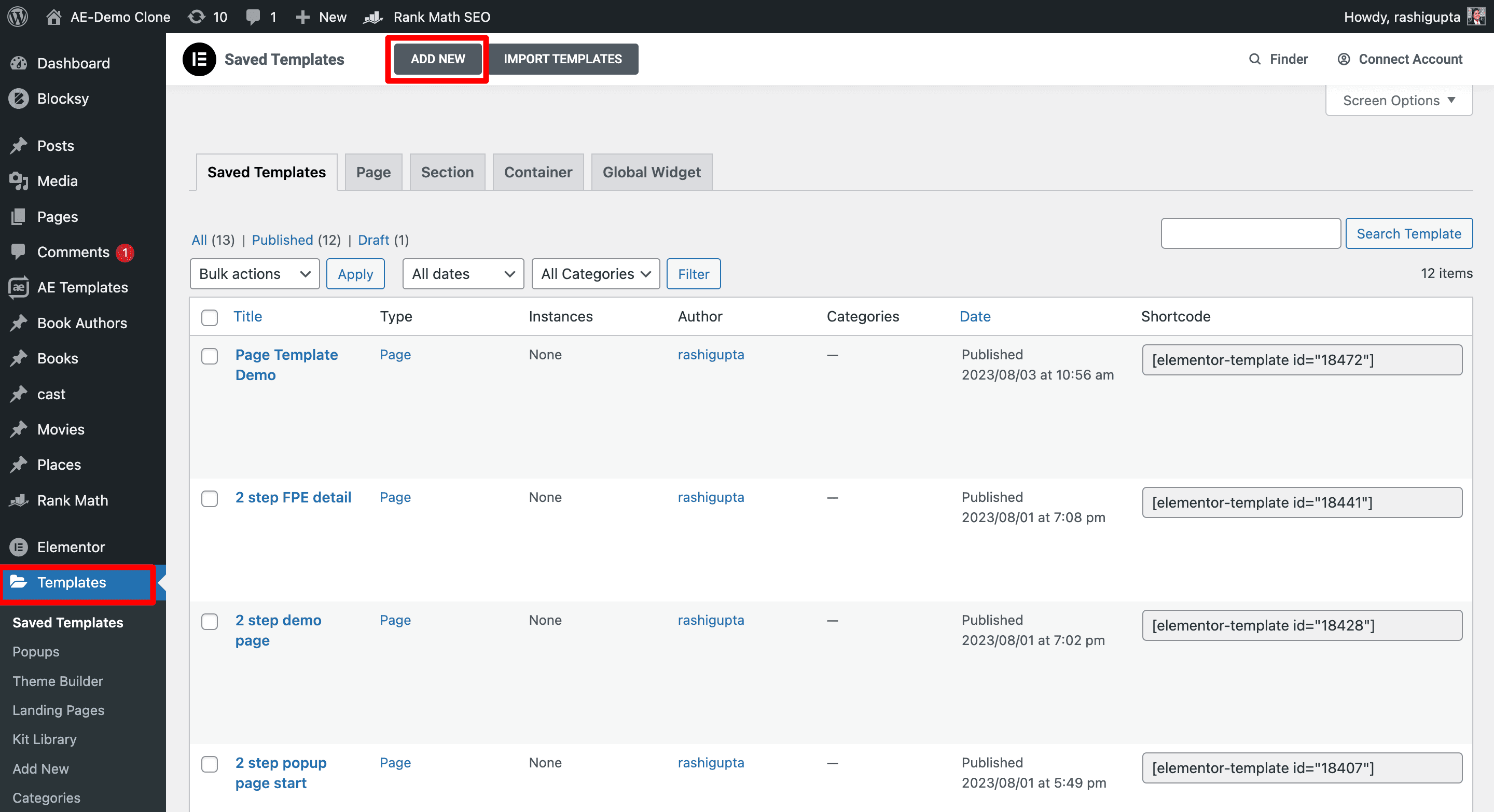
- To create a new template, go to the “Templates” section and click on “Add New.”

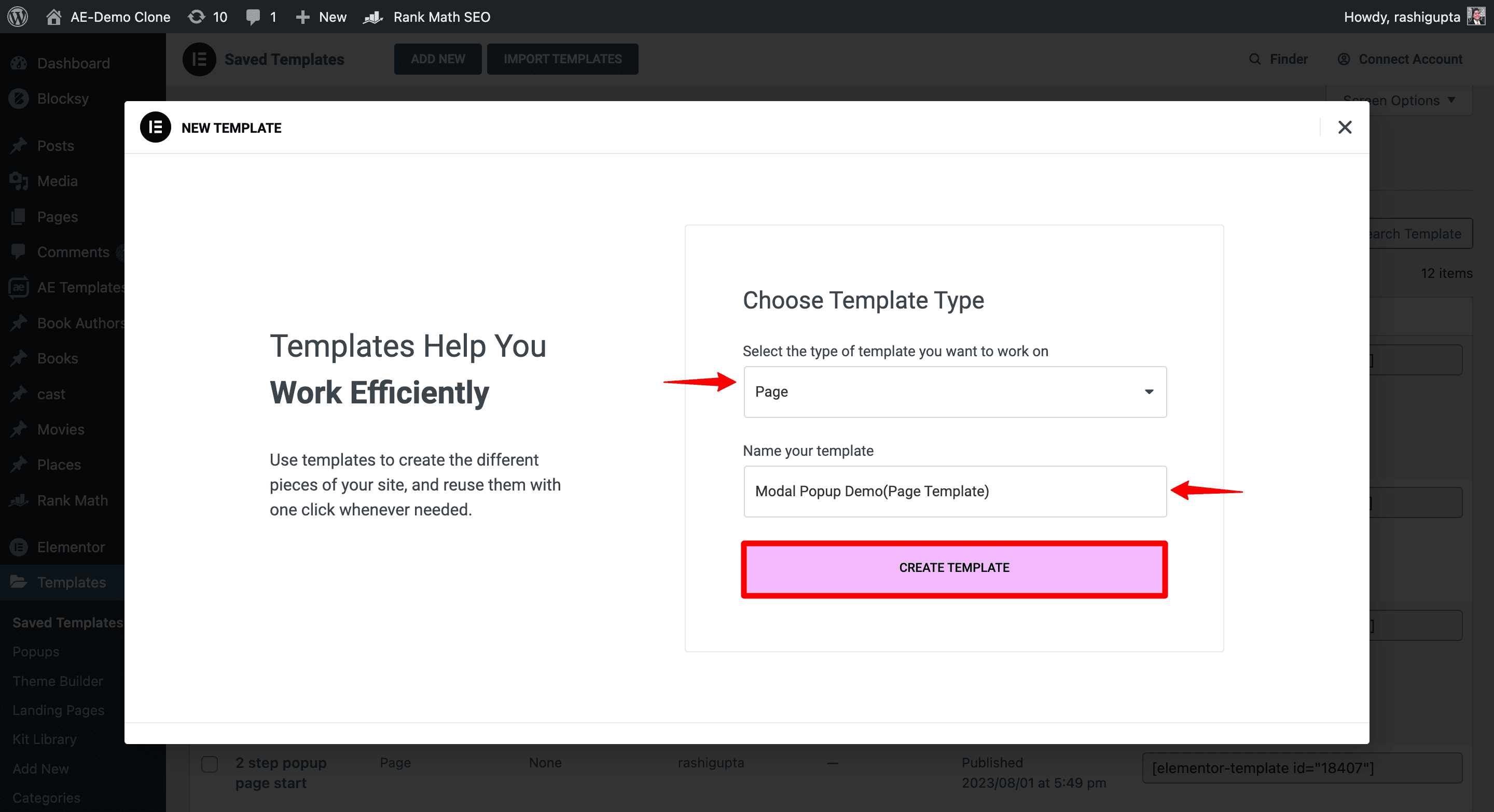
- Once you click on “Add New,” a new popup will appear, prompting you to select the template type. Choose “Page” as the option since other trigger options supported by Modal Popup are available only in the Elementor Pro version.
- Next, provide a name for the template and click on the “Create Template” option.

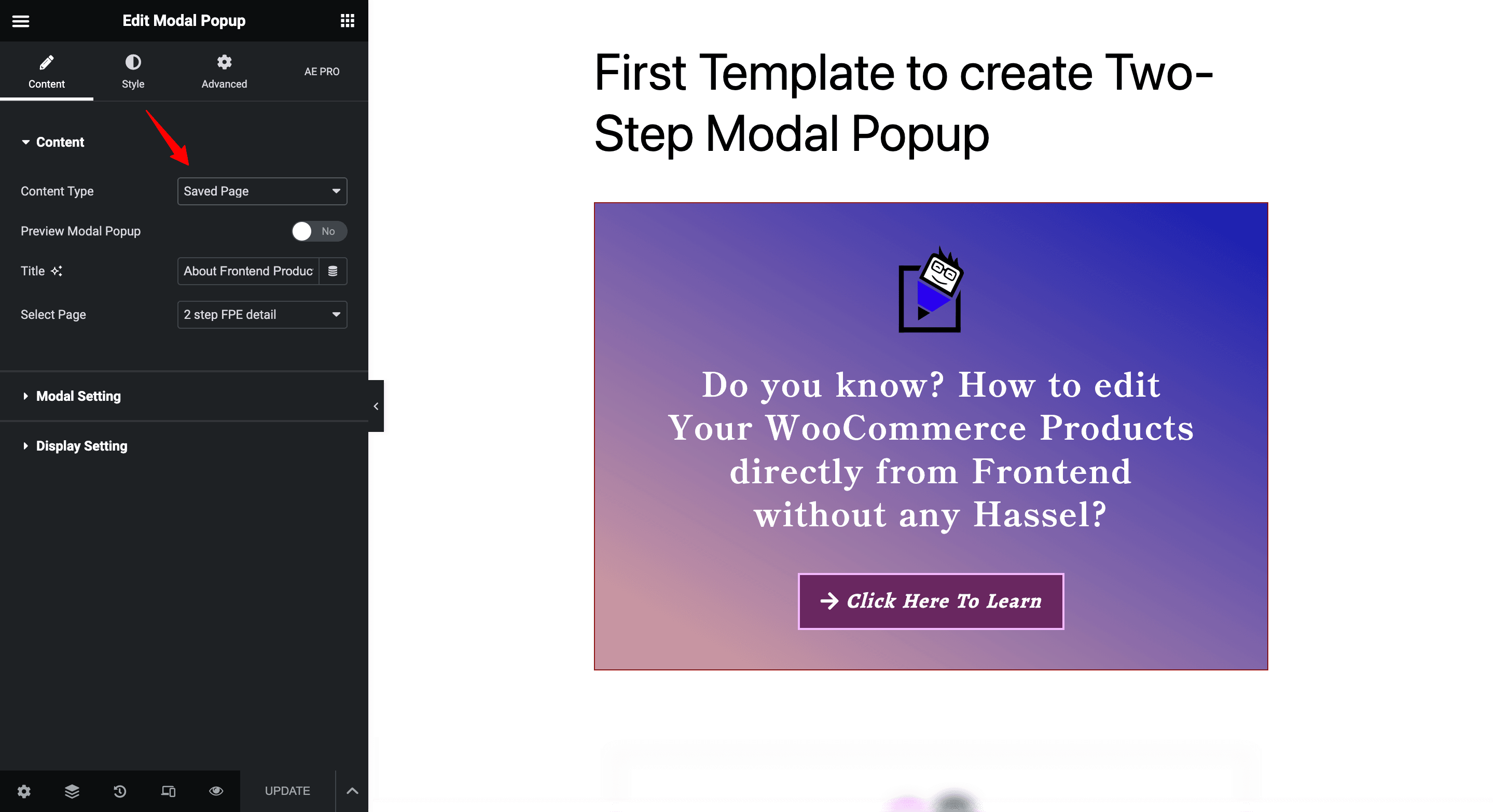
Step 3: Design Your Popup Box
I will create a box with a modal popup button that redirects users to another page template. The box will have a simple layout featuring an icon at the top and some descriptive text below it. Finally, there will be a modal popup button with an icon that takes users to a different page template.

For more detailed information about the control settings of the Modal Popup widget, you can refer to the widget’s documentation.
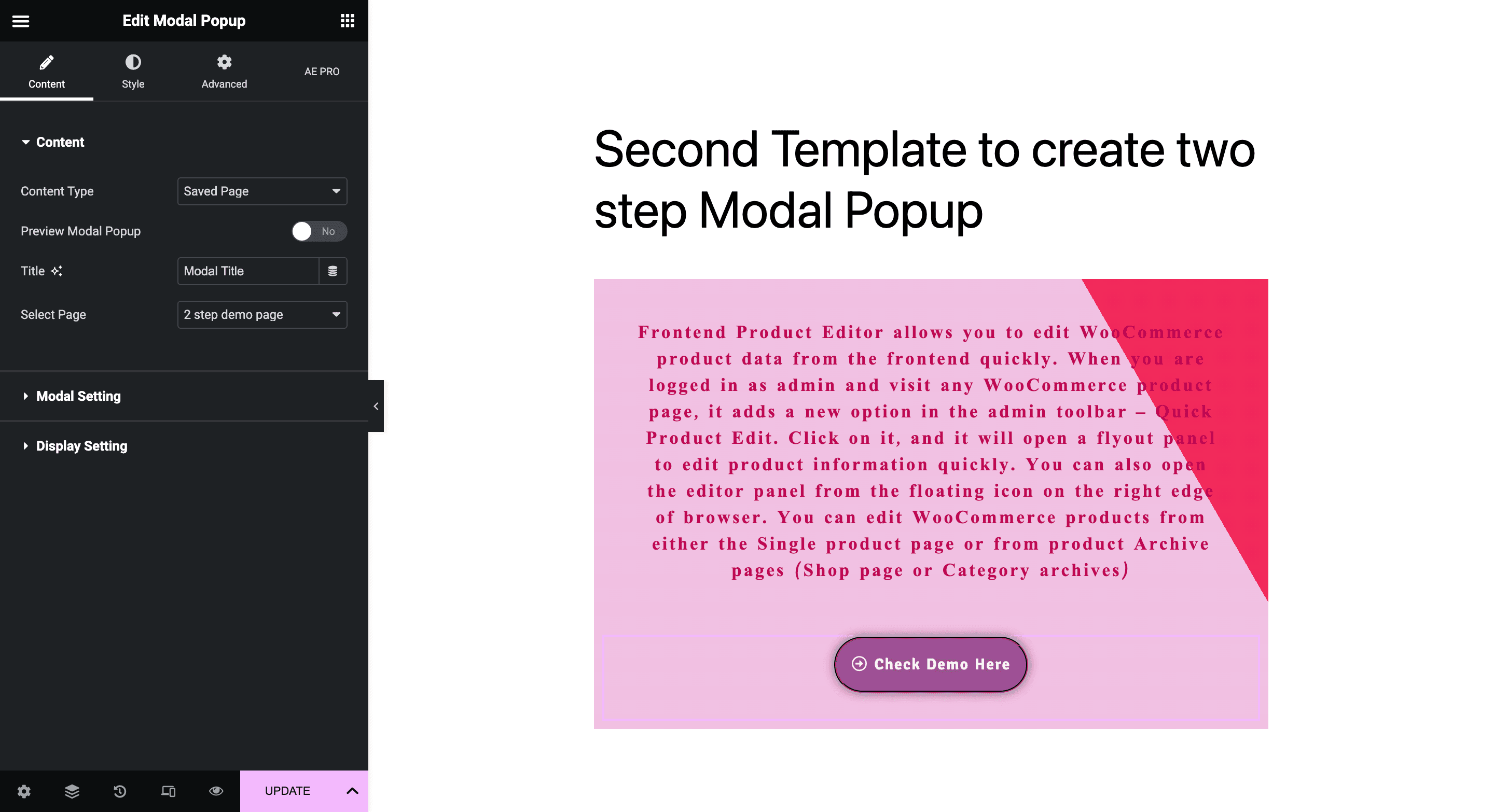
As mentioned earlier, to create a two-step Modal popup, you need to create three Page templates. Now, let’s take a look at what the second template looks like.
Here, I’m also using a modal popup button and some text to create a two-step popup.

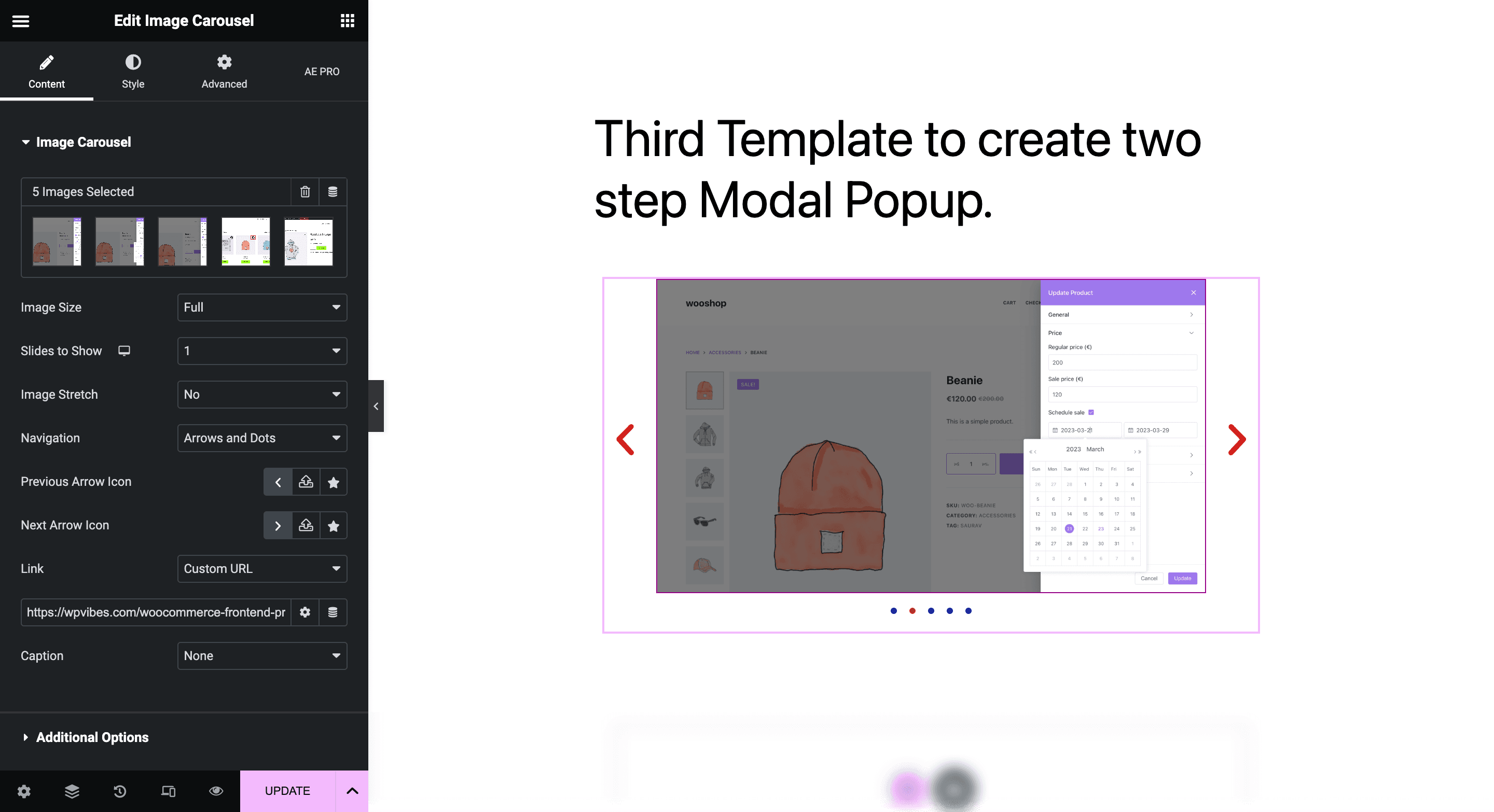
Now, let’s see the third template, where I utilize the Image Carousel widget to showcase a series of images. Additionally, I have integrated links within the carousel, allowing users to click and be redirected to specific destinations.

Final Design Preview on Website
The design of the popup can be customized so you can design the popup according to your website theme, ensuring a cohesive and visually appealing user experience. After making all the desired changes and adjustments, you can confidently publish the template, making the engaging popup box available for your visitors.
After publishing, this is how the popup box appears on the website.

Here are some other exciting possibilities you can do with this Modal Popup widget. To explore the full range of design possibilities available in the pro version, you can check out the Modal Popup Demo.
Wrap Up
In conclusion, Creating a two Step Modal Popup using Elementor and Elementor Addon Elements free version is a straightforward and effective way to engage users with your website content. By breaking the information or actions into separate steps, you can present complex or lengthy content in a more user-friendly manner.




