Have you ever thought about having a Read More button on the post archive that opens the content in a modal box?
This can be implemented easily with a combination of our two plugins. AnyWhere Elementor Pro to create archive layouts and Elementor Addon Elements for Modal Popup.
Here is a step-by-step tutorial on implementing it.
Plugins Used
- Anywhere Elementor Pro for Post Blocks widget
- Elementor Add-on Elements – for Modal Popup widget (free)
There are a couple of things that we will be doing here. First creating a layout for the modal popup, and second is a Block Layout to be used in the Post Blocks widget. Then you can use the Post Block widget anywhere on your site.
Create a layout for EAE – Modal Popup widget
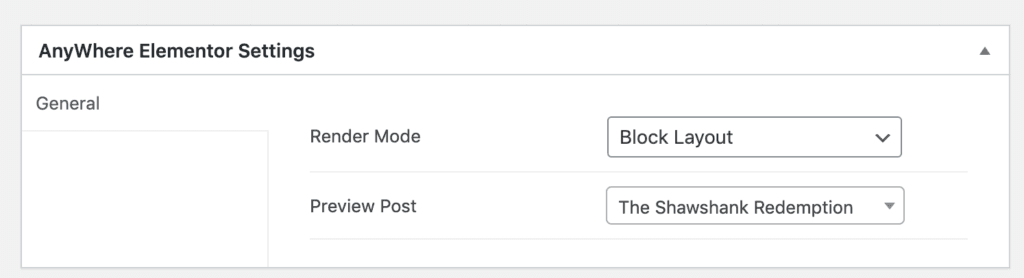
- Create an AE- Template and choose the render mode as Block Layout.
- Then select the post you want to preview.
- Edit this template in Elementor and choose the Elementor widgets to display the contents from the Post Archives.

Create the block layout for the Post Block widget.
- Now create another AE – Template to be used in the Post Blocks Adv widget. Here you will have to design how an individual post will be rendered by the Post Blocks widget.
- Choose the render mode as Block Layout and also choose a Preview Post.
- Start editing this template with Elementor.
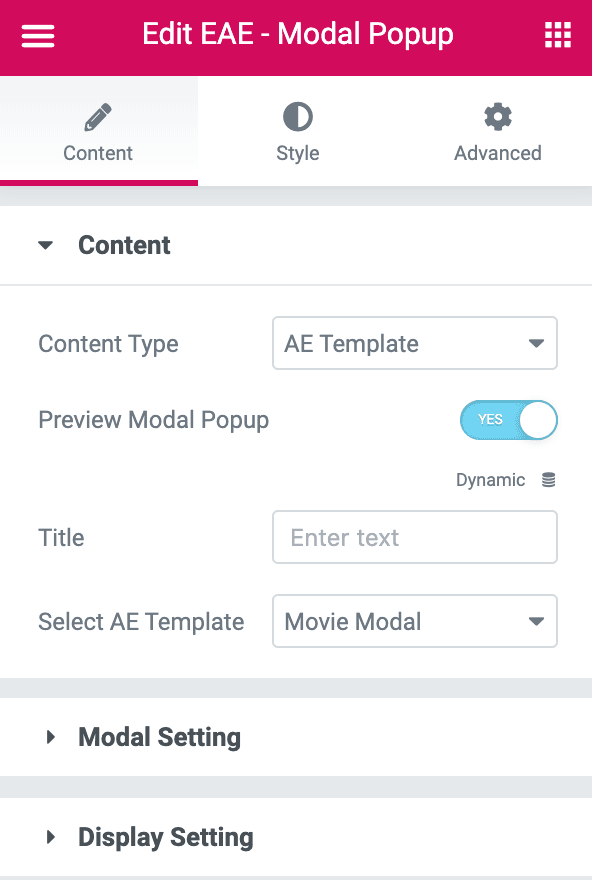
- Where you want to place the Read Mode/quick view button, use EAE – Modal Popup widget.
- Set Content Type = AE Template and under AE Template, choose the template you have created in the step above.

Using Post Block Adv widget in Archive Template
You can use the Post Block widget in Archive Layout or wherever you want to use it.
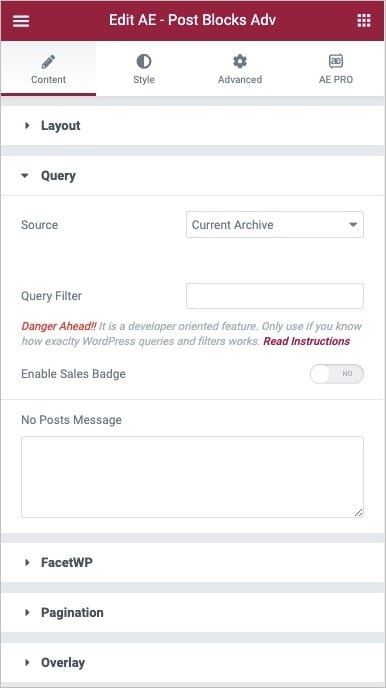
- In the Layout setting tab, you can set the styles like display style as Grid and Carousel to display the posts.
- Then choose the Block Layout which you created for Post Blocks widget above.
- Configure the rest of the options as per your requirement.
- In Source, under the Query tab, choose “Current Archive” (if using Archive Layouts) or your post type.
- That’s It. Now check on the front end. When you click on the View More button, it will open more details in a Modal Popup.

Live Demo
Here is a live demo of what you can achieve by following this tutorial





Would it also be possible to swipe through the posts right inside the modal?
Hi
No this option is not available.
yes, not avaible any model popup widget…
Hello,
is possible to add Comments widget to popup? I mean comments, that it will comment particular Post.
Not tested. But I think it should works fine.
Thanks this was great. Worked like a charm. I was able to add everything I wanted to popup including comments widget.
Is it possible to add a navigation for instance Previous / Next Post?
This can be a good addition but not current possible with our plugin. We will surely give it a thought and consider it for future enhancement.
is it possible to use this with search and filter pro?
Hi
Yes it will work with Search & Filter Pro.
Is it possible to get the pop-up to appear by clicking something other than the button? We’d like to have videos in pop-ups and people naturally click on the thumbnail rather than the title.
Appologies, I have just found “Button type” under Display settings in the Modal Popup widget – perfect!