Custom fields are a crucial element of any WordPress site. If you want your website to be dynamic and powerful, custom fields will empower it in ways that would never have been possible before.
AnyWhere Elementor Pro provides support for ACF Repeater fields. Implementation of the Repeater Field is different for everyone. They act as a great solution where the sub-fields are repeated again and again. Using AnyWhere Elementor Pro, you get the flexibility to implement different layout styles for the repeater fields.
In this article, we will explain how to display data from the ACF Repeater fields in Elementor in an appealing manner. However, as it seems a little tricky, I have opted to explain to you with a real example.
Table of Contents
Case: Create a directory listing of Destinations (cities), and for each destination, provide some brief info about places to visit in those destinations.
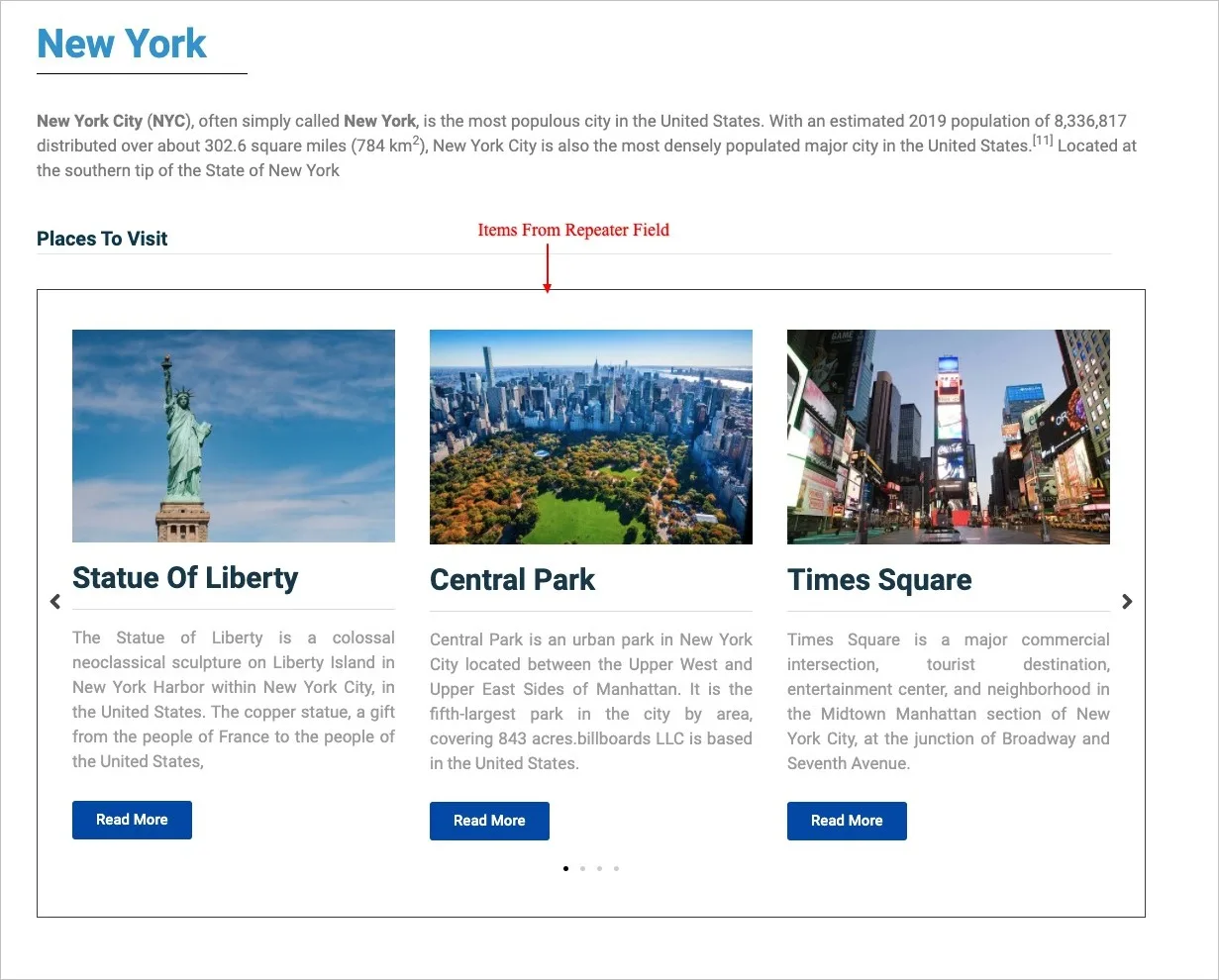
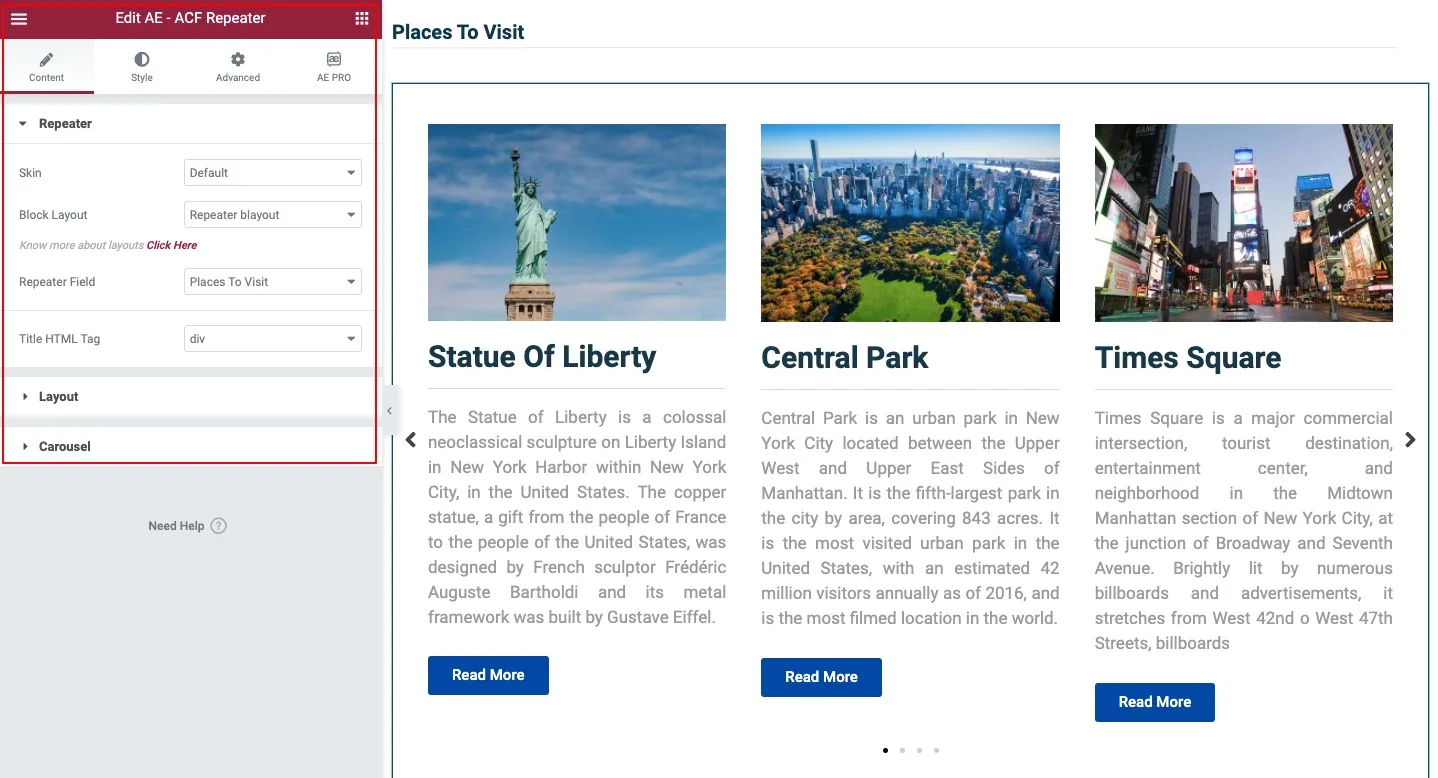
Here is the final result that we are planning to implement. The Places to Visit section is rendered from the data saved in Repeater fields.

As you can see in the above screenshot, info from our repeater fields is shown in a nice carousel layout. (You can also show it as a grid structure). Before moving to the designing part, we need to set up the ACF.
ACF Repeater Fields Setup
- A Custom Post Type “Destinations” (to manage the main listing)
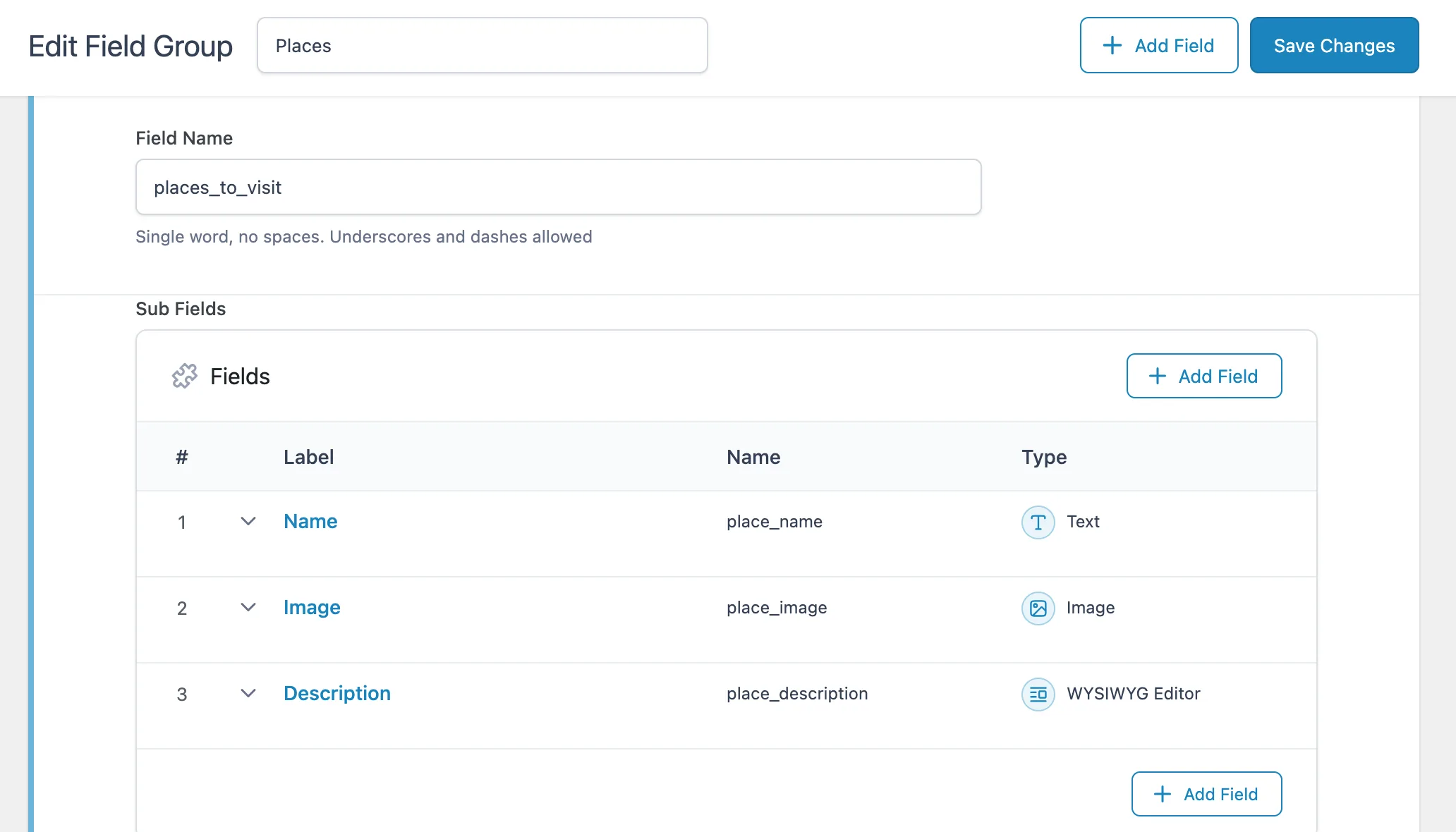
- ACF repeater field with the following subfields.
- place_name: a Text field for the name of the place
- place_image: Image field to add an image of the place
- place_description: Text area to add a small description of that place.

Before we start to design the actual singular AE Template for Destination’s custom post type, we have to design a Repeater Block Template that will be used to design the list of repeater items.
Designing Repeater Block Layout
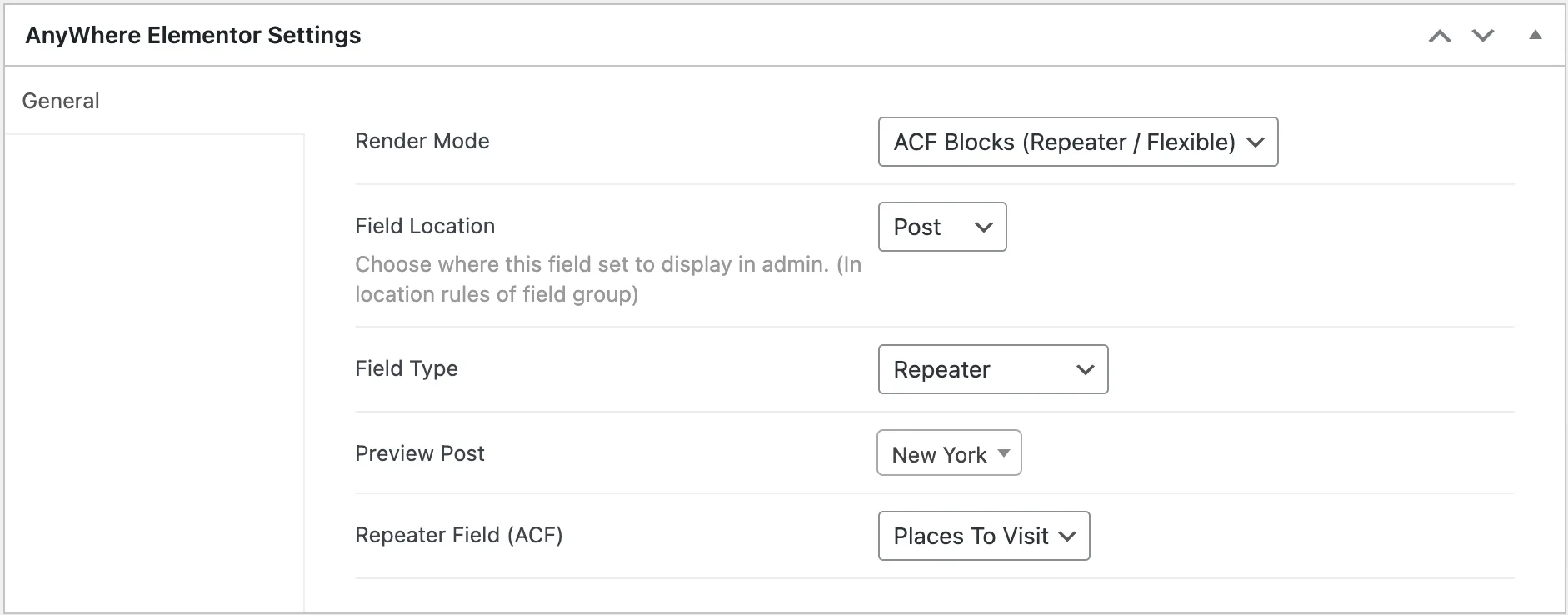
Create a new AE Template (AE Templates -> Add New) and do the following configurations.
- Render Mode: ACF Repeater Block
- Field Type: Select the field type as Repeater.
- Preview Post: Select a Post/CPT on which data for the repeater field is available. Data from this post will be used while displaying the preview in the Elementor editor.
- Repeater Field (ACF): Select the Repeater field for which you are designing this layout.
- Now save this template the start editing it with Elementor.

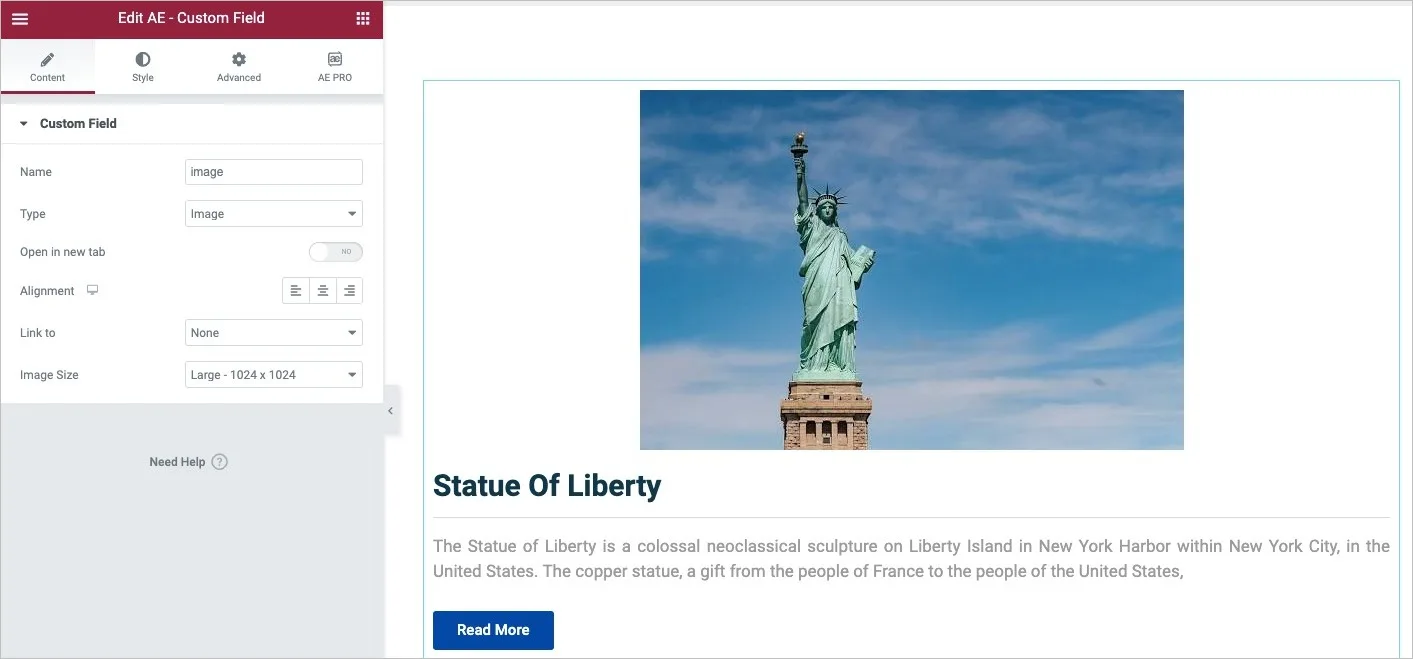
In Elementor Editor, use the AE Custom Field widget to show data from Repeater subfields.
In AE – Custom Field widget, specify the key/slug of your subfield in the name field. Then, place multiple custom field widgets to add the data from all the custom fields (subfields). Then, design it in the same way as you want your individual repeater item to be displayed.

Now, as the Repeater Block Layout is complete, you are ready to create a Singular Post Template for Destinations Post Type.
Design Single Post Template
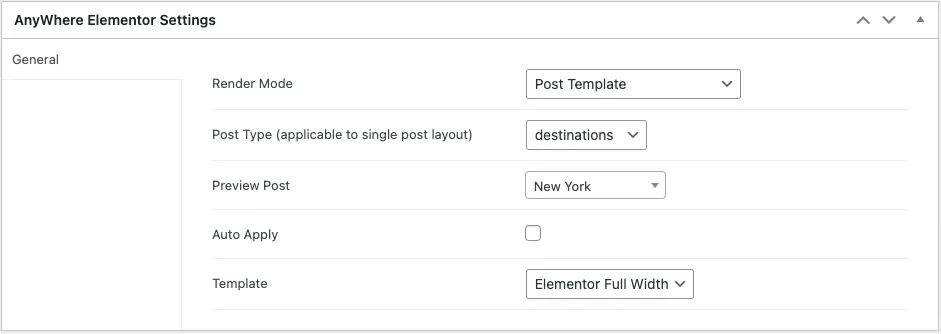
Create a new AE Template (AE Templates -> Add New) with the following configurations.
- Render Mode: Post Template
- Post Type: Destinations
- Preview Post: Select a post from the Destinations post type. Data from this post will be used while displaying the preview in the Elementor editor.
- Auto Apply: Check this to apply the template to all destination post types.

- Save the template settings and start editing with Elementor.
In the Elementor editor, add the widgets like “AE – Post Title,” ‘AE – Content‘, etc., to show the title, content, and other post data.
Now, to display the data from the repeater field, use the AE – ACF Repeater widget. In widget settings, do the following configuration.
- Under the Skin – select the layout style for the repeater field, like tab or accordion.
- Next, under the Block Layout option, select the Repeater Block Layout that we have created above.
- In Repeater Field (ACF): Select the repeater field.

Then, under the Layout option, there are settings where you can design the layout accordingly. For example, you can set the Repeater field as Grid, List, Carousel, and Slider. There are a lot of styling controls available that you can use to create an awesome layout.
Conclusion
In conclusion, with AnyWhere Elementor Pro, showcasing ACF Repeater field data in Elementor becomes a breeze. This not only enhances your website’s content display but also adds a touch of appeal. Explained through a real example, this guide makes it easy to present information from ACF Repeater fields, elevating your website’s visual charm.





Which version of AE Elementor was used in the tutorial? Not finding the ACF Repeater.
Minimum version required to use this feature is 2.10