Introduction
Progress Bar is an interactive graphical element that is widely used to represent process progression and skillsets.
EAE – Progress Bar widget allows you to create fully functional and interactive bars for your WordPress website. Moreover, there are versatile customization options available to style the bar.
So in this tutorial, we will be creating a progress bar in Elementor, using EAE – Progress Bar widget of Elementor Addon Element.
Table of Contents
Step 1: Install & Activate Plugin
In order to create Progress Bar in Elementor, you need to first install and activate Elementor Addon Elements Plugin.
Step 2: Add EAE – Progress Bar widget
To create a progress bar in Elementor, first, create a page or a template where you want to add the progress bar. Then just drag and drop the EAE – Progress Bar widget in Elementor editor.

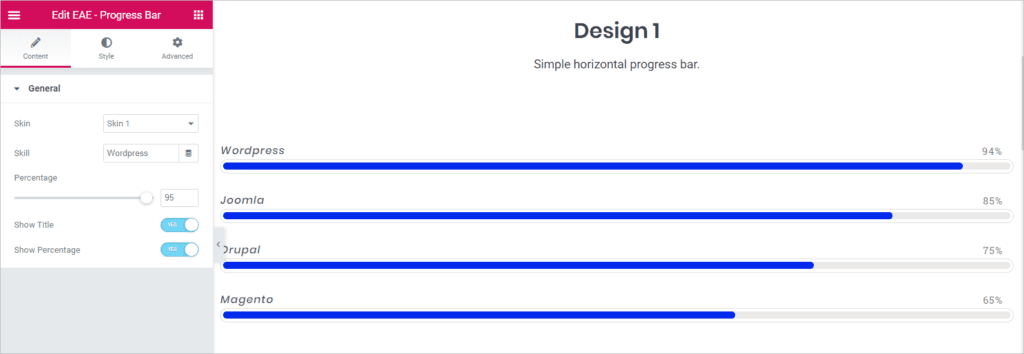
Step 3: Content Tab Customization
General Section: Here, in this section, you can set the layout of the bar, there are many custom skins options present to choose from. Then give a name and set the percentage of the skill that you want to showcase. You can also toggle the visibility of the title and the percentage.

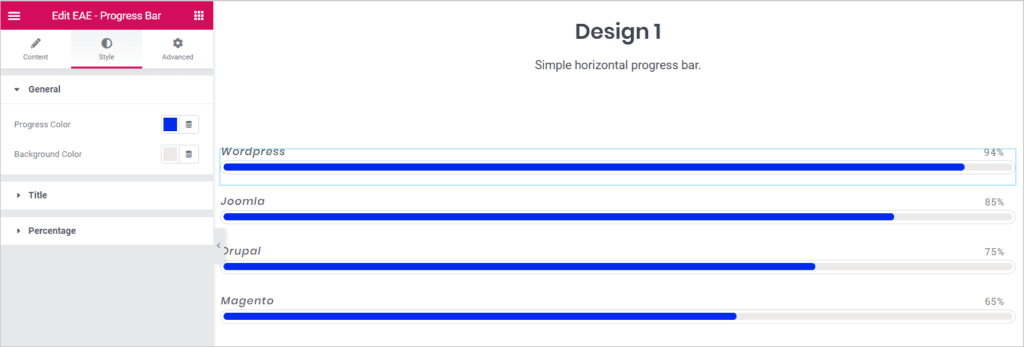
Step 4: Style Tab Customization
After setting up the layout of the progress bar, now you can also style it as you wish. Under the Style tab, you will get options to style the progress bar.
You can also customize the General, Title, and Percentage section. By setting the color and typography of each section.

Live Demo
Check out the Demo setup of the Progress Bar widget.




