Elementor has evolved as one of the best page builder plugins in WordPress. There is no doubt that Elementor has speeded up the process of creating a fully functional website without writing a single line of code.
But sometimes, when we are dealing with lots of sections and inner sections, it becomes a bit difficult for us to navigate through then for editing. Thankfully Elementor comes with a powerful tool Navigator, which helps us to sail through the entire page layout.
What is Navigator?
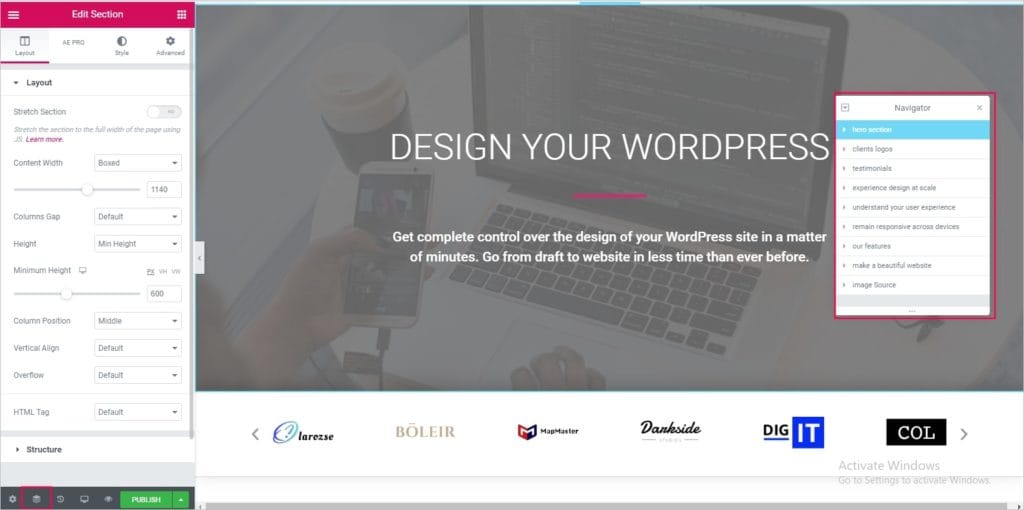
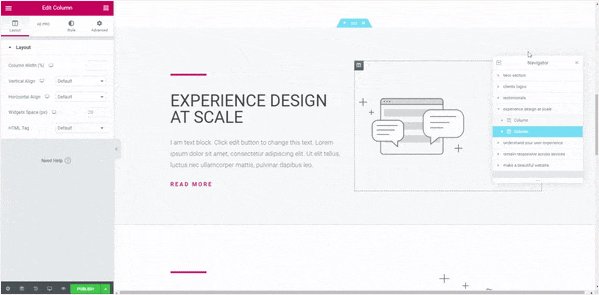
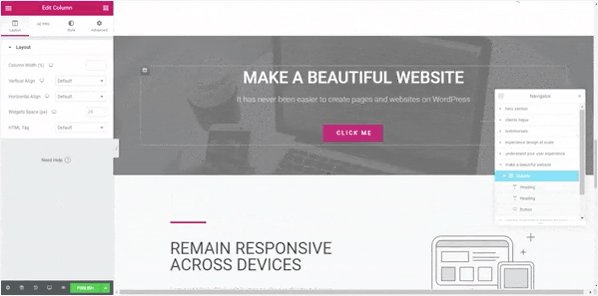
Navigator is a little window that allows you to navigate through the elements and rearrange the widgets easily. It has a tree-like structure that provides easy access to all the elements in the page builder.
Elementor Navigator is particularly useful for long pages or pages with a complex layered design. You can easily access and edit elements that combine the Z-Index, minus a margin, position absolute, etc using the Elementor Navigator panel.

How To Access Elementor Navigator
There are multiple ways to open the navigator window:
- Click on the stack icon
 on the footer panel.
on the footer panel. - Right-click on any element, and then click on navigator this will redirect you to that specific element.
- By using keyboard short cut keys to open navigator window Cmd / Ctrl + I.
Navigator Features
Custom Name for every element
When we have longer pages with multiple elements on it, so it becomes confusing for us to differentiate between different elements. For this, Elementor provides us an option to easily customize each element by assigning custom names to then so that we can easily pick them.
Just double-click on any Navigator item to give it a custom name. This way, you can quickly identify and edit each element.

Manage Layout at one place
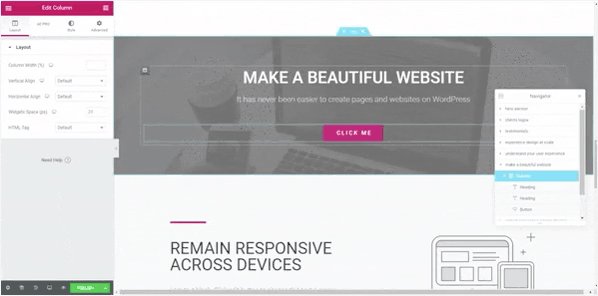
Navigators provide a much better manageable control over the layout of the page. All the sections and columns on your page are displayed in a concise view inside the navigator window.
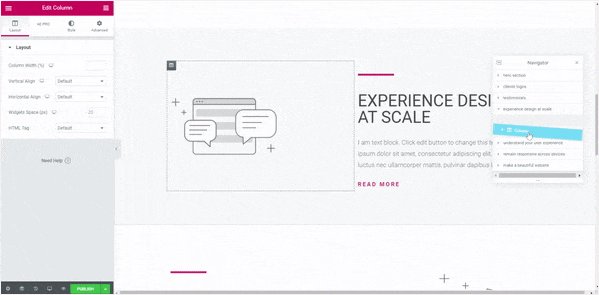
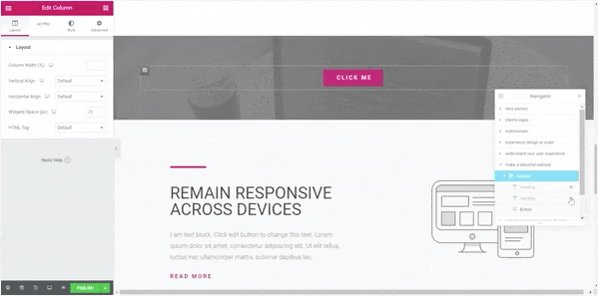
Select any section, column, or widget and just change their orders as you wish. This feature is helpful when you are dealing with different sections.

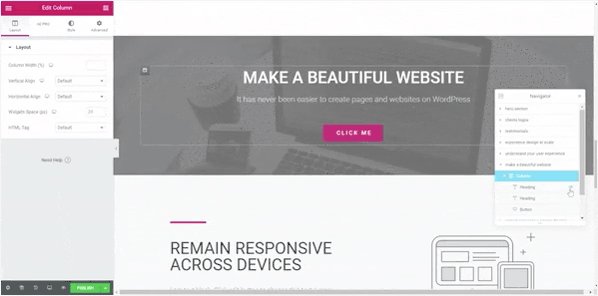
Hide or Show Elements
You can toggle the visibility of any element from the editing screen by clicking on the View button. The hidden element will only be hiding on the editor screen but still be visible when you preview the page.

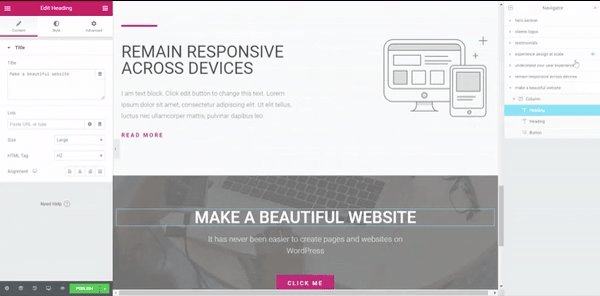
Position the Navigator Panel Anywhere
Simply drag the navigator panel anywhere on the page, change it height, width, and pin it to the right side of the screen.