When people visit your website the one thing that they look for over everything else is the interactiveness and the creativity of your website. When you have a website that ranks higher in terms of creativity it attracts the viewers so that they stay longer on your site.
When we think of making our website eye-catching and attractive, there are multiple things on which we can work on.
Presenting your blog post in an appealing manner is just the right thing that we need to make our site creative and to attract the readers. One of the most interesting approaches we can use for our blog section is to display your content using a post timeline.
The Post Timeline allows you to break your blog posts into small bits and blocks and therefore adds a new touch to your regular and ordinary styled blog page.
Timelines are a great way to display posts and events in a chronological and sequential manner. So in this tutorial, we will be creating a Post Timeline to showcase the blog posts using the Elementor Addons Elements Timeline widget.

Pre Configuration Requirements.
First to create a post timeline you need to install and activate the following plugins:
- Elementor
- Elementor Addon Elements
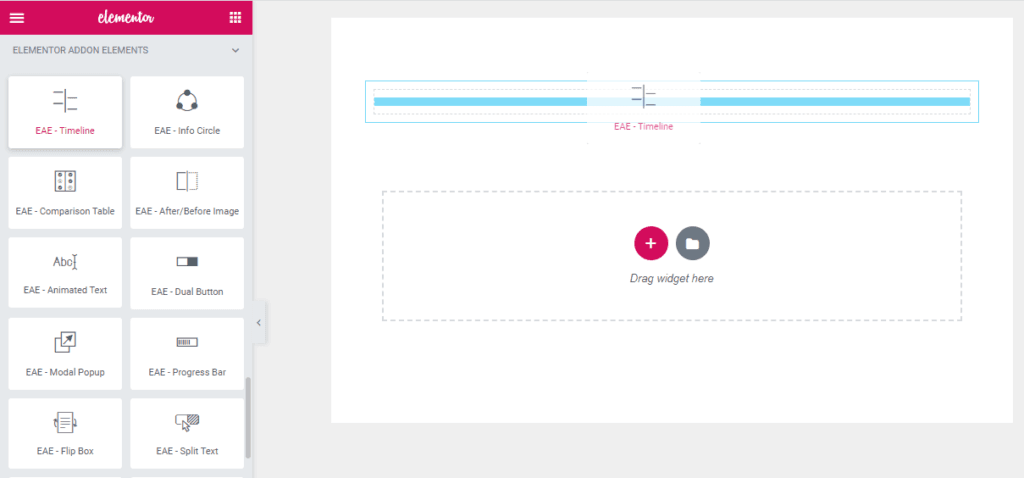
1. Add EAE – Timeline widget
To begin with, first, create a page or a template where you want to add the Timeline widget and edit the page with Elementor. Then just drag and drop the EAE – Timeline widget in Elementor. You will see a timeline appear with default settings.

2. Configuring Timeline
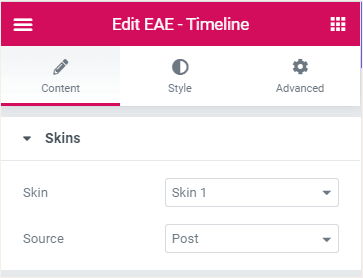
Skin
Under the Skin, the option selects the layout for the timeline. Then select Post in the Source field option since we will be displaying our blog posts in the timeline layout.

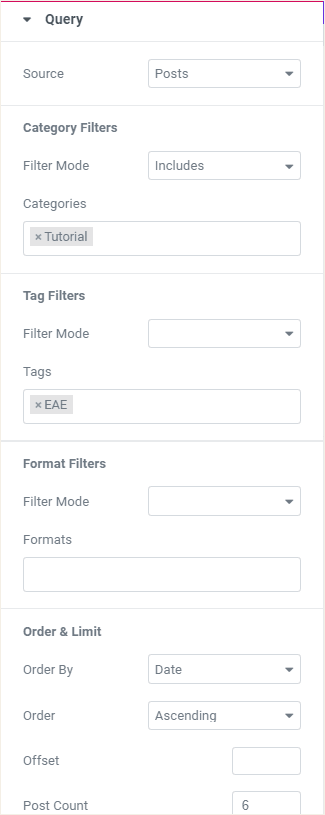
Query
Here you can select one or more categories and tags for your post, or can even choose to display all posts (here I have selected the tutorial category). Also, you can include or exclude the posts which you do not want to showcase in the timeline. Edit the post count option to control the number of posts to be displayed.
You can also opt to display the most recent post at the top of the timeline card. The Order By option allows you to sort the blog post based on the title, menu order, date, etc.

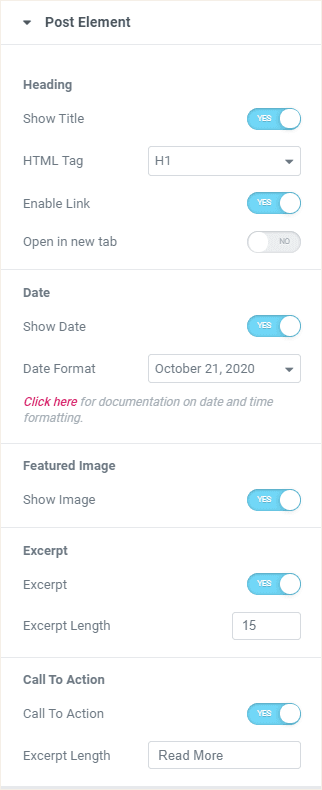
Post Element
In the Post Element option, we can configure the elements that we want to display in the Timeline Card. The cards that we see along the timeline have 5 basic elements Title, Date, Feature Image, Excerpt, and a Button. We can manage the visibility of the elements that we want to display inside the cards. The element will fetch the excerpt from your website automatically. However, you can also manually set the limit to the number of words you want to display in the Excerpt field.

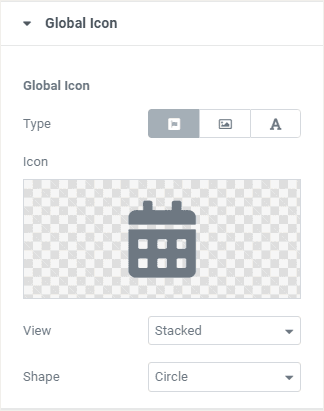
Global Icon
To set a default icon across all your timeline card you can select a global icon from the font awesome library or can insert an image as an icon for the cards

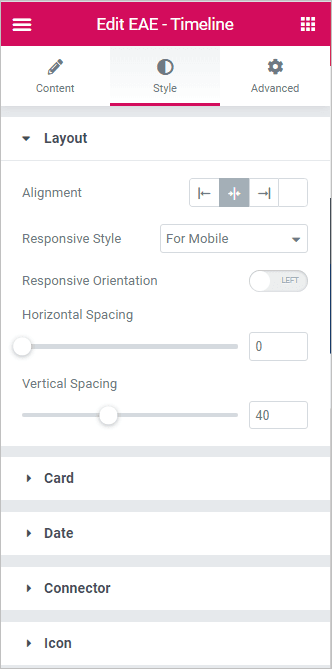
3. Styling Post Timeline
After you are done with setting up the structure of the timeline, next you need to style it. Here you will get all the styling features to create an attractive timeline for your blog post. To make the Post Timeline responsive across all the devices like Mobile and Tablet you can set the responsive parameters.
We can style each element of the timeline individually like the card, date, connector, Call To Action button, icon.

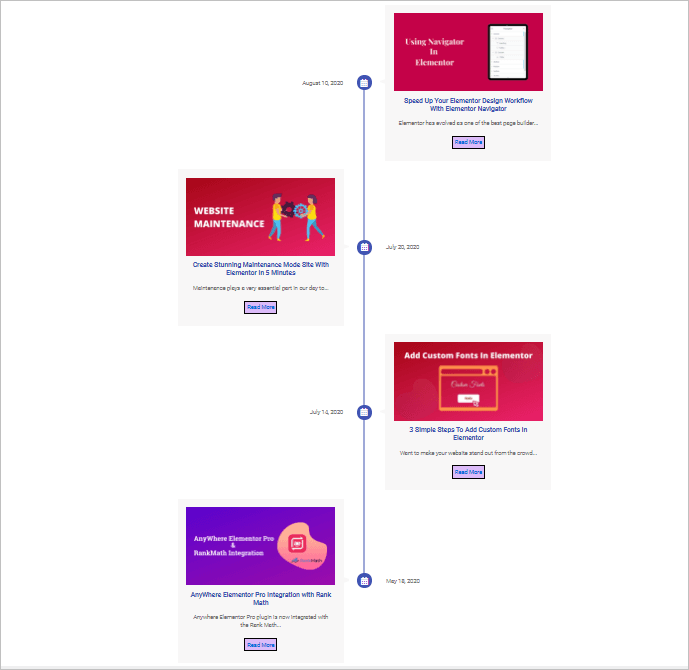
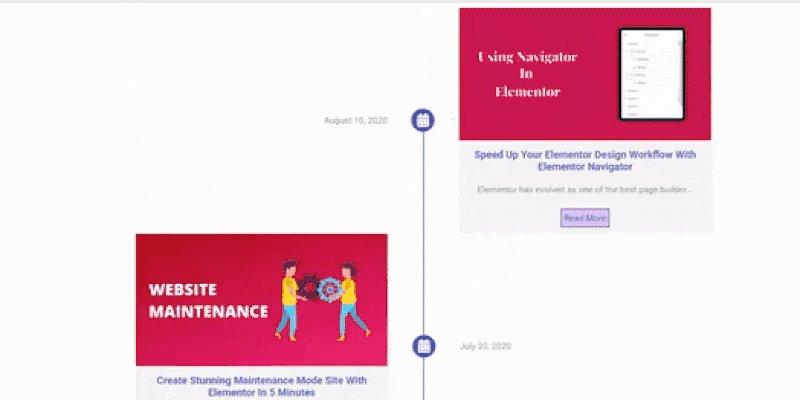
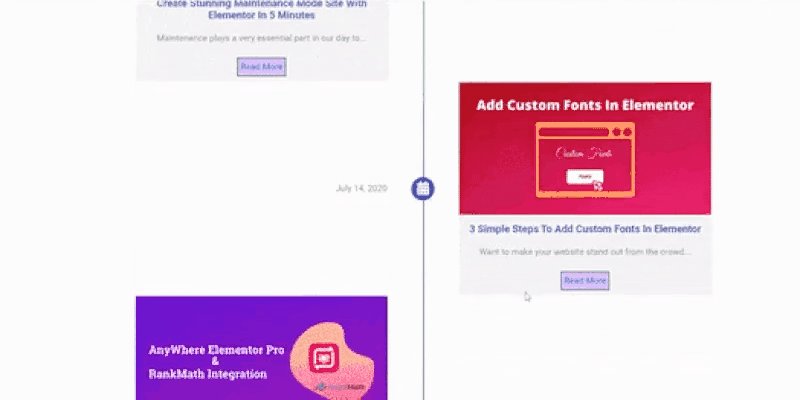
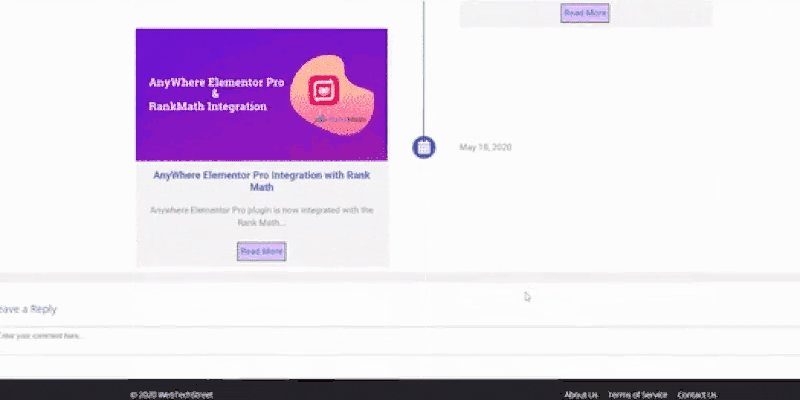
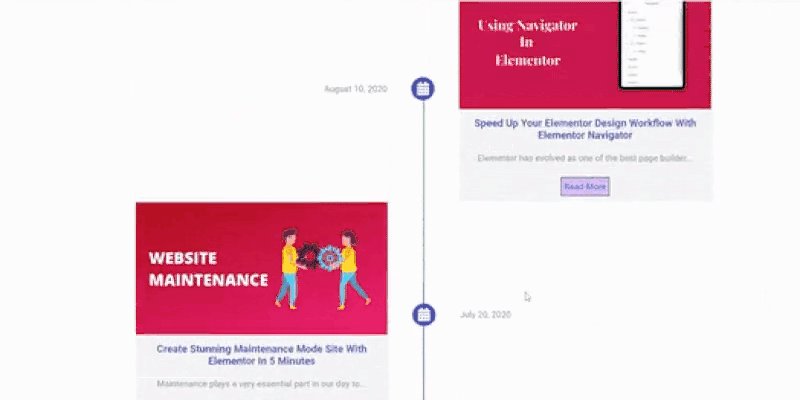
There is the final outcome of the post timeline, showing the various blog posts in a very attractive and engaging manner.